产品管理页中,如何只显示多个正常大小的详情图片的第一张
Posted Strugglinggirl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了产品管理页中,如何只显示多个正常大小的详情图片的第一张相关的知识,希望对你有一定的参考价值。
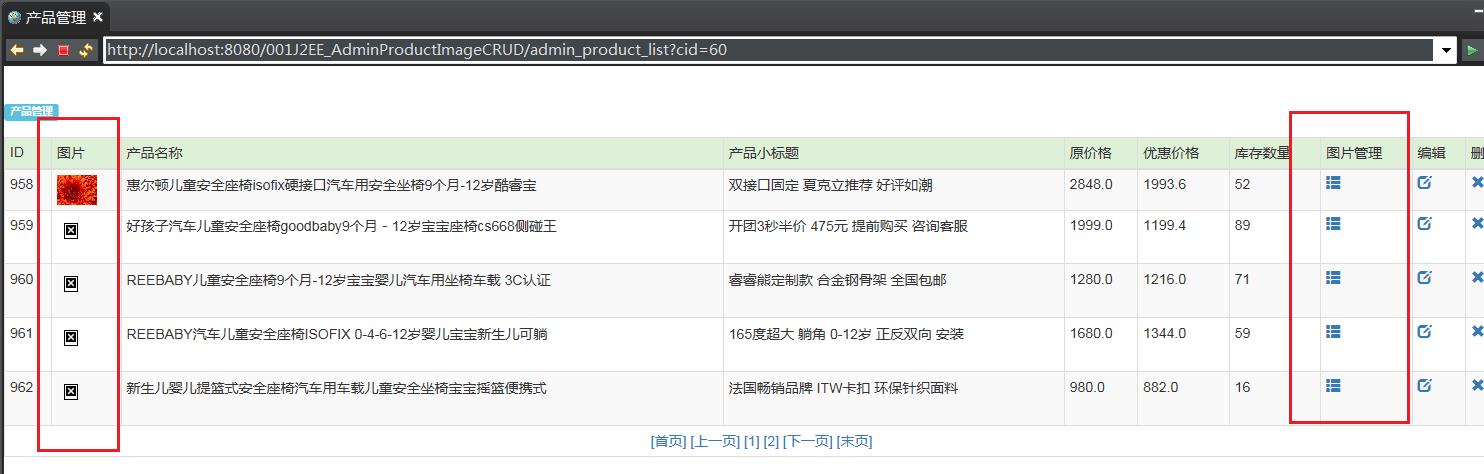
效果图


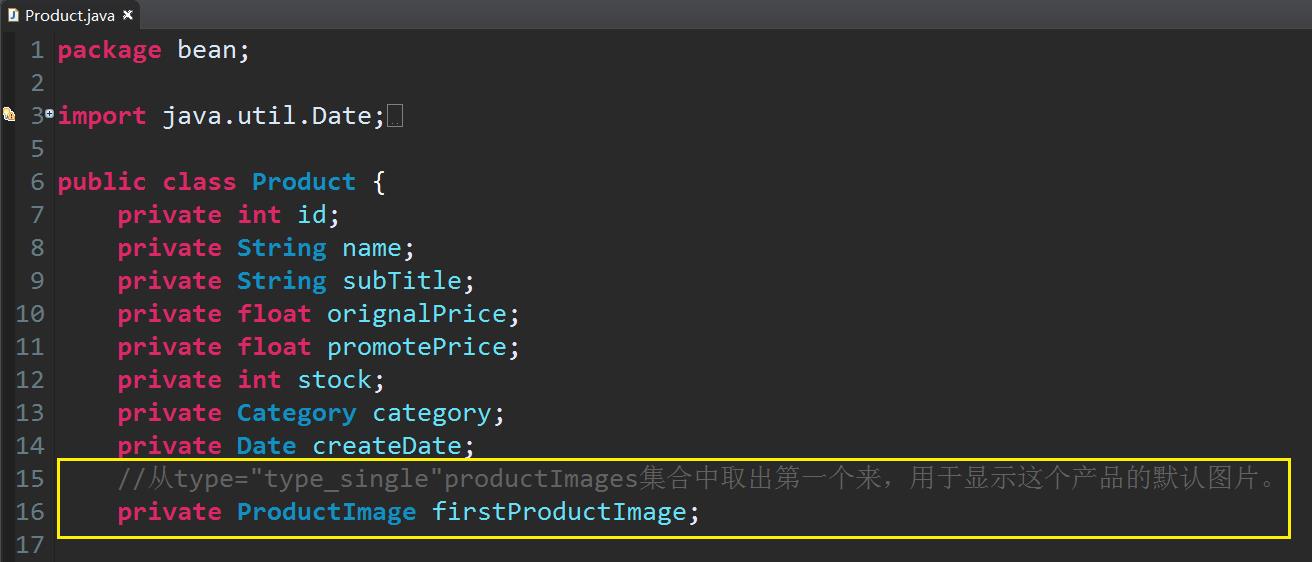
一、为Product的bean类中,增加属性firstProductImage

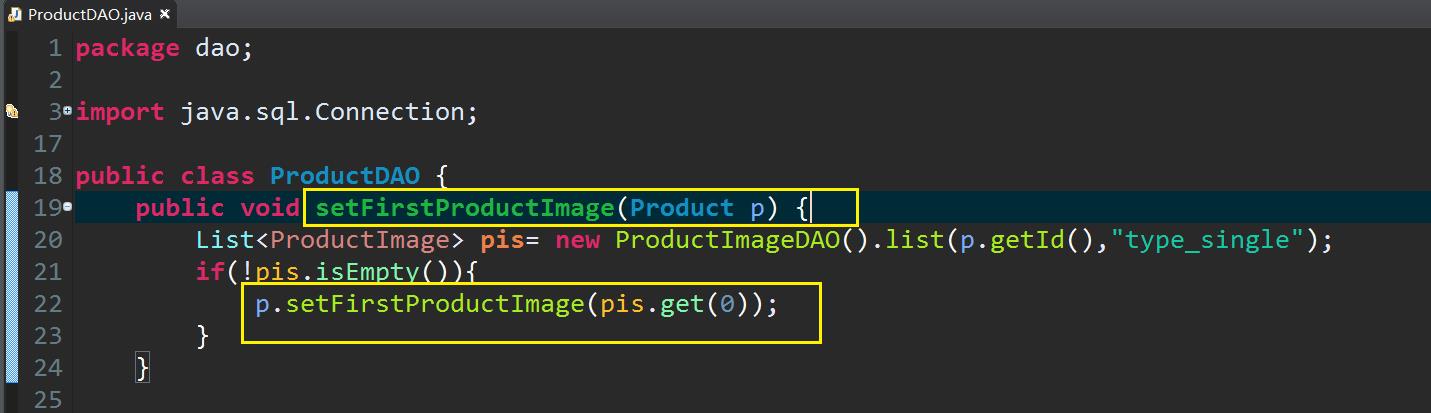
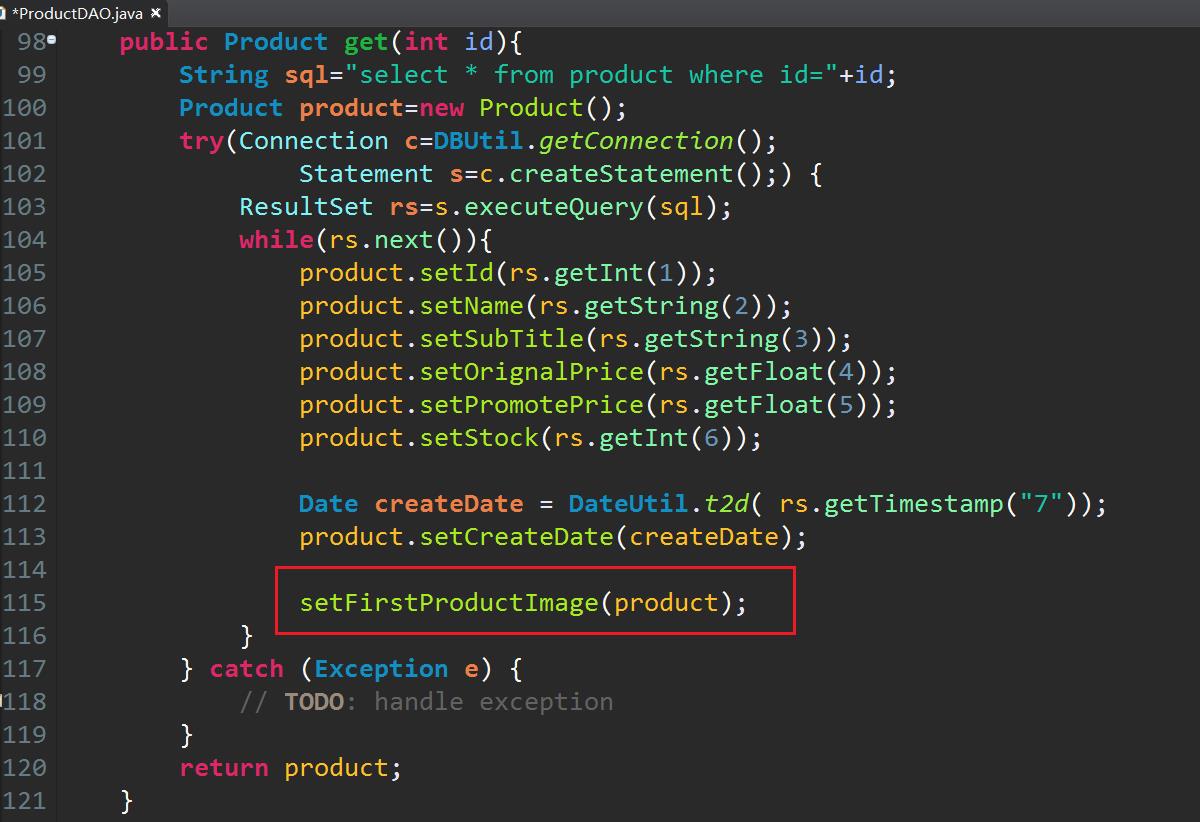
二、在ProductDAO类中,定义setFirstProductImage(Product p,String tyle)方法,将type="type_single"集合中的第一张图片,存储在Product对象的ProductImage对象属性。
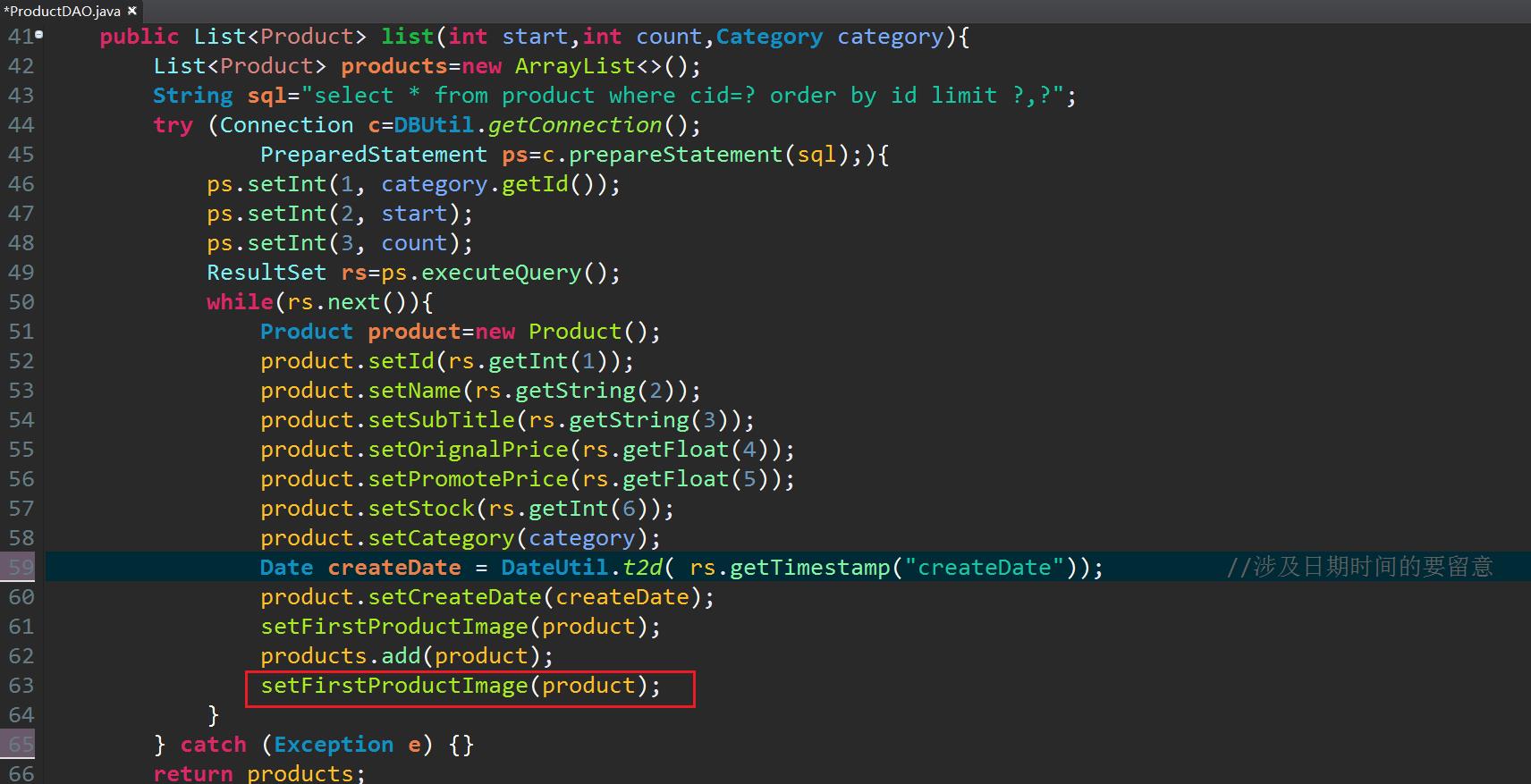
另外,在list(int start,int count,Category category)方法中,记得最后调用前面定义的setFirstProductImage(Product p,String tyle)方法,保存好ProductImage对象属性。同理get(int id)方法。



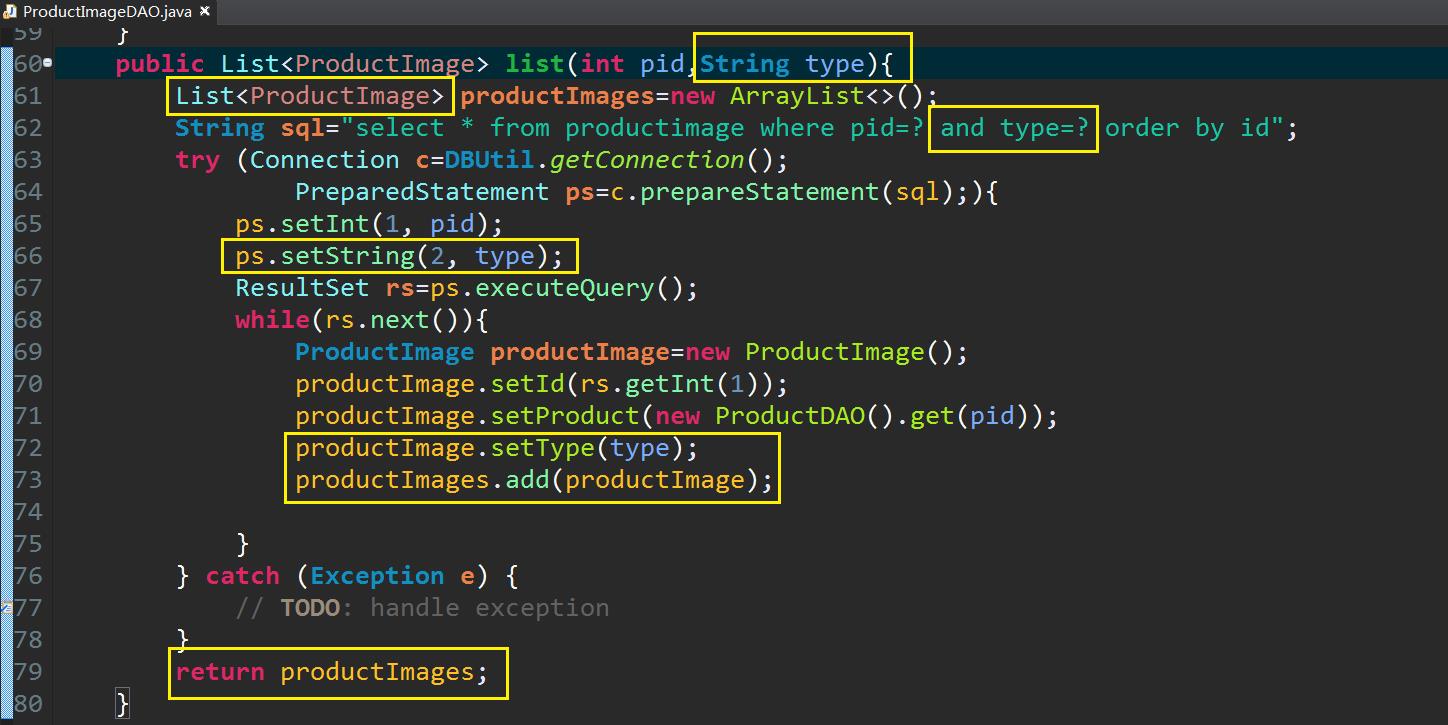
三、在ProductImageDAO类中,重生list(int pid,String type)方法,根据type值的不同分别返回缩略图和详情图的图片集合

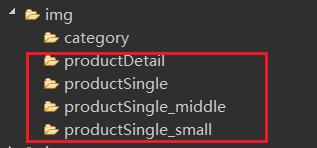
四、建立四个文件夹

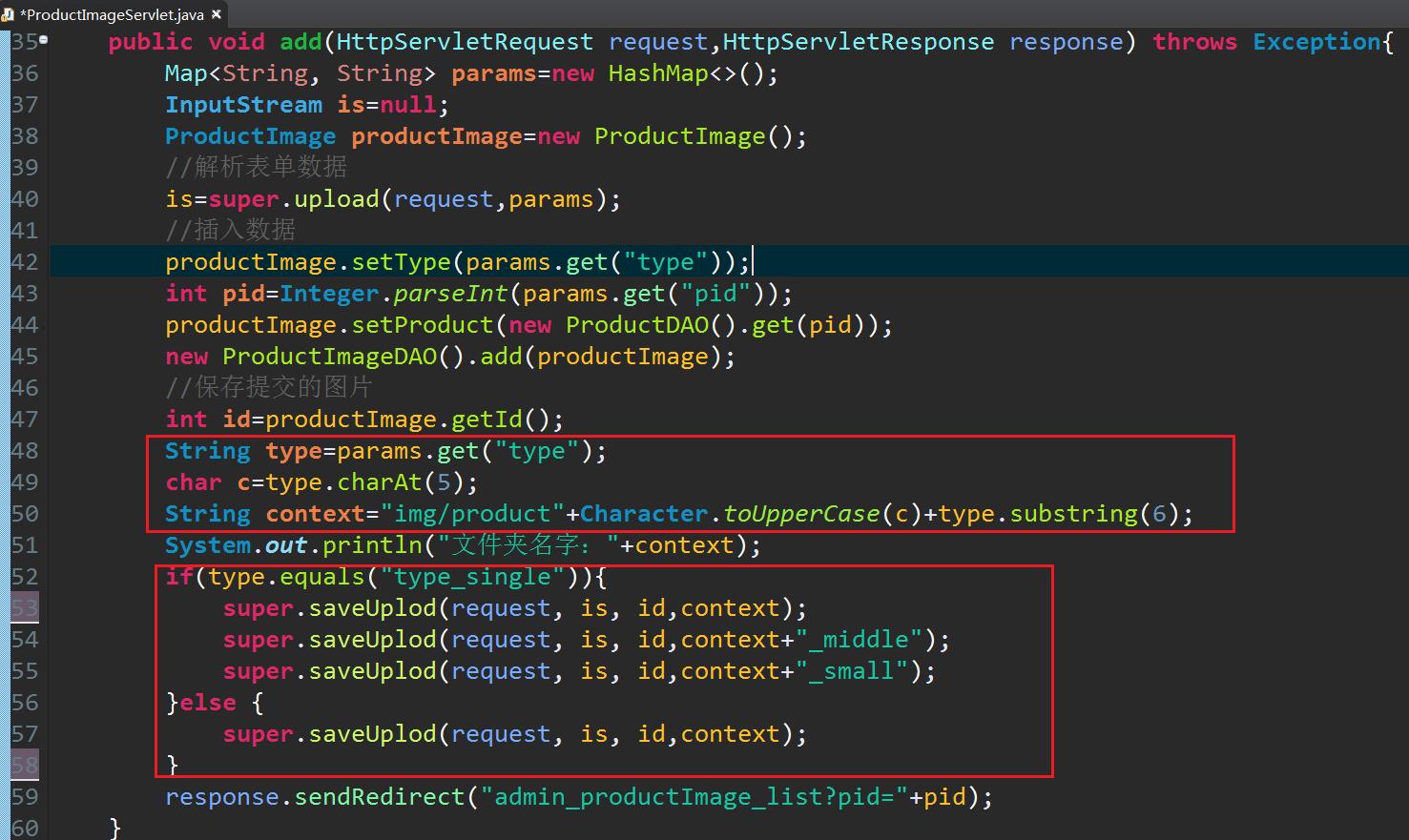
五、在ProductimageServlet类中的add方法中处理文件上传。

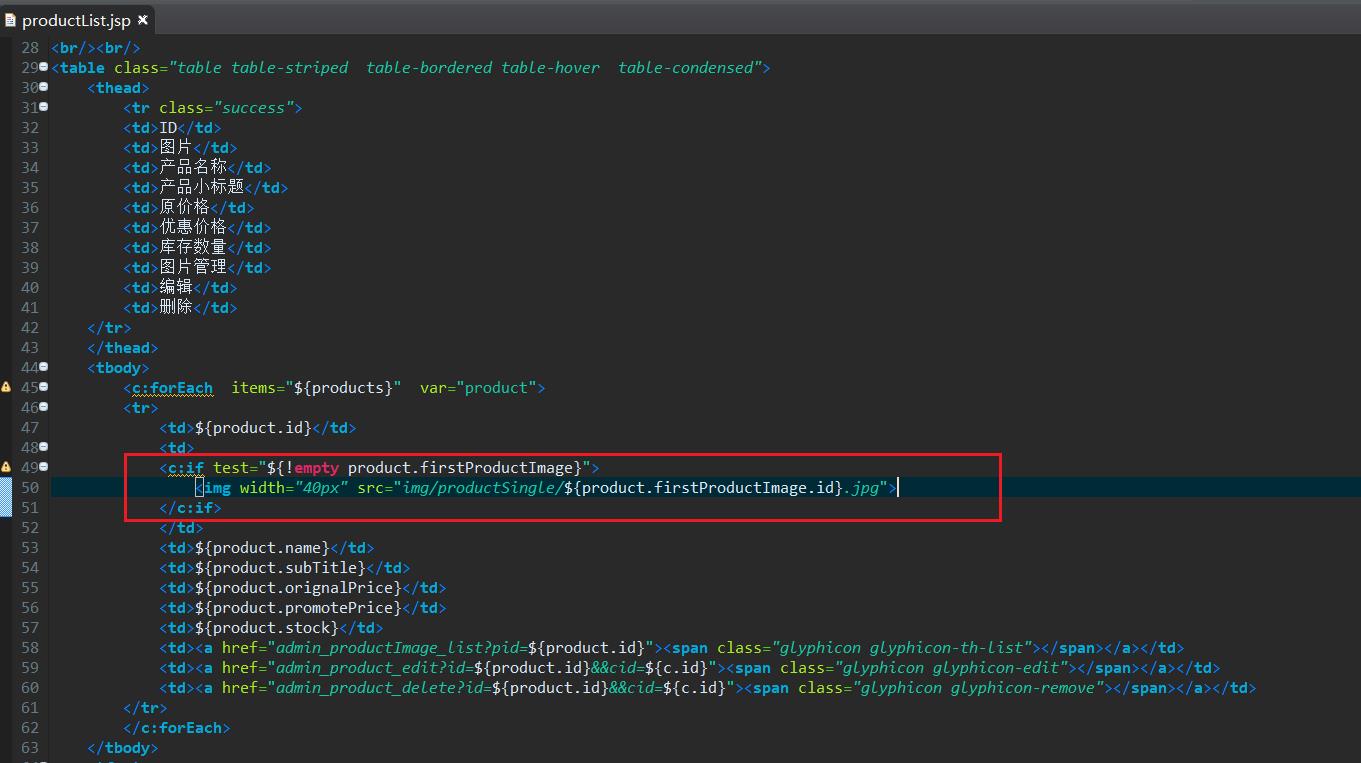
六、productList.jsp

以上是关于产品管理页中,如何只显示多个正常大小的详情图片的第一张的主要内容,如果未能解决你的问题,请参考以下文章
在bootstrap的标签页中嵌入iframe,页面只不能显示全,仅显示一个表框的大小
jQuery Mobile 是不是可以在它加载的第一页中显示哈希?