window.topwindow.parentwindow.openwindow.opener
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.topwindow.parentwindow.openwindow.opener相关的知识,希望对你有一定的参考价值。
地址:http://blog.csdn.net/zdwzzu2006/article/details/6047632 在应用有frameset或者iframe的页面时,parent是父窗口,top是最顶级父窗口(有的窗口中套了好几层frameset或者iframe),self是当前窗口, opener是用open方法打开当前窗口的那个窗口。
window.self 功能:是对当前窗口自身的引用。它和window属性是等价的。 语法:window.self 注:window、self、window.self是等价的。
window.top 功能:返回顶层窗口,即浏览器窗口。 语法:window.top 注:如果窗口本身就是顶层窗口,top属性返回的是对自身的引用。
window.parent 功能:返回父窗口。 语法:window.parent 注:如果窗口本身是顶层窗口,parent属性返回的是对自身的引用。 在框架网页中,一般父窗口就是顶层窗口,但如果框架中还有框架,父窗口和顶层窗口就不一定相同了。
判断当前窗口是否在一个框架中: <script type="text/JavaScript"> 你应当将框架视为窗口中的不同区域,框架是浏览器窗口中特定的部分。一个浏览器窗口可以根据你的需要分成任意多的框架,一个单个的框架也可以分成其它多个框架,即所谓的嵌套框架。 |
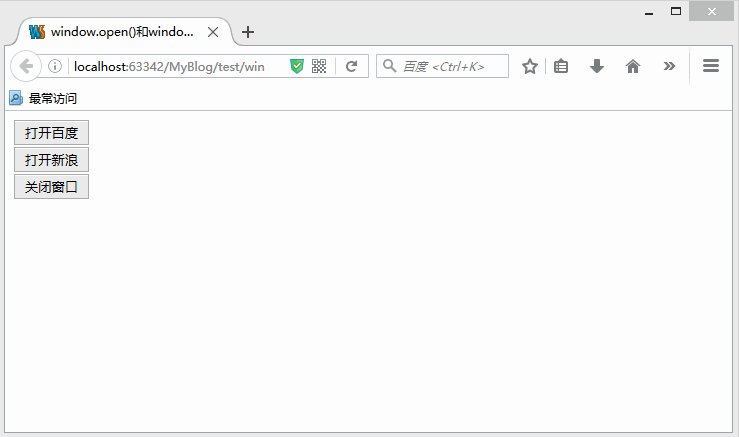
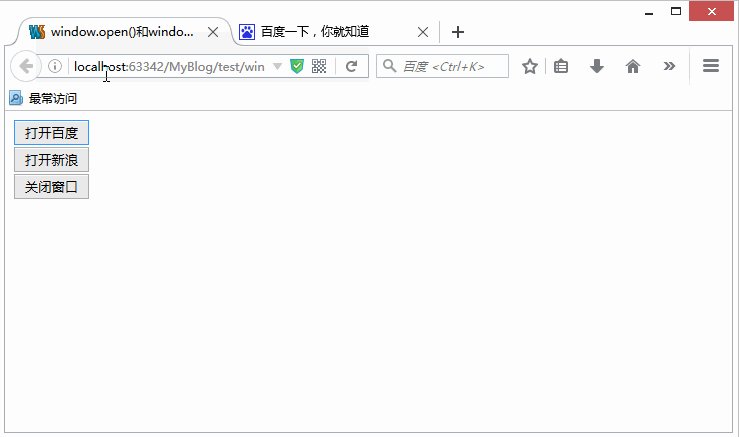
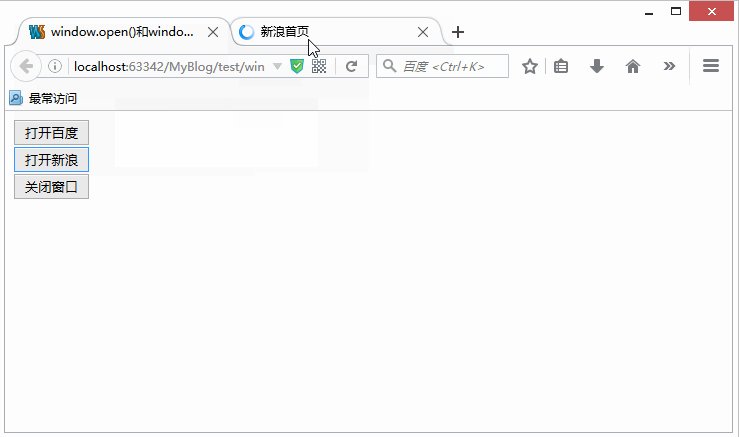
window.open() https://developer.mozilla.org/en-US/docs/Web/API/Window/open Loads a resource into either a new browsing context (such as a window) or one that already exists, depending on the specified parameters. 示例 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>window.open()和window.opener</title> <script type="text/javascript"> var winName = "MyWindow"; var wor = null; // windowObjectReference function btnBaiDu(){ wor = window.open("http://www.baidu.com",winName); } function btnSina(){ wor = window.open("http://www.sina.com",winName); } function btnClose(){ wor.close(); } </script> </head> <body> <input type="button" value="打开百度" onclick="btnBaiDu()"/> <br/> <input type="button" value="打开新浪" onclick="btnSina()"/> <br/> <input type="button" value="关闭窗口" onclick="btnClose()"/> </body> </html> 演示图 |
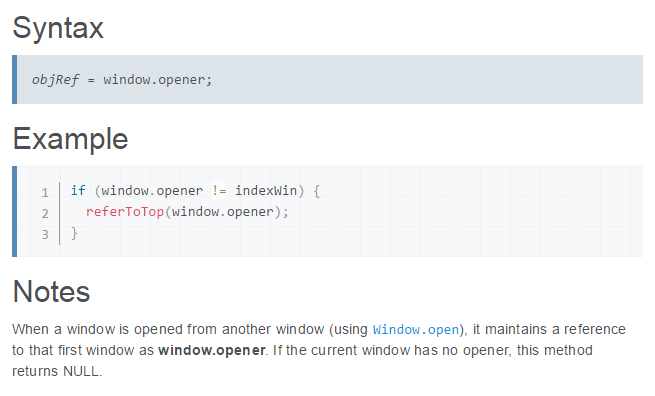
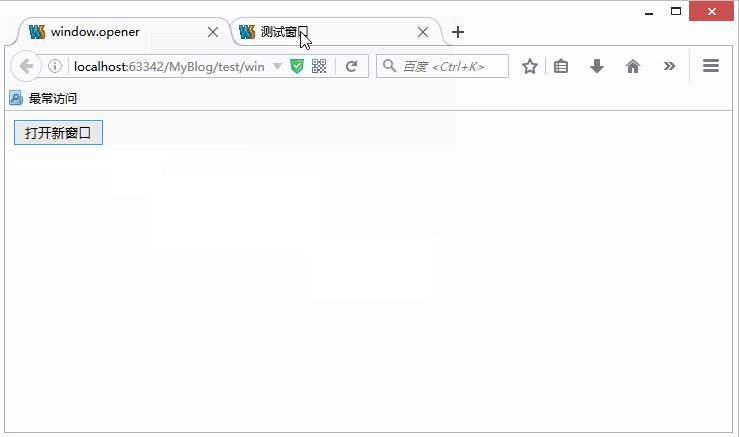
Window.openerhttps://developer.mozilla.org/en-US/docs/Web/API/Window/opener Returns a reference to the window that opened this current window. 示例 window_opener.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>window.opener</title>
<script type="text/javascript">
alert("页面加载!");
function btnNewWindow(){
window.open("testWindow.html","test");
}
</script>
</head>
<body>
<input type="button" value="打开新窗口" onclick="btnNewWindow()"/>
</body>
</html>testWindow.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>测试窗口</title>
<script type="text/javascript">
function btnClose(){
window.opener.location.reload(true);
window.close();
}
</script>
</head>
<body>
<input type="button" value="关闭当前窗口,并刷新父窗口" onclick="btnClose()"/>
</body>
</html>演示效果图 |
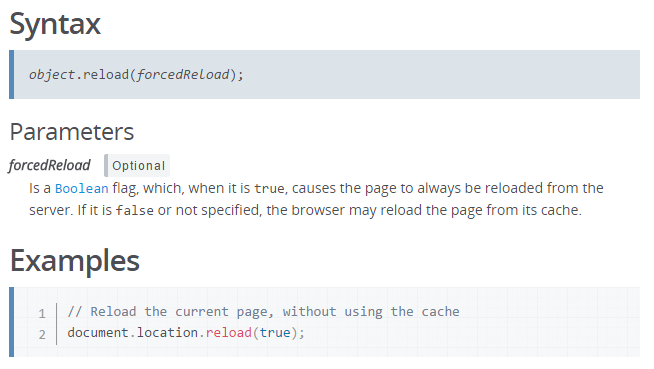
地址:https://developer.mozilla.org/en-US/docs/Web/API/Location/reload Location.reload()The |
以上是关于window.topwindow.parentwindow.openwindow.opener的主要内容,如果未能解决你的问题,请参考以下文章