JS总结简述
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS总结简述相关的知识,希望对你有一定的参考价值。
在定义变量时,统一使用"var 变量名"表示,例如:var str;甚至可以省略var这个关键字
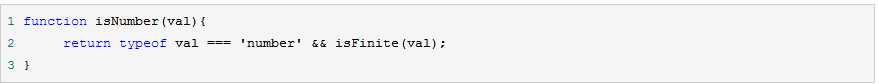
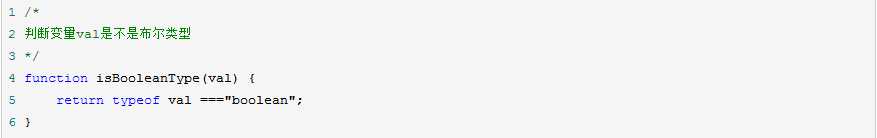
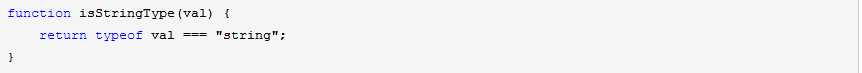
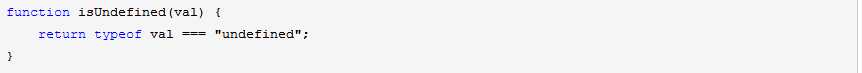
使用typeof关键字查看变量代表的具体数据类型
对变量或值调用typeof运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
常见的五种基本数据类型:
- Boolean
- Number
- String
- Undifined
- Null
一、javascript"=="的作用
- 当==两边的内容是字符串时,则比较字符串的内容是否相等。
- 当==两边的内容是数字时,则比较数字的大小是否相等。
- 当==两边的内容是对象或者是对象的函数属性时,则比较内存地址是否相等。
二、==和===的区别
==用于一般比较,===用于严格比较,==在比较的时候可以转换数据类型,===严格比较,只要类型不匹配就返回flase。
总结:
==和===的区别:"==" 只要求值相等; "===" 要求值和类型都相等
JS中的数据类型
1.数值型(Number):包括整数、浮点数。
2.布尔型(Boolean)
3.字符串型(String)
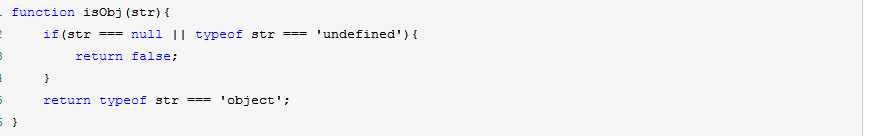
4.对象(Object)
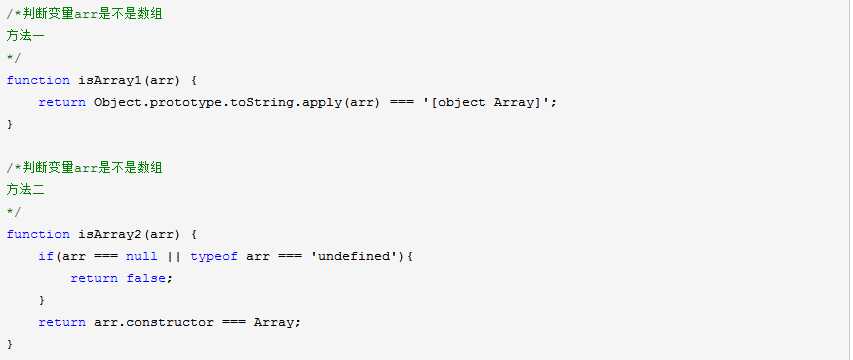
5.数组(Array)
6.空值(Null)
7.未定义(Undefined)







数组的声明
常规方式声明:
1、var arrName = new Array();//创建一个数组
2、var arrName = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
3、var arrName =new Array("1","2","3");//创建一个数组,并初始化数组的内容
注意:虽然var arrName = new Array([size]);指定了长度,但实际上所有情况下数组都是变长的,也就是说即使指定了长度为2,仍然可以将元素存储在规定长度以外的,注意:这时长度会随之改变。
以上是关于JS总结简述的主要内容,如果未能解决你的问题,请参考以下文章