我的python学习--第九天
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的python学习--第九天相关的知识,希望对你有一定的参考价值。
一、复习
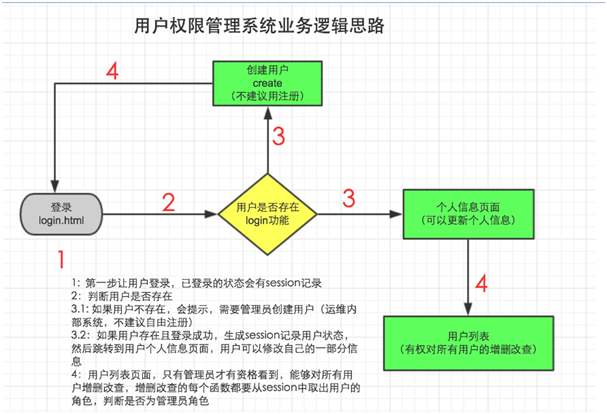
1、业务逻辑图
2、注意点
(1)、任何页面都必须验证是否登录,没有登录则跳转到登录界面(通过session判断)
(2)、普通用户与管理员权限之分
1、添加用户只能由管理员操作
2、删除用户也只能由管理员操作
3、更新用户中,状态和角色由管理员修改,普通用户只能修改指定的信息
4、查看所有用户列表只能管理员操作,普通用户只能查看自己的信息
3、jquery ajax - serialize()方法
示例
<html> <head> <script src="/jquery/jquery.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").text($("form").serialize()); <!-- 获取表单的值并添加到<div> --> }); }); </script> </head> <body> <form action=""> First name: <input type="text" name="FirstName" value="Bill" /><br /> Last name: <input type="text" name="LastName" value="Gates" /><br /> </form> <button>序列化表单值</button> <div></div> </body> </html>
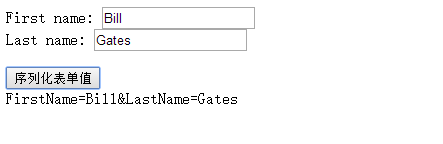
输出结果

定义和用法
serialize()方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
语法
$(selector).serialize()
详细说明
.serialize()方法创建以标准URL编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。
参考地址
http://www.w3school.com.cn/jquery/ajax_serialize.asp
二、jQuery的基本操作三步走
1:选择器 ---- 找到需要操作的元素
2:操作 ---- DOM元素进行增删改查
2.1:操作html文档的内容 ---- 常用元素 table form div等
2.2:操作html元素的属性 ---- 常用属性
2.3:操作html元素的样式 ---- css(其实也属于属性)
3:事件 ---- 什么情况下触发jQuery操作,ajax等
jQuery的基础语法:$(selector).action()
美元符号定义jQuery
选择符(selector)为查询HTML元素
jQuery的action()执行对元素的操作
常用的选择器
1.$(‘p‘) # 选取<p>元素
2.$(‘#test‘) # 选取所有id为test的元素
3.$(‘.test‘) # 选取所有class为test的元素
4.$(‘p#test‘) # 选取所有id为test的<p>元素
5.$(‘p,#test‘) # 选取所有id为test的元素和<p>元素
常用的动作
1. $(selector).html(value) # 获取或设置html标签值
2. $(selector).val(value) # 获取或设置表单标签值
3. $(selector).attr(value) # 获取或设置属性标签值
4. $(selector).css(value) # 获取或设置标签样式值
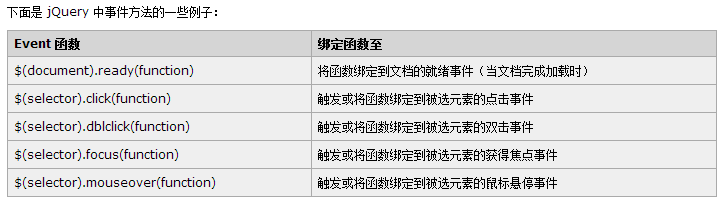
常用的事件方法
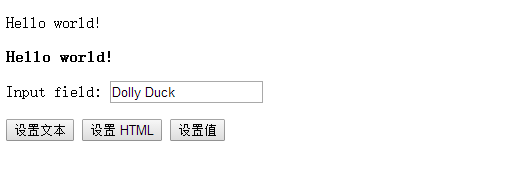
示例
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("Hello world!"); <!-- 修改id为test1的正文 -->
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>"); <!-- 修改id为test2的html值 -->
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck"); <!-- 修改id为test3的表单的值 -->
});
});
</script>
</head>
<body>
<p id="test1">这是段落。</p>
<p id="test2">这是另一个段落。</p>
<p>Input field: <input type="text" id="test3" value="Mickey Mouse"></p>
<button id="btn1">设置文本</button>
<button id="btn2">设置 HTML</button>
<button id="btn3">设置值</button>
</body>
</html>运行结果

参考地址
http://www.w3school.com.cn/jquery/jquery_selectors.asp
http://www.w3school.com.cn/jquery/jquery_events.asp
总结
1.id选择器和class选择器是最常用的两种选择器
2.id选择器的id在页面是唯一的标示。适用于某一个特定元素的定义
3.class选择器,是同一类元素共用属性,适用于相同类型元素批量的定义
jQuery之ajax基础讲解 ---- 获取用户信息列表
逻辑端
#coding:utf-8
from flask import Flask,request,render_template
import json
app = Flask(__name__)
@app.route(‘/‘)
@app.route(‘/index‘)
def index():
return render_template(‘ajax.html‘)
@app.route(‘/list‘)
def list():
user = {‘id‘:1,‘name‘:‘wd‘,‘age‘:18}
return json.dumps({‘code‘:0,‘result‘:user})
if __name__ == ‘__main__‘:
app.run(host=‘0.0.0.0‘, port=9092,debug=True)前端
<html>
<body>
<table border=‘1‘>
<thead>
<tr>
<td>用户名</td>
<td>年龄</td>
<td>更新</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script src=‘http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js‘></script>
<script>
<!-- getJSON(请求逻辑端的URL,接受逻辑结构的函数(回调函数)) -->
$.getJSON(‘/list‘,function(data){
if (data[‘code‘] == 0){
var str = ‘‘
data = data[‘result‘]
<!-- 构建html内容 -->
str =‘<tr>‘+
‘<td>‘+data[‘name‘]+‘</td>‘+
‘<td>‘+data[‘age‘]+‘</td>‘+
‘<td>‘+
‘<button id="updatabtn" data-id="‘+data[‘id‘]+‘">更新</button>‘+
‘</td>‘+‘</tr>‘
<!-- 设置<tbody>的html标签值 -->
$(‘tbody‘).html(str)
}else{
$(‘#errmsg‘).html(‘fail‘)
}
})
</script>
</body>
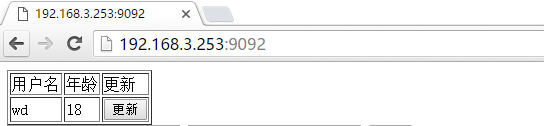
</html>运行结果
说明
现在有两个route
1:/ 或 /index——仅仅返回空的表头没有内容
2:/list--返回真正的数据(json格式的数据)
{"code": 0, "result": {"age": "18", "id": 1, "name": "wd"}}
3:通过ajax拿到数据后渲染index的表格,index负责返回html页面,list负责把逻辑数据拿到并渲染index的html页面
jQuery之ajax基础讲解 ---- 表单处理
逻辑端
#coding:utf-8
from flask import Flask,request,render_template
import json
app = Flask(__name__)
@app.route(‘/‘)
@app.route(‘/index‘)
def index():
return render_template(‘ajax.html‘)
@app.route(‘/add‘,methods=[‘POST‘])
def add():
data = dict((k,v[0]) for k,v in dict(request.form).items())
return json.dumps({‘code‘:‘0‘,‘result‘:data})
if __name__ == ‘__main__‘:
app.run(host=‘0.0.0.0‘, port=9092,debug=True)前端
<html>
<body>
<form id=‘loginForm‘>
<input id=‘name‘ type="text" name="name" placeholder="username">
<input id=‘password‘ type="password" name="password" placeholder="password">
<input id=‘loginbtn‘ type="submit" value="登录">
</form>
<script src=‘http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js‘></script>
<script>
$(‘#loginbtn‘).click(function(){
<!-- 获取前端的参数 -->
var str = $(‘#loginForm‘).serialize()
<!-- post(逻辑端URL,传给逻辑端的参数,回调函数) -->
<!-- str通过post方法传给‘/add‘,回调函数从逻辑端获取数据 -->
$.post(‘/add‘,str,function(data){
data=JSON.parse(data)
if (data[‘code‘]==0){
alert(data[‘result‘][‘name‘])
}else{
$(‘errmsg‘).html(data[‘errmsg‘])
}
})
return false
})
</script>
</body>
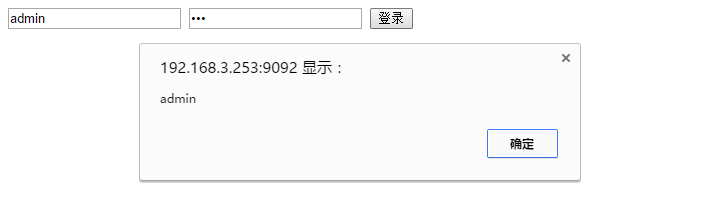
</html>运行结果

扒取页面方法
总体思路
1.将源文件中引用的静态文件全部按照源站的路径创建下载
2.有选择的拷贝代码
3.把自己的业务逻辑替换进来
以上是关于我的python学习--第九天的主要内容,如果未能解决你的问题,请参考以下文章