CSS3的基础知识点
Posted caojiayan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3的基础知识点相关的知识,希望对你有一定的参考价值。
background-origin 属性规定背景图片的定位区域。

两者重要的区别就是:背景能不能在边框上显示
background-clip:border|padding|content
该属性指定了背景在哪些区域可以显示,但与背景开始绘制的位置无关,背景的绘制的位置可以出现在不显示背景的区域,这时就相当于背景图片被不显示背景的区域裁剪了一部分一样。(背景能在边框上显示)
background-origin:padding|border|content
该属性指定了背景从哪个区域(边框、补白或内容)开始绘制,但也仅仅能控制背景开始绘制的位置,你可以用这个属性在边框上绘制背景,但边框上的背景显不显示出来那就要由background-clip来决定了,(背景并没有在边框上显示)
如果还是不是很明白的童鞋,具体可以参考该大神的博客分享,里面的解析比较清晰明了,链接是:http://www.cnblogs.com/2050/archive/2012/11/13/2768289.html

在了解CSS3字体之前,需要了解一下CSS字体的发展史,在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。
通过 CSS3,web 设计师可以使用他们喜欢的任意字体。
当您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。


<style>
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-moz-transform:translate(50px,100px); /* Firefox */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
-o-transform:translate(50px,100px); /* Opera */
}
</style>
</head>
<body>
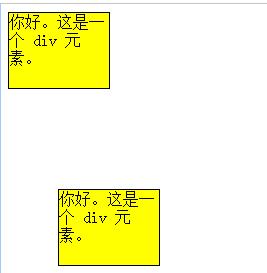
<div>你好。这是一个 div 元素。</div>
<div id="div2">你好。这是一个 div 元素。</div>
</body>
效果图如下:

{
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari 和 Chrome */
-o-transform: scale(2,4); /* Opera */
-moz-transform: scale(2,4); /* Firefox */
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
-o-transform: skew(30deg,20deg); /* Opera */
-moz-transform: skew(30deg,20deg); /* Firefox */
matrix() 方法把所有 2D 转换方法组合在一起。

CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 规定您希望把效果添加到哪个 CSS 属性上
- 规定效果的时长
实例
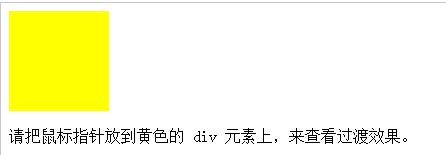
规定当鼠标指针悬浮于 <div> 元素上时:

鼠标移动到div里时,效果如下:




以上是关于CSS3的基础知识点的主要内容,如果未能解决你的问题,请参考以下文章