asp.net mvc 应用Bundle(捆绑和微小)压缩技术 启用 BundleConfig 配置web.config
Posted WebEnh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net mvc 应用Bundle(捆绑和微小)压缩技术 启用 BundleConfig 配置web.config相关的知识,希望对你有一定的参考价值。
从MVC4开始,我们就发现,项目中对Global.asax进行了优化,将原来在MVC3中使用的代码移到了 【App_Start】文件夹下,而Global.asax只负责初始化。其中的BundleConfig类就有个很牛X的功能:合并与压缩。想到以前做 ASP.NET的时候要通过工具压缩,手动合并,很麻烦。通过BundleConfig可以大大的提高工作效率和项目性能。
一、基本的使用
1.1、Global.asax文件的初始化
|
1
2
3
4
|
protected void Application_Start() { RouteConfig.RegisterRoutes(RouteTable.Routes); } |
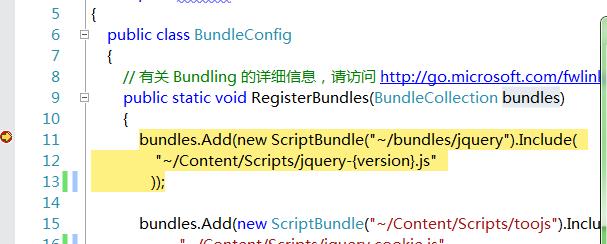
1.2、BundleConfig 绑定压缩文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
public class BundleConfig{ // 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Content/Scripts/jquery-{version}.js" )); bundles.Add(new ScriptBundle("~/Content/Scripts/toojs").Include( "~/Content/Scripts/jquery.cookie.js", "~/Content/Scripts/footer.js" )); |
1.3、视图中的显示
|
1
2
3
|
@Styles.Render("~/Content/Css/Common") //单个样式的绑定@Scripts.Render("~/bundles/jquery","~/Content/Scripts/toojs","~/Content/Sctipts/bootstraptJs") //多个JS的绑定 |
1.4、web.config 的配置
|
1
2
|
<system.web> <compilation debug="true" targetFramework="4.5"/> |
|
1
|
debug="false"的时候就启用的压缩 |
二、效果说明
当启用压缩之后,打开firebug你会看到

多个文件在一起会被合并,文件格式去掉了,形成的压缩,提高了文件的加载时间。
我觉得还有一个很智能的好处:支持正则匹配文件
*\\{version} 两个是很好的匹配,在实际项目中,在样式迭代开发时,stlye.1.0.css,stlye.1.1.css,stlye.1.2.css,stlye.1.3.css……模式累加,路径只写 ~/Content/stlye.*.css 就可以了。
在JS开发的时候很多时候改了BUG,JS有版本更 新:Script.1.0.js,Script.1.0.min.js,Script.1.1.js,Script.1.1.min.js 会使用到最新版本,用{version} debug模式下会取最新的文件,发布的时候会取最新的min
三、注意事项:
|
1
|
刚开始的时候虚拟路径的命名有就很奇怪: ~/bundles/jquery。如下: |
|
1
|
bundles.Add(new ScriptBundle("~/bundles/jquery").Include( |
|
1
|
bundles.Add(new ScriptBundle("~/Content/Scripts/toojs").Include(<br><br> |
|
1
|
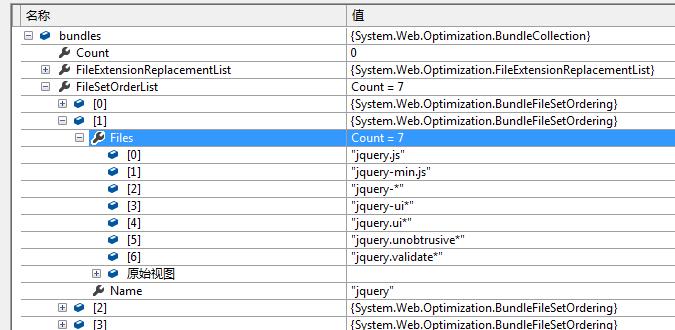
我开始以为:~/Content/Scripts 是文件的文件夹地址,后面随便命名,但~/bundles 又是什么?我们跟踪的时候发现: |


|
1
|
在bundles 注册之前就有了值,原来系统已经定义好了7个路径标识,应该是默认常用的吧。这个地方坑了我好长时间了,百度也没人说~ |
好了,就这么多了,这节没有讲代码,就是说了下捆绑的新功能 。
以上是关于asp.net mvc 应用Bundle(捆绑和微小)压缩技术 启用 BundleConfig 配置web.config的主要内容,如果未能解决你的问题,请参考以下文章
Asp.Net MVC Bundle 不使用现有的 .min.js
在ASP.NET MVC中,使用Bundle来打包压缩js和css
具有捆绑和缩小功能的 ASP.NET MVC 4 应用程序,为啥在调试模式下启用缩小?
在 ASP.NET 4.5 WebForms 中通过 bundle.config 与 BundleConfig.cs 捆绑资源