clientHeight,offsetHeight与scrollHeight的相关知识
Posted 最骚的就是你
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了clientHeight,offsetHeight与scrollHeight的相关知识相关的知识,希望对你有一定的参考价值。
在html里,width与height是最常用也是最基础的两个属性,因此,在js里,我们也经常需要操作这两个属性。js关于这两个属性提供了client*,offset*与scroll*,很多同学搞不清楚这三者之间的区别,经常望着这三个属性满脸问号,不知道该用哪个。所以今天就来看一下这三个属相的区别。
JUST SHUTUP AND SHOW ME YOUR CODE!!
ok,不多说话,看代码。
<style>
.out{
width:100px;
height:100px;
background:red;
}
</style>
<body>
<div class="out"></div>
</body>

我们这里创建了一个宽100,高100的红色方块,没有border,没有margin,也没有padding。我们先看这种情况下三个属性的值
var out = document.querySelector(\'.out\'); console.log(out.clientHeight); //100 console.log(out.offsetHeight); //100 console.log(out.scrollHeight); //100
恩,值都一样,似乎看不出来什么,现在我们加一个padding
<style>
.out{
width:100px;
height:100px;
background:red;
padding:20px;
}
</style>
<body>
<div class="out"></div>
</body>

方块更大了,我们看一下这种情况下三个属性的值
var out = document.querySelector(\'.out\'); console.log(out.clientHeight); //140 console.log(out.offsetHeight); //140 console.log(out.scrollHeight); //140
恩,值依然都相同,都是可视区高度+padding(不是content的高度+padding,原因一会说),现在我们再加一个border
<style>
.out{
width:100px;
height:100px;
background:red;
padding:20px;
border:10px solid black;
}
</style>
<body>
<div class="out"></div>
</body>

方块外面多了一个10像素的边框,我们再看一下三个属性的值
var out = document.querySelector(\'.out\'); console.log(out.clientHeight); //140 console.log(out.offsetHeight); //160 console.log(out.scrollHeight); //140
注意,这时候发生变化了,clientHeight和scrollHeight没变化,offsetHeight变成了160!
观察到这里我们可以得到一个简易的结论:
clientHeight = 可视区高度 + padding
offsetHeight = content高度 + padding + border
scrollHeight = 可视区高度 + padding
仔细,仔细观察上面的结论(表述未必完全准确,待会会解释),scrollHeight与clientHeight一样(没有滚动的情况下),先不说,看offsetHeight与clientHeight。
offsetHeight相比clientHeight多了boder的宽度,然而可视区高度与content高度又有什么不同呢?
看下面的图,我强制给方块添加了滚动条
<style>
.out{
width:100px;
height:100px;
background:red;
padding:20px;
border:10px solid black;
overflow:scroll;
}
</style>
<body>
<div class="out"></div>
</body>

此时的三个属性值为
var out = document.querySelector(\'.out\'); console.log(out.clientHeight); //128 console.log(out.offsetHeight); //160 console.log(out.scrollHeight); //128
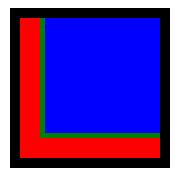
绿色的线表示可视区高度,蓝色的线表示content的高度
由于方块出现了滚动条,滚动条占用了一定的大小,可视区因此变小了,所以此时的方块,可视区高度 < content高度
了解了这一点,我们就知道,offsetHeight并不是仅仅比clientHeight多了border的宽度,即使没有border,但是有滚动条的情况下,clientHeight是要小于offsetHeight的
下面再来看scrollHeight
为外面的方块添加一个子方块
<style>
.out{
width:100px;
height:100px;
background:red;
padding:20px;
border:10px solid black;
}
.inner{
width:200px;
height:200px;
background:blue;
}
</style>
<body>
<div class="out">
<div class="inner"></div>
</div>
</body>

此时的scrollHeight的值为:
var out = document.querySelector(\'.out\'); console.log(out.scrollHeight); //220
值为220,即scrollHeight = 内部元素的实际高度(content+padding+border+margin) + 父元素的padding-top值
注:当有滚动条时,padding-bottom和padding-right是无效的,不会进行计算,也不会进行渲染(chrome除外)
再次注意,这里计算时,对父元素的padding值应该只计算一个(即使父元素上下padding都设置了值),可以认为只计算padding-top值(实验证明确实计算的是padding-top值,如果不设置padding-top,只设置padding-bottom,那该值是无效的)
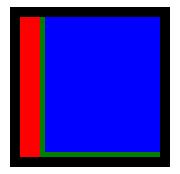
截止到目前为止,mac上的chrome(版本:51.0.2704.106 (64-bit))对scrollHeight的计算和渲染应该是错误的(不确定是不是错误,欢迎指正),因为chrome计算scrollHeight时,计算了padding-bottom,公式如下:
scrollHeight = 内部元素的实际高度(content+padding+border+margin) + 父元素的padding-top值 + 父元素的padding-bottom值
chrome不仅是这样计算的,也是这样渲染的!!


如上图,padding-bottom在mac上的chrome上起了作用,而在其他浏览器上没有作用(padding-right也是如此)
以上是关于height的三个属性的一些说明,width的三个属性同理,就不再多说,这里可以总结一下:
clientHeight = 可视区高度 + padding
offsetHeight = content高度 + padding + border
当内部元素高度超出了外部元素高度时
scrollHeight = 内部元素的实际高度(content+padding+border+margin) + 父元素的padding-top值
当内部元素高度小于外部元素高度是
scrollHeight = 可视区高度 + padding
既然说完了这三个属性,就顺便说说相关的clientTop,offsetTop,和scrollTop吧
clientTop是指当前可视对象距离上一级元素的距离,因为当前可视对象不包含border,所以通常来说,clientTop就等于border-top值
offsetTop是指当前元素到body元素的距离,因为当前元素包含了border,所以计算时要从margin值开始,依次向外加
scrollTop是指可滚动元素超出当前窗口显示范围的高度,超出多少与当前窗口的border的宽度无关
以上是关于clientHeight,offsetHeight与scrollHeight的相关知识的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 基于offsetHeight和clientHeight判断是否出现滚动条
html元素的 height,clientHeight和offsetHeight之间的区别
offsetHeight, clientHeight与scrollHeight的区别
对offsetHeight,clientHeight,scrollHeight的理解
