CSS 关于文本 背景 边框整理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 关于文本 背景 边框整理相关的知识,希望对你有一定的参考价值。
文本与字体
1)阴影:text-shadow
格式:text-shadow:5px 5px 3px #FFFFFF分别对应 水平方向 垂直方向 模糊程度 颜色值
代码:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>文字阴影</title> 6 <style type="text/css"> 7 p { 8 /*文字的宽度,大小设定*/ 9 font-family: Times, Verdanna, Geneva, sans-serif; 10 font-weight: bold; 11 font-size: 30px; 12 /*背景颜色设定*/ 13 background-color: #C0C0C0; 14 /*文字颜色设定*/ 15 color: #40E0D0; 16 /*阴影效果*/ 17 /*text-shadow:-5px -5px 3px #00C957,*/ 18 /*5px 5px 3px #7FFFD4;*/ 19 /*用阴影实现描边*/ 20 text-shadow: -1px 0 #D2691E, 21 0 -1px #D2691E, 22 1px 0 #D2691E, 23 0 1px #D2691E; 24 } 25 </style> 26 </head> 27 <body> 28 <p>阴影属性<br />晨落梦公子</p> 29 <!--<br />换行符--> 30 </body> 31 </html>
妙点领悟:可以利用阴影实现发光效果,如设置为text-shadow : 0 0 3px #FFFFFF即可
2)溢出文本处理:text-overflow
格式:text-overflow : clip | ellipsis | ellipsis-word
clip:直接裁剪溢出的文本
ellipsis:省略溢出,结尾是...(常用)
ellipsis-word:省略溢出,结尾是 最后一个字
代码:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>处理溢出</title> 6 <style type="text/css"> 7 li { 8 /*设置链表属性*/ 9 list-style: none; 10 line-height: 22px; 11 font-size: 12px; 12 border-bottom: 1px solid #D2691E; 13 width: 220px; 14 /*溢出内容为隐藏*/ 15 overflow: hidden; 16 /*强制文本单行显示 */ 17 white-space: nowrap; 18 /*设置文本的溢出处理方法 */ 19 text-overflow: ellipsis; 20 } 21 </style> 22 </head> 23 <body> 24 <ul> 25 <li>·春节前夕赴江西看望干部群众</li> 26 <li>·向宁夏人民"云拜年"|神曲《四个全面》</li> 27 <li>·马家军兴奋剂独家内幕曝光 王春霞等10人联名举报</li> 28 <li>·朝鲜通报将发射卫星 外媒猜测准备发射远程导弹</li> 29 </ul> 30 </body> 31 </html>
常用方法
1 /*溢出内容为隐藏*/ 2 overflow: hidden; 3 /*强制文本单行显示 */ 4 white-space: nowrap; 5 /*设置文本的溢出处理方法 */ 6 text-overflow: ellipsis;
3)对齐文本 word-wrap和word-break
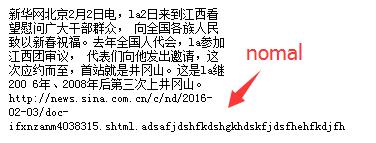
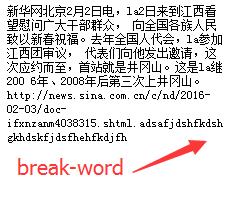
格式:边界换行:word-wrap : nomal | break-word
nomal: break-word:


有必要说明一下:nomal中溢出的是一个连续的词(如:特别长网址)
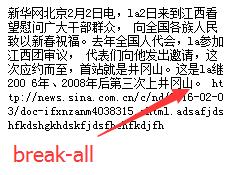
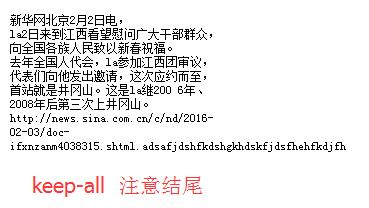
字内换行:word-break normal | break-all | keep-all
normal:同上
break-all: keep-all:


代码:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>边界换行</title> 6 <style type="text/css"> 7 p { 8 font-family: Verdanna,Geneva,sans-serif; 9 border 1px solid #40E0D0; 10 padding: 10px; 11 width: 220px; 12 font-size: 12px; 13 /*连续字换行 */ 14 /*word-wrap:break-word;*/ 15 word-wrap: normal; 16 /*字内换行 */ 17 /*word-break: break-all;*/ 18 /*word-break: normal;*/ 19 /*word-break: keep-all;*/ 20 } 21 </style> 22 </head> 23 <body> 24 <p>新华网北京2月2日电,la2日来到江西看望慰问广大干部群众, 25 向全国各族人民致以新春祝福。去年全国人代会,la参加江西团审议, 26 代表们向他发出邀请,这次应约而至,首站就是井冈山。这是la继200 27 6年、2008年后第三次上井冈山。 28 http://news.sina.com.cn/c/nd/2016-02-03/doc-ifxnzanm4038315.shtml.adsafjdshfkdshgkhdskfjdsfhehfkdjfh</p> 29 </body> 30 </html>
以上是关于CSS 关于文本 背景 边框整理的主要内容,如果未能解决你的问题,请参考以下文章
css 使用LESS使用mixin为文本,背景,边框和链接生成类选择器。
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
