[调整] Firemonkey iOS 原生 Edit 改变框色或透明框
Posted 龟山Aone
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[调整] Firemonkey iOS 原生 Edit 改变框色或透明框相关的知识,希望对你有一定的参考价值。
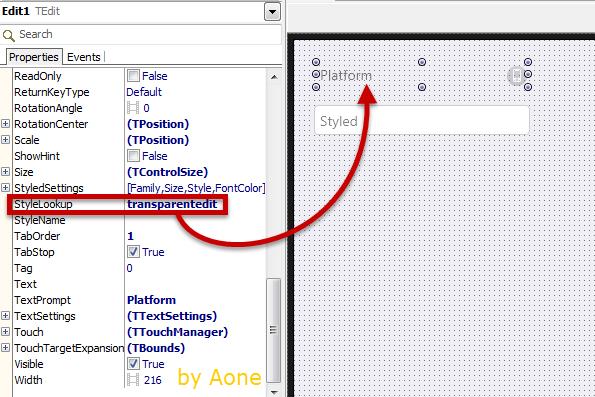
说明:ios 原生 Edit 透明框
适用:Berlin Firemonkey
方法:在 StyleLookup 输入 transparentedit

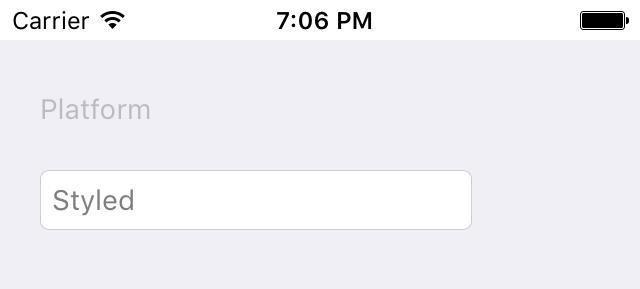
效果:

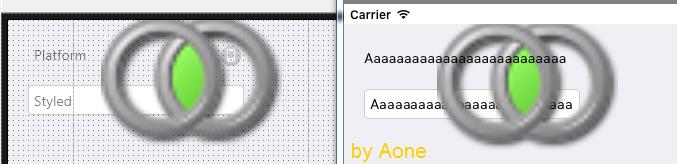
如果有图片 Image 在这二个 Edit 的上方,效果如下:

说明:iOS 原生 Edit 设定框色
适用:Berlin Firemonkey
代码修改说明:
- 请将源码 FMX.Edit.iOS.pas 复制到自己的工程目录里,再进行修改。
- 代码内 {+++> 代表我增加的代码
- 代码内 {---> 代表我删除的代码
- 未来新版 Delphi 可以自己将 {+++> {---> 移植到新版代码内
constructor TiOSNativeEdit.Create; begin inherited; FTextFieldDelegate := TiOSTextFieldDelegate.Create(Self); View.setExclusiveTouch(True); View.setBorderStyle(UITextBorderStyleRoundedRect); {+++>} // by Aone View.layer.setBorderColor(TUIColor.Wrap(TUIColor.OCClass.whiteColor).CGColor); // 白色 View.layer.setCornerRadius(0); View.layer.setBorderWidth(2); {<+++} View.setDelegate((FTextFieldDelegate as ILocalObject).GetObjectID); FPreviousSelection := NSMakeRange(NSNotFound, NSNotFound); RegisterNativeEventHandler(\'ControlEventEditingChanged\', UIControlEventEditingChanged); RegisterNativeEventHandler(\'ControlEventEditingDidEnd\', UIControlEventEditingDidEnd); end;
效果:

以上是关于[调整] Firemonkey iOS 原生 Edit 改变框色或透明框的主要内容,如果未能解决你的问题,请参考以下文章
Firemonkey 调整 MainMenu 字型大小 (D10)
[修正] Firemonkey Android Edit 可输入 Emoji (颜文字)
如何在Delphi FireMonkey中发送iOS的推送通知