Socket.io应用之联网拖拽游戏
Posted O-Hua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Socket.io应用之联网拖拽游戏相关的知识,希望对你有一定的参考价值。
服务器端代码:
const express=require(\'express\');
const http=require(\'http\');
const sio=require(\'socket.io\');
const app=express();
const server=http.createServer(app);
app.use(express.static(__dirname));
app.get(\'/\',function(req,res){
res.sendFile(__dirname+"/drag.html");
});
//使用socket.io实现双向通信
const io=sio.listen(server);
io.on(\'connection\',function(socket){
//socket对象是指当前浏览器和服务器间连接的socket对象
//每一个客户端连接都有自己的一个socket对象
//在服务器端,相应客户端的move事件
socket.on(\'move\',function(data){
//console.log(data);
//向其他所有的客户端发送一个moveall事件,传递坐标数据
socket.broadcast.emit(\'moveall\',data);
})
});
server.listen(3000,function(){
console.log(\'listening inport 3000...\')
})
客户端代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<script src="socket.io.js"></script>
<style type="text/css">
#box {width:100px; height:100px; background:red;position:absolute;}
</style>
</head>
<body>
<div id="box">
</div>
<script type="text/javascript">
//建立和服务器间的连接
var socket=io.connect(\'http://localhost:3000\');
var box=document.getElementById(\'box\');
//定义全局变量
var divX=0;//div的横坐标
var divY=0;//div的纵坐标
var mouseX=0;//鼠标 横坐标
var mouseY=0;//鼠标纵坐标
var sw=false;//表示开关
//绑定mousedown事件,鼠标按下,获取到元素的坐标信息
box.onmousedown=function(evt){
var e=evt || window.event; //兼容ie和普通浏览器
//获取div位置
divX=this.offsetLeft;//获得不带单位的值
divY=this.offsetTop;
//获取鼠标位置
mouseX= e.clientX;//e.pageX
mouseY= e.clientY;//e.pageY
//开启开关
sw=true;
};
//绑定mousemove事件
box.onmousemove=function(evt){
var e=evt || window.event;
//如果开关sw开启
if(sw){
//dis坐标变化值
var disX= e.clientX-mouseX;
var disY= e.clientY-mouseY;
box.style.left=divX+disX+\'px\';
box.style.top=divY+disY+\'px\';
}
//向服务器端发送move事件,同时将box的位置信息发送过去
socket.emit(\'move\',{
x:box.offsetLeft,
y:box.offsetTop
});
};
//绑定mouseup事件
document.onmouseup=function(){
sw=false;
}
//注册moveall事件,以响应服务器端发送回来的moveall事件
socket.on(\'moveall\',function(data){
//设置box坐标值即可
box.style.left=data.x+"px";
box.style.top=data.y+"px";
});
</script>
</body>
</html>
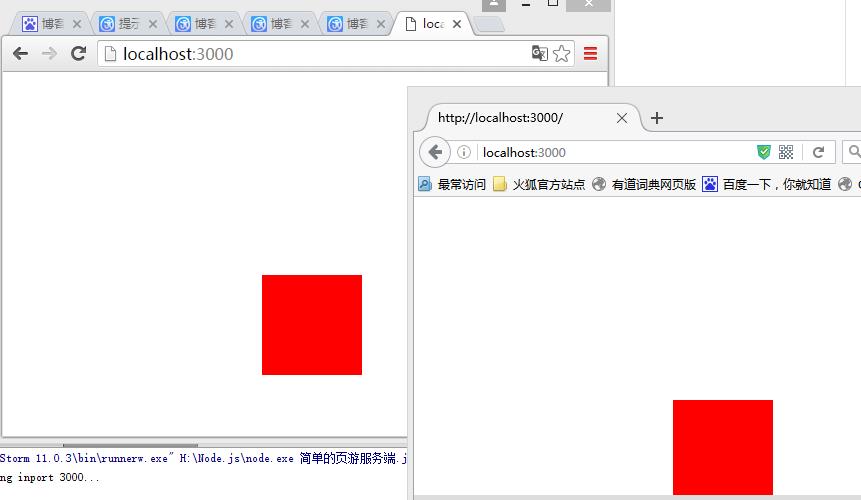
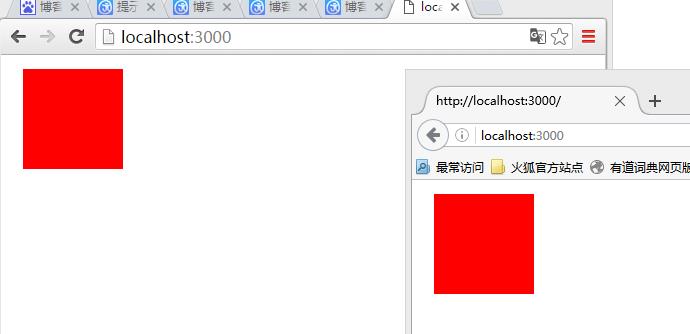
实现了联网拖拽效果:


以上是关于Socket.io应用之联网拖拽游戏的主要内容,如果未能解决你的问题,请参考以下文章