iconfont 图标字体
Posted 怡情_老二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconfont 图标字体相关的知识,希望对你有一定的参考价值。
iconfont 技术的主要是将图标转化为字体来减少应用体积。如需在项目中使用iconfont技术,图标矢量图一开始都应合并转化为字体库。
优点:
- 减小体积,字体文件比图片要小
- 图标保真缩放,解决2x/3x乃至将来的nx图问题
- 方便更改颜色大小,图片复用
缺点:
- 只适用于纯色icon
- 使用unicode字符难以理解
- 需要维护字体库
字体管理
字体管理方式分为两种:在线管理(iconfont.cn)和FontForge工具。
字体库生成
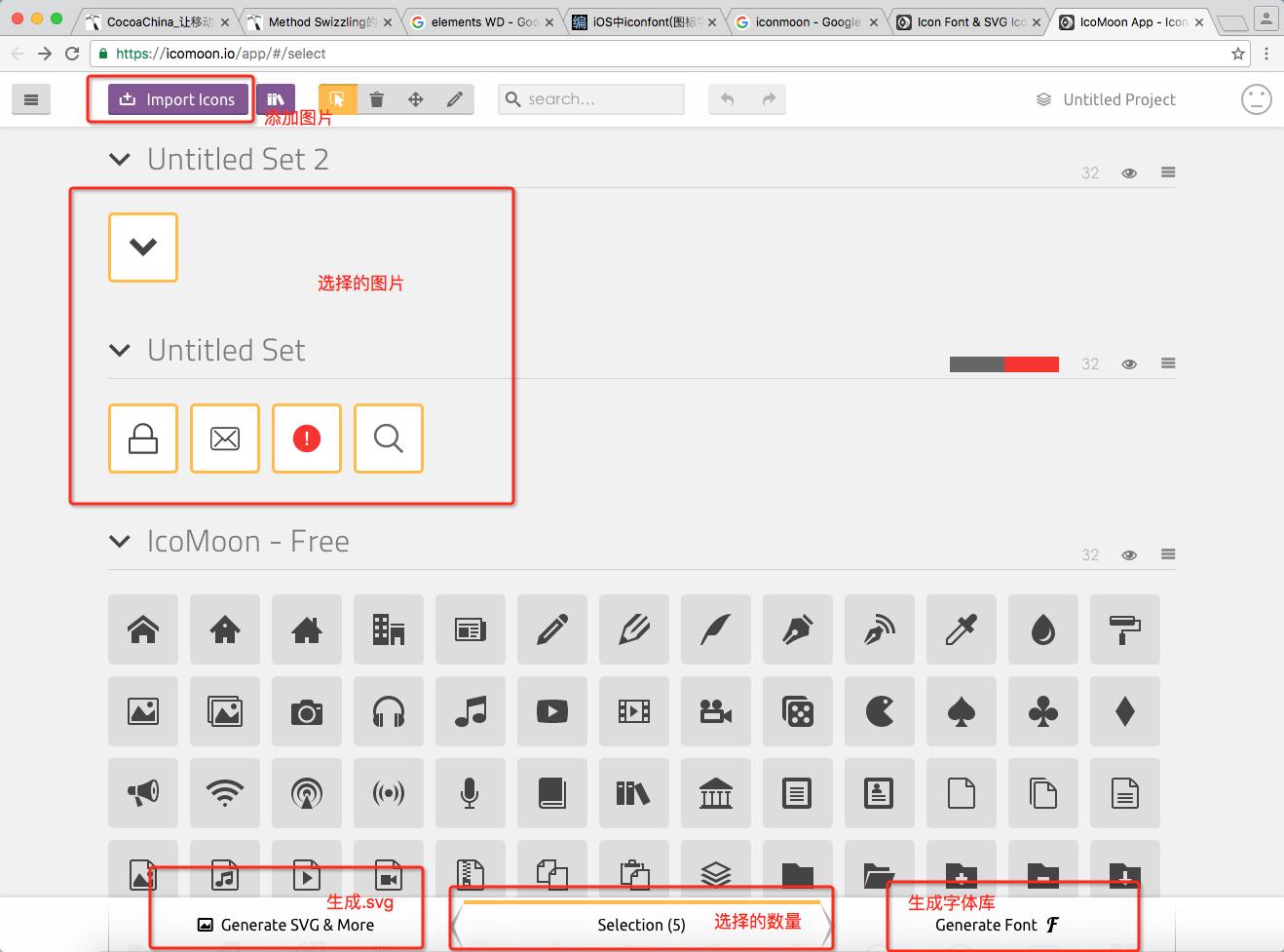
这里推荐两个比较好用的网站iconmoon和iconfon,个人在做网页的时候,经常会在iconmoon上制作字体图标。如果设计师给你了字体库最好,如果给你的是 .svg 文件,就需要自己去转为字体库了。这里以iconmoon为例制作字体库,iconmoon需要FQ。
1、导入设计师给的 .svg 文件

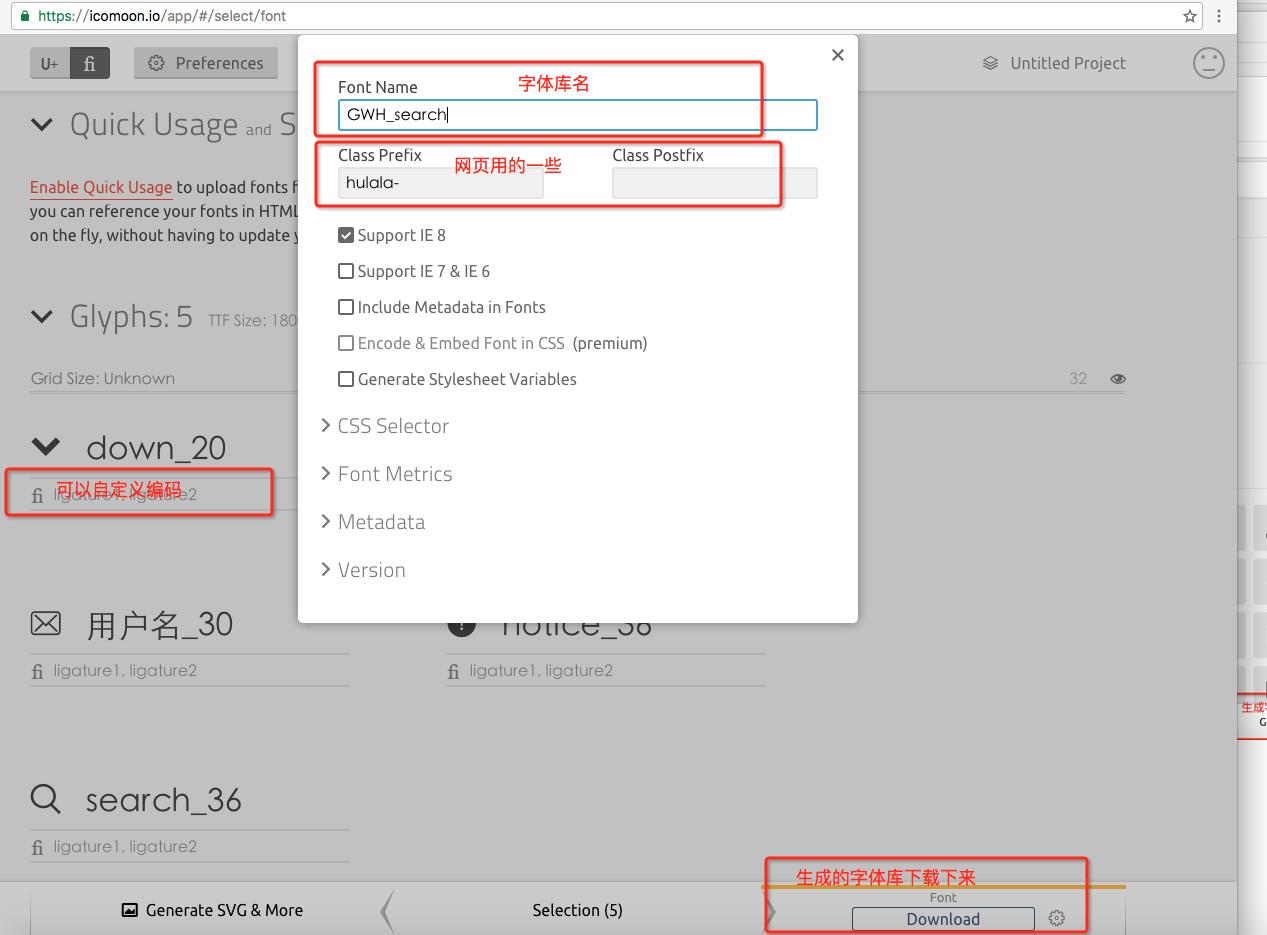
2、点击Generate Font 生成字体库,如下图

3、打开下载的文件夹,如下图

4、将.ttf 的字体库,导入项目中,要确保在下图路径中可以看到字体库

5、在plist文件中,添加字段Fonts provided by application并在该字段下添加GWH_search.ttf。工程中便可使用字体库了。

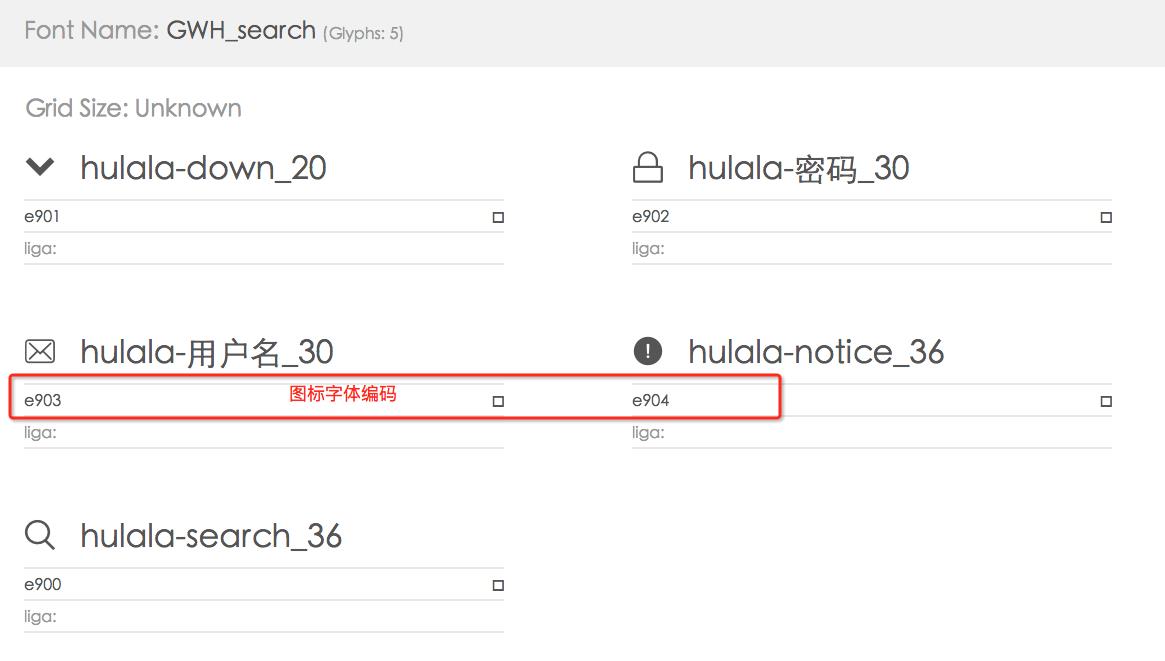
6、打开demo.html,可以看到图标字体的Unicode编码

使用的时候只需要将图标对应的Unicode编码转化为text字符串即可,转化方式’\\U0000 + 对应编码’
示例:
- [_textLabelfontWithIcon:@"\\U0000e900"size:14color:[UIColorredColor]];
UIImageView *imgV = [[UIImageViewalloc] initWithFrame:CGRectMake(100, 100, 30, 30)];
[imgV setImage:kImageFont(@"\\U0000e900", 17, [UIColorgreenColor])];
[self.viewaddSubview:imgV];
UIButton *iconBtn = [[UIButtonalloc] initWithFrame:CGRectMake(100, 150, 30, 30)];
[iconBtn setTitleWithIcon:@"\\U0000e900"size:14color:[UIColormagentaColor]];
[self.viewaddSubview:iconBtn];
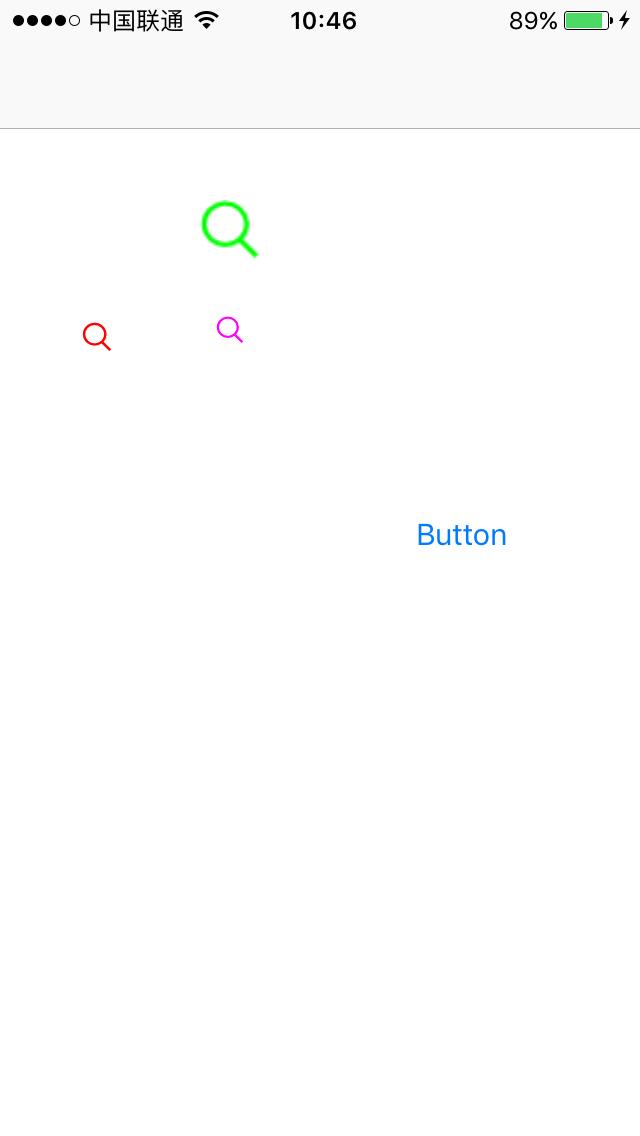
效果:

分类:
UIImage+IconFont.m
- + (UIImage *)imageWithIcon:(NSString *)iconCode size:(NSUInteger)size color:(UIColor *)color {
CGSize imageSize = CGSizeMake(size, size);
// opaque:NO 不透明
UIGraphicsBeginImageContextWithOptions(imageSize, NO, [[UIScreenmainScreen] scale]);
UILabel *label = [[UILabelalloc] initWithFrame:CGRectMake(0, 0, size, size)];
label.font = [UIFontfontWithName:@"GWH_search"size:size];
label.text = iconCode;
if(color){
label.textColor = color;
}
[label setNumberOfLines:0];
label.textAlignment = NSTextAlignmentCenter;
// 渲染自身
[label.layerrenderInContext:UIGraphicsGetCurrentContext()];
UIImage *retImage = [UIGraphicsGetImageFromCurrentImageContext() imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIGraphicsEndImageContext();
return retImage;
}
UIButton+IconFont.m
- - (void)setTitleWithIcon:(NSString *)iconCode size:(NSInteger)size color:(UIColor *)color {
[selfsetTitle:iconCode forState:UIControlStateNormal];
self.titleLabel.font = [UIFontfontWithName:@"GWH_search"size:size];
if (color) {
[selfsetTitleColor:color forState:UIControlStateNormal];
}
}
UILabel+IconFont.m
- - (void)fontWithIcon:(NSString *)iconCode size:(NSInteger)size color:(UIColor *)color {
self.font = [UIFontfontWithName:@"GWH_search"size:size];
self.text = iconCode;
if (color) {
self.textColor = color;
}
}
参考链接:
以上是关于iconfont 图标字体的主要内容,如果未能解决你的问题,请参考以下文章