Pickers应用程序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Pickers应用程序相关的知识,希望对你有一定的参考价值。
一、效果
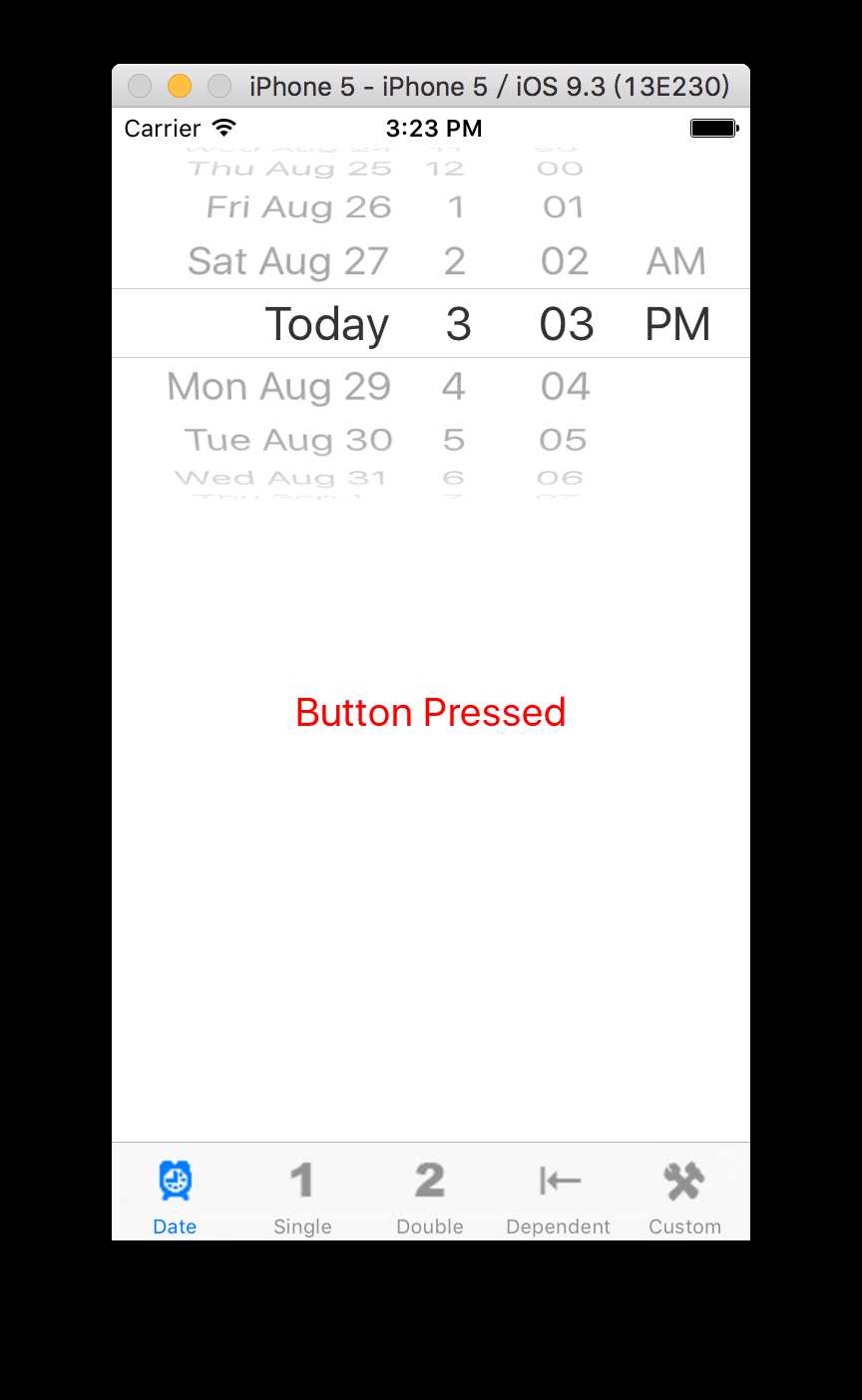
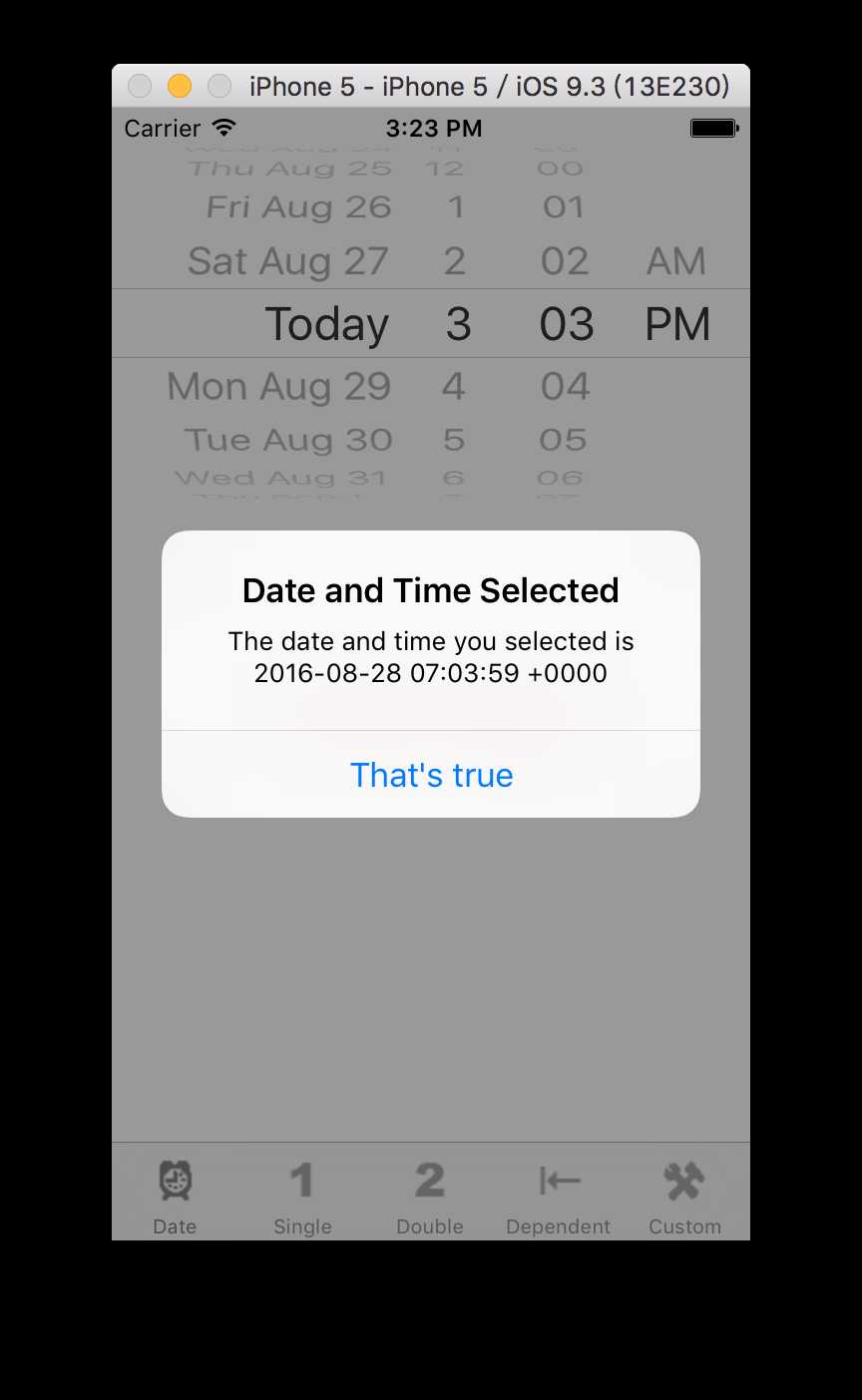
1. 程序启动进入日期选取器界面,点击按钮显示所选的日期


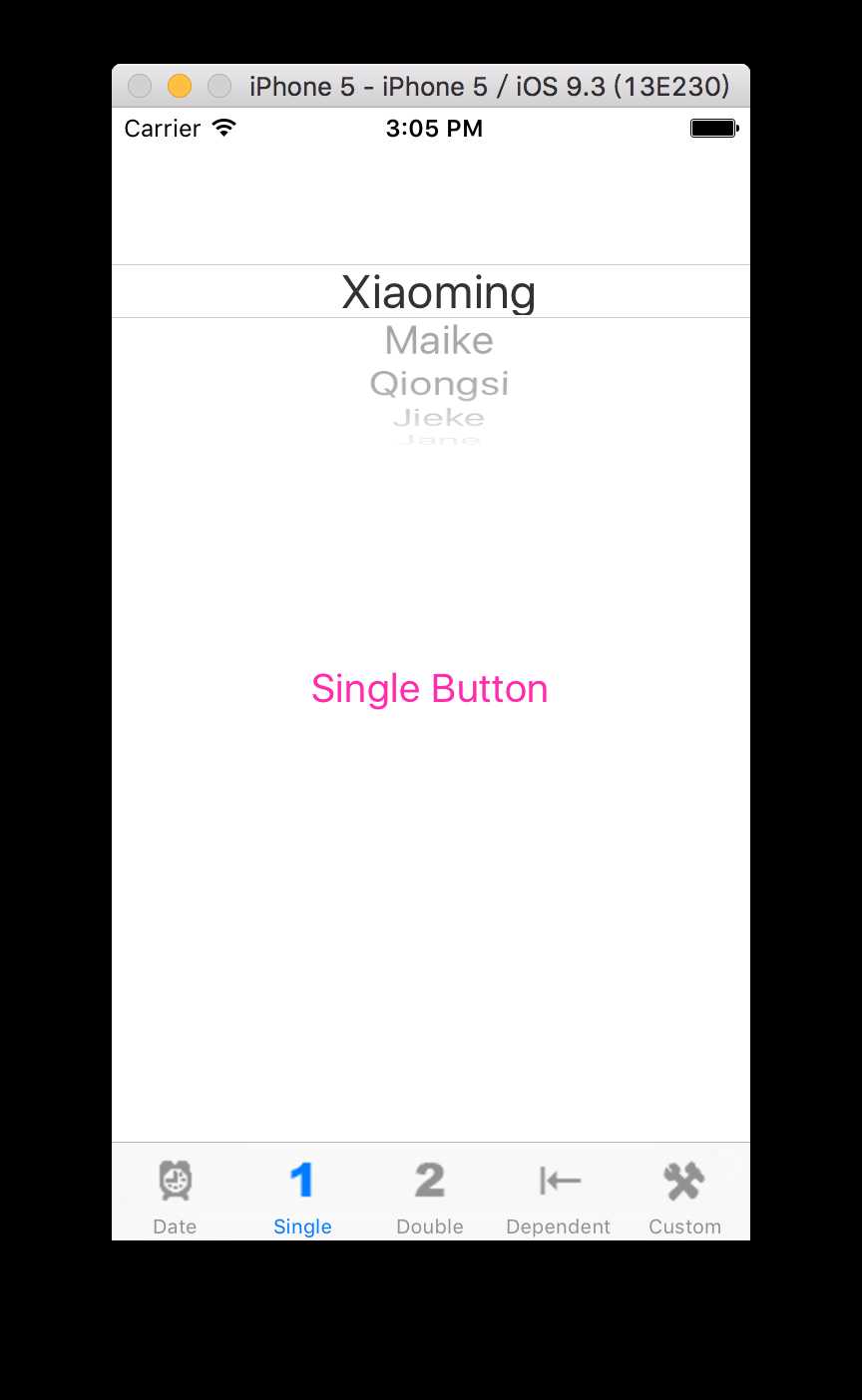
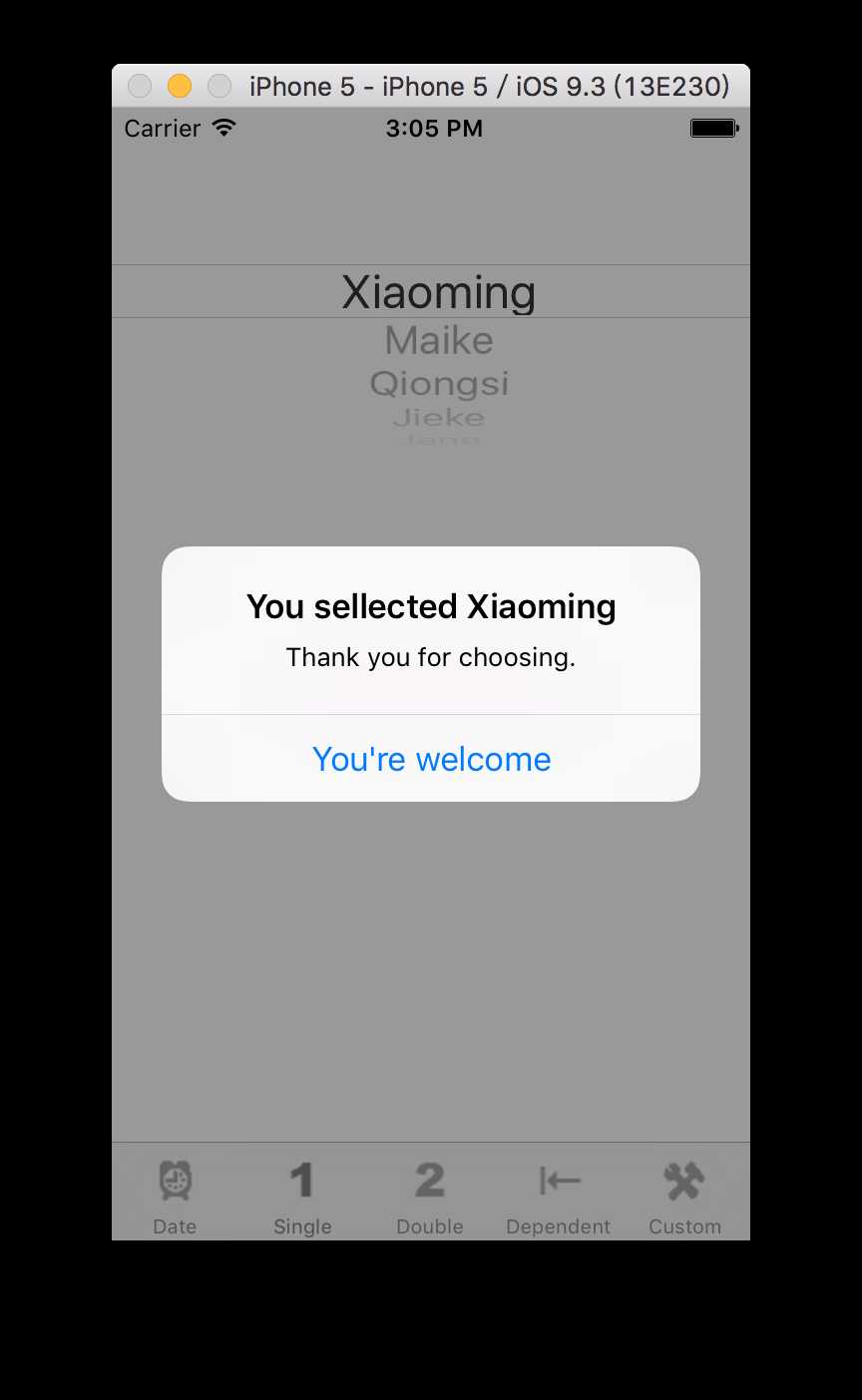
2. 点击底下工具栏Single,进入单滚轮选取器,点击按钮提示所选信息


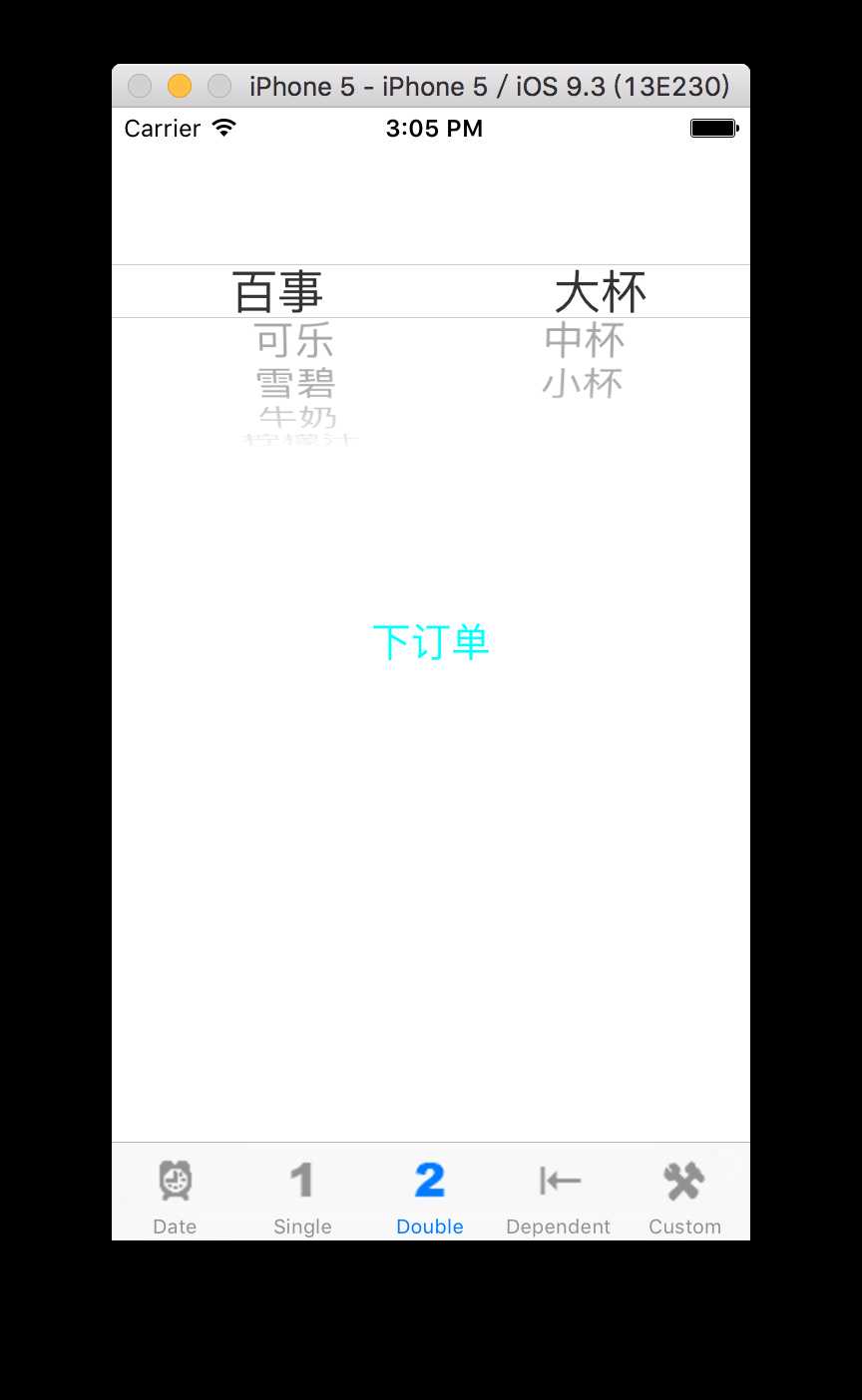
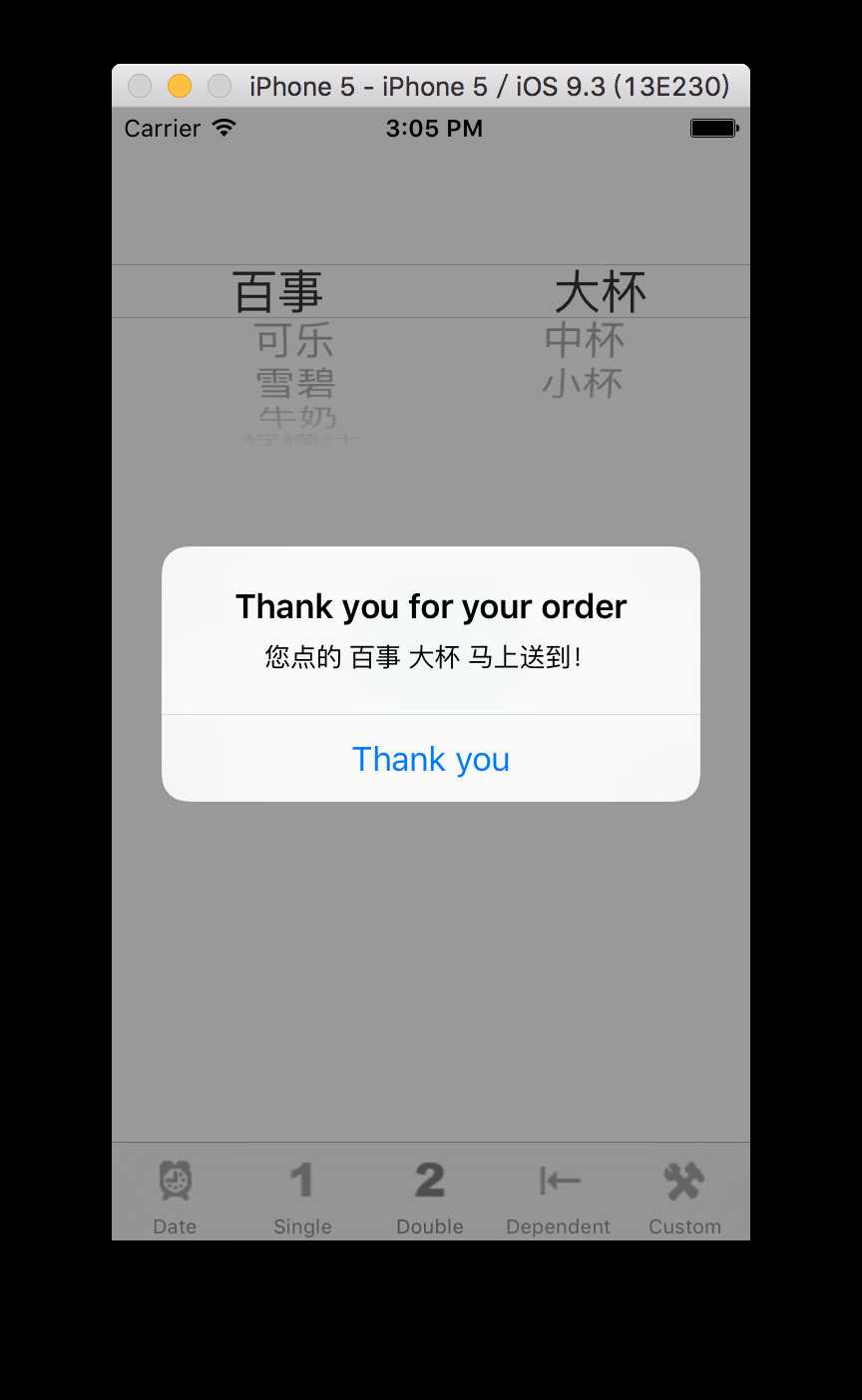
3. 点击底下工具栏Double,进入双滚轮选取器,两滚轮各自独立互不影响。点击按钮,提示所选信息


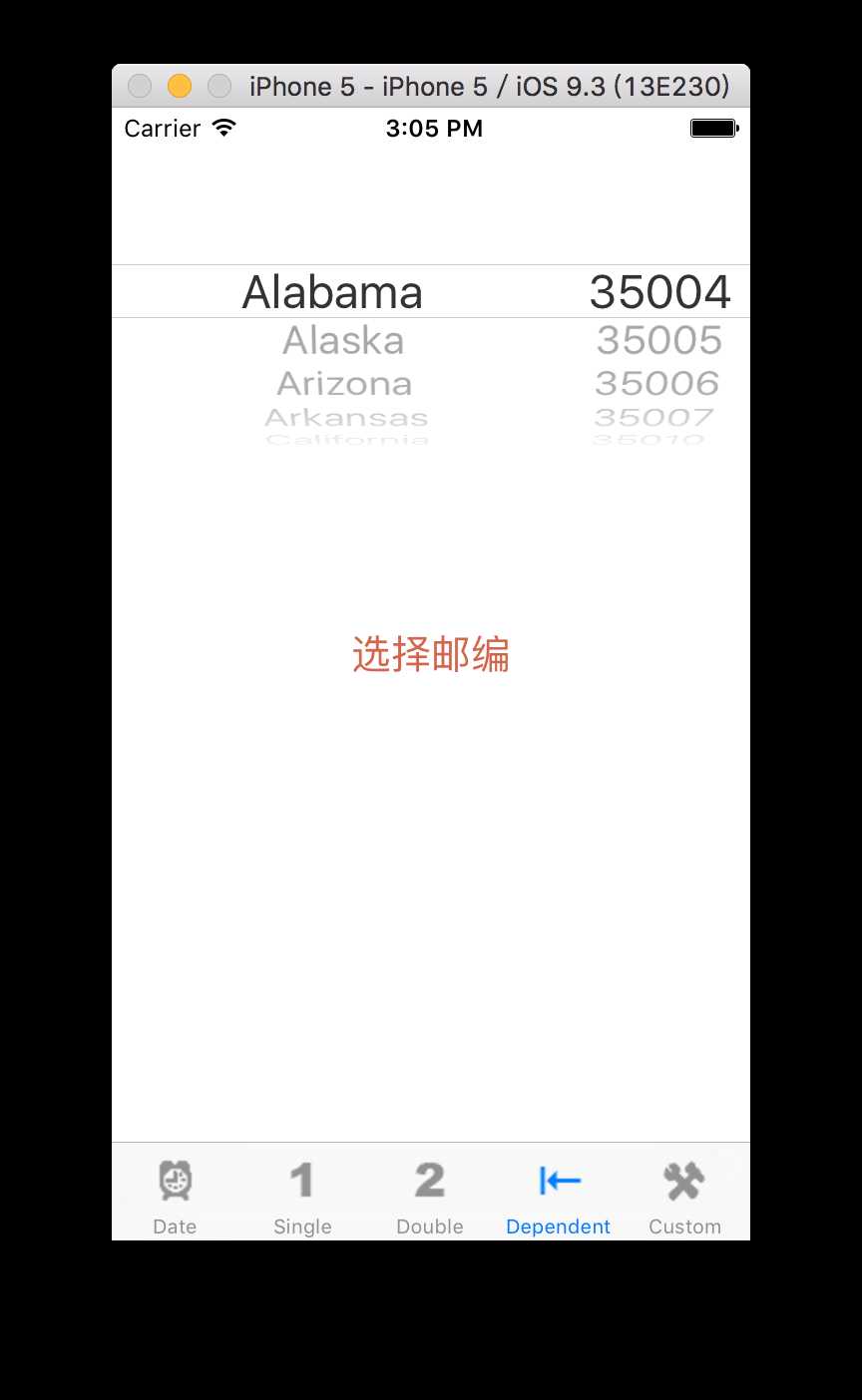
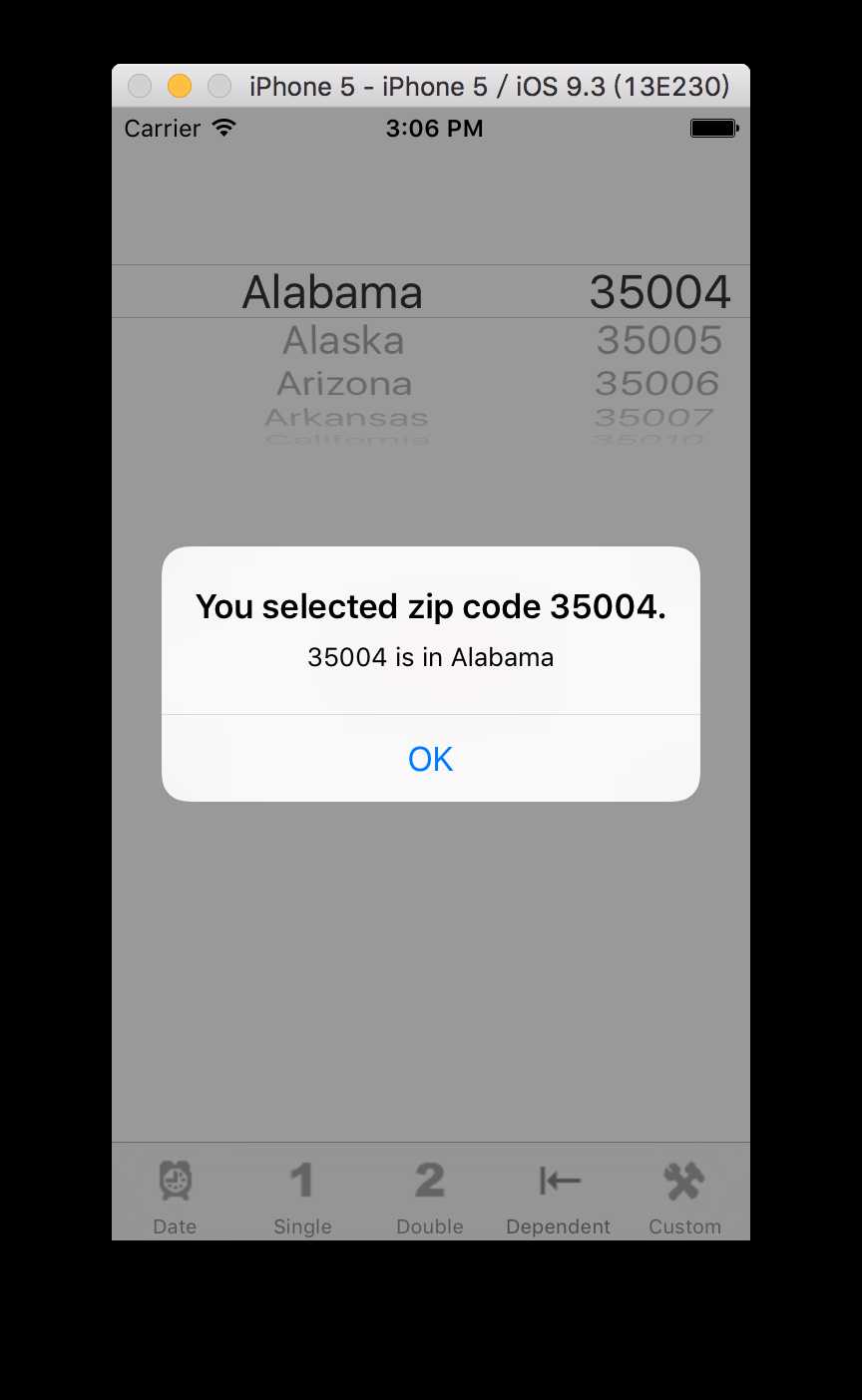
4. 点击底下工具栏Dependent,进入双滚轮选取器,其中第个滚轮随第一个滚轮的变化而变化。点击按钮提示所选信息


5. 点击底下工具栏Custom,进入自定义选取器。点击按钮,随机产生5张图片,只要有相连的3张图片,就胜利


二、分析
1. 根控制器是一个UITabBarController,控制5个UIViewController之间的切换
2. 在各个控制器的View上面拉选取器控件,设定数据源与委托对象
3. 在各个控制器上实现选取器内容的展现
三、 实现
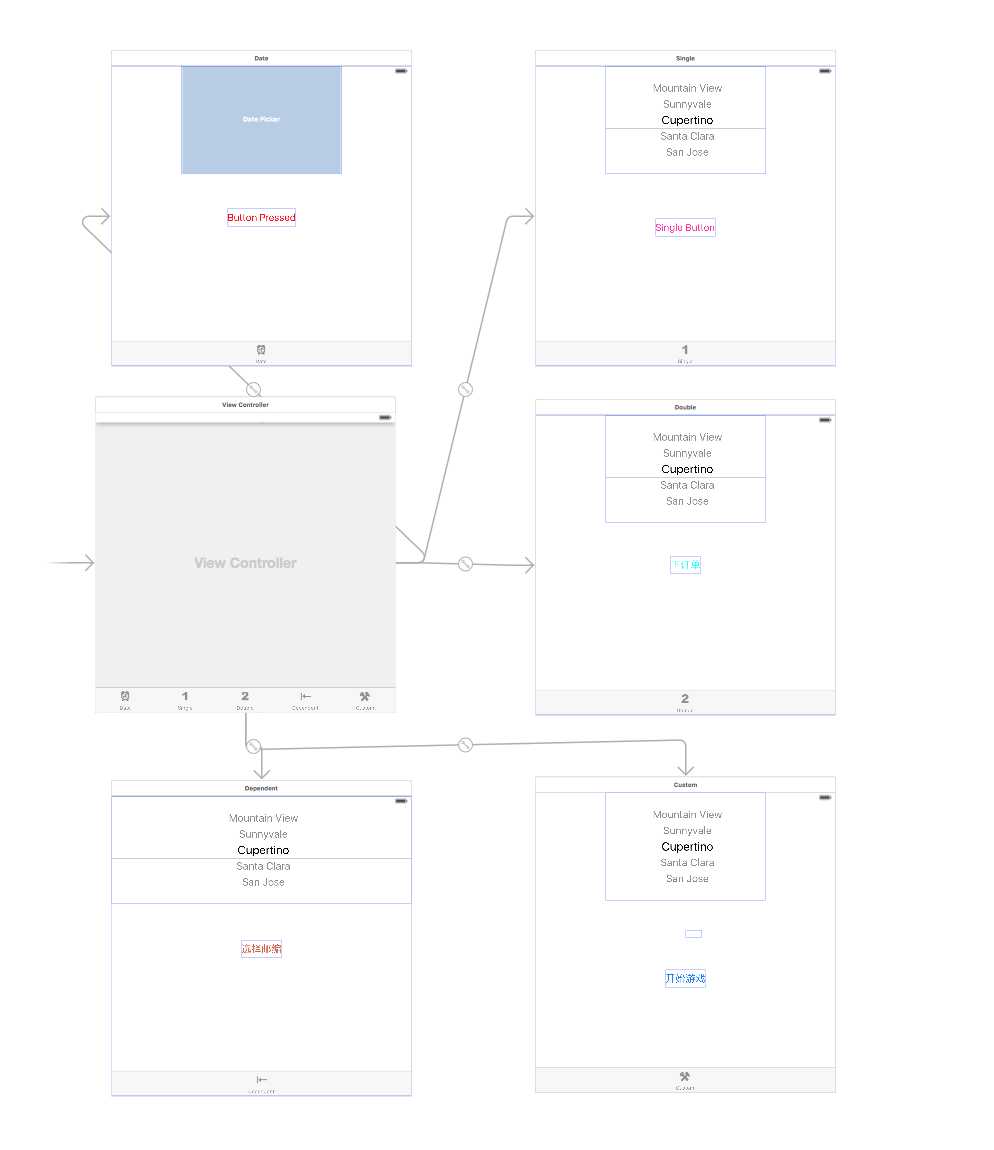
1. Main.storyboard布局

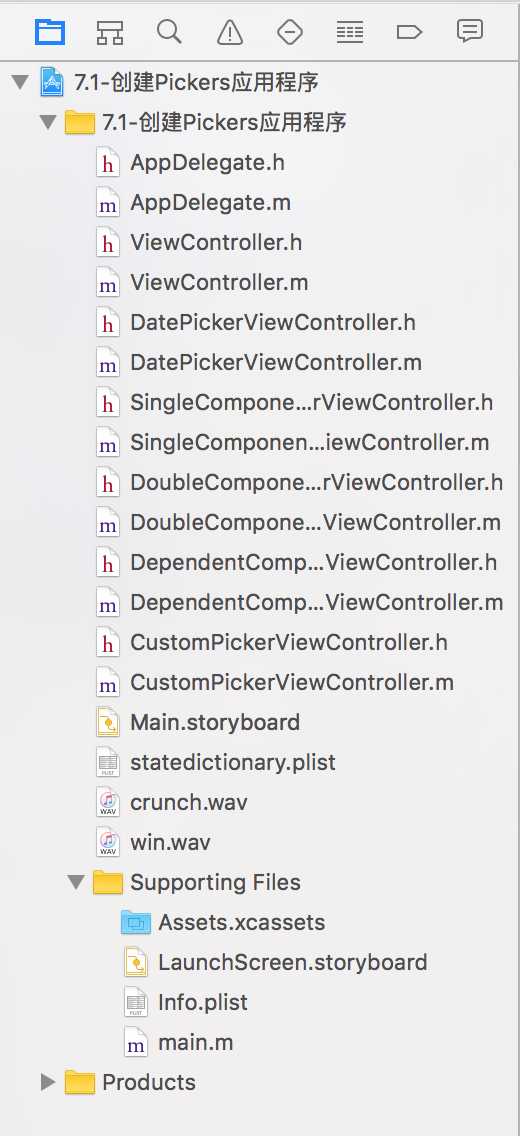
2. 文件

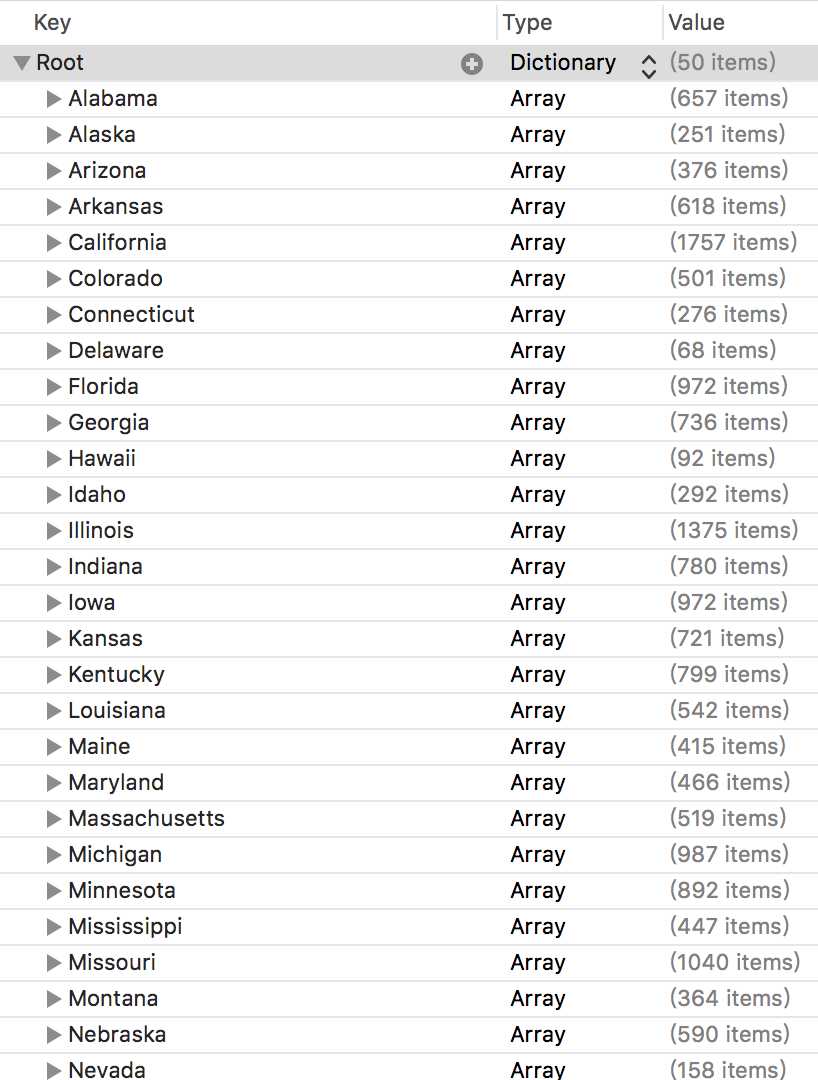
3. 属性列表文件

4. 由于是用storyboard实现的控件布局,所以并不用在主控制器上做什么,其中布局跳转都已经在storyboard里面完成了,现在主要是配置子控制器实现文件
5. DatePickerViewController.m
1 // 2 // DatePickerViewController.m 3 // 7.1-创建Pickers应用程序 4 // 5 // Created by LinKun on 16/7/16. 6 // Copyright © 2016年 Apress. All rights reserved. 7 // 8 9 #import "DatePickerViewController.h" 10 11 @interface DatePickerViewController () 12 /** 日期选取器 */ 13 @property (weak, nonatomic) IBOutlet UIDatePicker *datePicker; 14 15 @end 16 17 @implementation DatePickerViewController 18 19 - (void)viewDidLoad { 20 [super viewDidLoad]; 21 // Do any additional setup after loading the view. 22 } 23 24 #pragma mark - 提示当前日期选取器所选日期 25 - (IBAction)buttonPressed:(UIButton *)sender { 26 // 提取选取器日期 27 NSDate *date = self.datePicker.date; 28 29 // 警告信息 30 NSString *message = [NSString stringWithFormat:@"The date and time you selected is %@", date]; 31 // 创建警告框 32 UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Date and Time Selected" message:message preferredStyle:UIAlertControllerStyleAlert]; 33 UIAlertAction *action = [UIAlertAction actionWithTitle:@"That‘s true" style:UIAlertActionStyleDefault handler:nil]; 34 [alert addAction:action]; 35 [self presentViewController:alert animated:YES completion:nil]; 36 } 37 38 @end
6. SingleComponentPickerViewController.m
1 // 2 // SingleComponentPickerViewController.m 3 // 7.1-创建Pickers应用程序 4 // 5 // Created by LinKun on 16/7/16. 6 // Copyright © 2016年 Apress. All rights reserved. 7 // 8 9 #import "SingleComponentPickerViewController.h" 10 11 #pragma mark 遵循选取器的数据源、委托方法 12 @interface SingleComponentPickerViewController () <UIPickerViewDelegate, UIPickerViewDataSource> 13 /** 单轮选取器 */ 14 @property (weak, nonatomic) IBOutlet UIPickerView *singlePicker; 15 /** 人物姓名 */ 16 @property (strong, nonatomic) NSArray *characterNames; 17 18 @end 19 20 @implementation SingleComponentPickerViewController 21 22 - (void)viewDidLoad { 23 [super viewDidLoad]; 24 // Do any additional setup after loading the view. 25 // 加载数据 26 self.characterNames = @[@"Xiaoming", @"Maike", @"Qiongsi", @"Jieke", @"Jane", @"Aha"]; 27 28 } 29 30 #pragma mark - 提示当前单轮选取器所选的内容 31 - (IBAction)SingleButton:(id)sender { 32 // 所选行索引 33 NSInteger row = [self.singlePicker selectedRowInComponent:0]; 34 // 根据行索引找到对应行数据 35 NSString *selected = self.characterNames[row]; 36 // 警告框标题 37 NSString *title = [NSString stringWithFormat:@"You sellected %@", selected]; 38 39 // 创建警告框 40 UIAlertController *alert = [UIAlertController alertControllerWithTitle:title message:@"Thank you for choosing." preferredStyle:UIAlertControllerStyleAlert]; 41 // 警告按钮 42 UIAlertAction *action = [UIAlertAction actionWithTitle:@"You‘re welcome" style:UIAlertActionStyleDefault handler:nil]; 43 44 [alert addAction:action]; 45 [self presentViewController:alert animated:YES completion:nil]; 46 47 } 48 49 #pragma mark - 选取器数据源 50 #pragma mark 多少个滚轮 51 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { 52 return 1; 53 } 54 #pragma mark 各个滚轮有多少行 55 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { 56 return [self.characterNames count]; 57 } 58 59 #pragma mark 选取器委托 60 #pragma mark 选取器滚轮的行标题 61 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { 62 return self.characterNames[row]; 63 } 64 65 66 @end
7. DoubleComponentPickerViewController.m
1 // 2 // DoubleComponentPickerViewController.m 3 // 7.1-创建Pickers应用程序 4 // 5 // Created by LinKun on 16/7/16. 6 // Copyright © 2016年 Apress. All rights reserved. 7 // 8 9 #import "DoubleComponentPickerViewController.h" 10 11 #pragma mark 滚轮的索引 12 #define kCoolDrink 0 13 #define kSize 1 14 15 @interface DoubleComponentPickerViewController () <UIPickerViewDataSource, UIPickerViewDelegate> 16 /** 双滚轮选取器 */ 17 @property (weak, nonatomic) IBOutlet UIPickerView *doublePicker; 18 // 滚轮数据 19 @property (strong, nonatomic) NSArray *coolDrinkTypes; 20 @property (strong, nonatomic) NSArray *sizeTypes; 21 22 @end 23 24 @implementation DoubleComponentPickerViewController 25 26 - (void)viewDidLoad { 27 [super viewDidLoad]; 28 // Do any additional setup after loading the view. 29 // 加载数据 30 self.coolDrinkTypes = @[@"百事", @"可乐", @"雪碧", @"牛奶", @"柠檬汁", @"西瓜汁"]; 31 self.sizeTypes = @[@"大杯", @"中杯", @"小杯"]; 32 } 33 34 #pragma mark - 提示所选信息 35 - (IBAction)DoubleButton:(UIButton *)sender { 36 // 提取各滚轮所选行索引 37 NSInteger coolDrinkRow = [self.doublePicker selectedRowInComponent:kCoolDrink]; 38 NSInteger sizeRow = [self.doublePicker selectedRowInComponent:kSize]; 39 // 提取行索引对应行数据 40 NSString *coolDrink = self.coolDrinkTypes[coolDrinkRow]; 41 NSString *size = self.sizeTypes[sizeRow]; 42 // 警告框提示信息 43 NSString *message = [NSString stringWithFormat:@"您点的 %@ %@ 马上送到!", coolDrink, size]; 44 45 // 创建警告框 46 UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Thank you for your order" message:message preferredStyle:UIAlertControllerStyleAlert]; 47 UIAlertAction *action = [UIAlertAction actionWithTitle:@"Thank you" style:UIAlertActionStyleDefault handler:nil]; 48 [alert addAction:action]; 49 [self presentViewController:alert animated:YES completion:nil]; 50 51 52 } 53 54 #pragma mark - 选取器数据源 55 #pragma mark 滚轮数 56 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { 57 return 2; 58 } 59 #pragma mark 行数 60 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { 61 if (component == kCoolDrink) { 62 return [self.coolDrinkTypes count]; 63 } else { 64 return [self.sizeTypes count]; 65 } 66 } 67 68 #pragma mark - 选取器委托 69 #pragma mark 行标题 70 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { 71 if (component == kCoolDrink) { 72 return self.coolDrinkTypes[row]; 73 } else { 74 return self.sizeTypes[row]; 75 } 76 } 77 78 79 80 @end
8. DependentComponentPickerViewController.m
1 // 2 // DependentComponentPickerViewController.m 3 // 7.1-创建Pickers应用程序 4 // 5 // Created by LinKun on 16/7/16. 6 // Copyright © 2016年 Apress. All rights reserved. 7 // 8 9 #import "DependentComponentPickerViewController.h" 10 11 #define kStateComponent 0 12 #define kZipComponent 1 13 14 @interface DependentComponentPickerViewController () <UIPickerViewDelegate, UIPickerViewDataSource> 15 /** 依赖性滚轮 */ 16 @property (weak, nonatomic) IBOutlet UIPickerView *dependentPicker; 17 18 // 滚轮数据 19 @property (strong, nonatomic) NSDictionary *stateZips; 20 /** 州名 */ 21 @property (strong, nonatomic) NSArray *states; 22 /** 邮编 */ 23 @property (strong, nonatomic) NSArray *zips; 24 25 @end 26 27 @implementation DependentComponentPickerViewController 28 29 - (void)viewDidLoad { 30 [super viewDidLoad]; 31 // Do any additional setup after loading the view. 32 // 获得应用资源包的引用并提取相应文件的资源路径 33 NSBundle *bundle = [NSBundle mainBundle]; 34 NSURL *plistURL = [bundle URLForResource:@"statedictionary" withExtension:@"plist"]; 35 // 从资源文件导出数据 36 self.stateZips = [NSDictionary dictionaryWithContentsOfURL:plistURL]; 37 // 字典所有键,按字母顺序排列 38 NSArray *allStates = [self.stateZips allKeys]; 39 NSArray *sortedStates = [allStates sortedArrayUsingSelector:@selector(compare:)]; 40 self.states = sortedStates; 41 42 NSString *selectedState = self.states[0]; 43 self.zips = self.stateZips[selectedState]; 44 } 45 46 - (IBAction)selected:(UIButton *)sender { 47 // 提取当前滚轮所选的数据 48 NSInteger stateRow = [self.dependentPicker selectedRowInComponent:kStateComponent]; 49 NSInteger zipRow = [self.dependentPicker selectedRowInComponent:kZipComponent]; 50 NSString *state = self.states[stateRow]; 51 NSString *zip = self.zips[zipRow]; 52 // 警告框标题、警告信息 53 NSString *title = [NSString stringWithFormat:@"You selected zip code %@.", zip]; 54 NSString *message = [NSString stringWithFormat:@"%@ is in %@", zip, state]; 55 56 UIAlertController *alert = [UIAlertController alertControllerWithTitle:title message:message preferredStyle:UIAlertControllerStyleAlert]; 57 58 UIAlertAction *action = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:nil]; 59 [alert addAction:action]; 60 [self presentViewController:alert animated:YES completion:nil]; 61 62 } 63 64 #pragma mark - 65 #pragma mark 选取器数据源 66 #pragma mark 滚轮数 67 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { 68 return 2; 69 } 70 #pragma mark 行数 71 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { 72 if (component == kStateComponent) { 73 return [self.states count]; 74 } else { 75 return [self.zips count]; 76 } 77 } 78 79 #pragma mark - 选取器委托 80 #pragma mark 行标题 81 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { 82 if (component == kStateComponent) { 83 return self.states[row]; 84 } else { 85 return self.zips[row]; 86 } 87 } 88 #pragma mark 滚轮数据改变 89 - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component { 90 if (component == kStateComponent) { 91 // 州 92 NSString *selectedState = self.states[row]; 93 // 州对应的邮编集 94 self.zips = self.stateZips[selectedState]; 95 96 // 重新加载邮编滚轮,默认选中邮编首行 97 [self.dependentPicker reloadComponent:kZipComponent]; 98 [self.dependentPicker selectRow:0 inComponent:kZipComponent animated:YES]; 99 100 } 101 } 102 #pragma mark 滚轮的宽 103 - (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component { 104 CGFloat pickerWidth = pickerView.bounds.size.width; 105 // 州滚轮占1/3、邮编滚轮占2/3 106 if (component == kZipComponent) { 107 return pickerWidth/3; 108 } else { 109 return 2 * pickerWidth/3; 110 } 111 } 112 113 @end
9. CustomPickerViewController.m
1 // 2 // CustomPickerViewController.m 3 // 7.1-创建Pickers应用程序 4 // 5 // Created by LinKun on 16/7/16. 6 // Copyright © 2016年 Apress. All rights reserved. 7 // 8 9 #import "CustomPickerViewController.h" 10 #import <AudioToolbox/AudioToolbox.h> 11 12 @interface CustomPickerViewController () <UIPickerViewDelegate, UIPickerViewDataSource> 13 /** 自定义滚轮 */ 14 @property (weak, nonatomic) IBOutlet UIPickerView *customPicker; 15 /** 显示胜利结果的标签 */ 16 @property (weak, nonatomic) IBOutlet UILabel *winLabel; 17 /** 游戏开始按钮 */ 18 @property (weak, nonatomic) IBOutlet UIButton *button; 19 /** 数据:图片 */ 20 @property (strong, nonatomic) NSArray *images; 21 // 声音 22 @property (assign, nonatomic) SystemSoundID winSoundID; 23 @property (assign, nonatomic) SystemSoundID crushSoundID; 24 25 @end 26 27 @implementation CustomPickerViewController 28 29 - (void)viewDidLoad { 30 [super viewDidLoad]; 31 // Do any additional setup after loading the view. 32 // 加载数据 33 self.images = @[[UIImage imageNamed:@"seven"], 34 [UIImage imageNamed:@"bar"], 35 [UIImage imageNamed:@"crown"], 36 [UIImage imageNamed:@"cherry"], 37 [UIImage imageNamed:@"lemon"], 38 [UIImage imageNamed:@"apple"]]; 39 40 // 游戏开始初始化结果框为空 41 self.winLabel.text = @" "; 42 } 43 44 #pragma mark - 游戏逻辑 45 - (IBAction)spin:(UIButton *)sender { 46 BOOL win = NO; 47 /** 保存连续相同的图片的个数 */ 48 int numInRow = 1; 49 /** 前一张图片索引 */ 50 int lastVal = -1; 51 52 for (int i = 0; i < 5; i++) { 53 /** 随机选择一张图片索引作为当前图片索引 */ 54 int newValue = arc4random_uniform((uint)[self.images count]); 55 if (newValue == lastVal) { 56 numInRow++; 57 } else { 58 numInRow = 1; 59 } 60 lastVal = newValue; 61 62 // 选取器滚动到新值 63 [self.customPicker selectRow:newValue inComponent:i animated:YES]; 64 [self.customPicker reloadComponent:i]; 65 if (numInRow >= 3) { 66 win = YES; 67 } 68 } 69 70 if (_crushSoundID == 0) { 71 NSString *path = [[NSBundle mainBundle] pathForResource:@"crunch" ofType:@"wav"]; 72 NSURL *soundURL = [NSURL fileURLWithPath:path]; 73 AudioservicesCreateSystemSoundID((__bridge CFURLRef)soundURL, &_crushSoundID); 74 } 75 AudioServicesPlaySystemSound(_crushSoundID); 76 if (win) { 77 [self performSelector:@selector(playWinSound) withObject:nil afterDelay:.5]; 78 79 } else { 80 [self performSelector:@selector(showButton) withObject:nil afterDelay:.5]; 81 } 82 self.button.hidden = YES; 83 self.winLabel.text = @" "; 84 } 85 86 #pragma mark - 87 #pragma mark 数据源 88 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { 89 return 5; 90 } 91 92 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { 93 return [self.images count]; 94 } 95 96 #pragma mark - 选取器委托 97 #pragma mark 行视图数据 98 - (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view { 99 UIImage *image = self.images[row]; 100 UIImageView *imageView = [[UIImageView alloc] initWithImage:image]; 101 return imageView; 102 } 103 #pragma mark 滚轮行高 104 - (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component { 105 return 100; 106 } 107 #pragma mark - 隐藏按钮 108 - (void)showButton { 109 self.button.hidden = NO; 110 } 111 #pragma mark - 播放声音 112 - (void)playWinSound { 113 if (_winSoundID == 0) { 114 NSURL *soundURL = [[NSBundle mainBundle] URLForResource:@"win" withExtension:@"wav"]; 115 AudioServicesCreateSystemSoundID((__bridge CFURLRef)soundURL, &_winSoundID); 116 } 117 AudioServicesPlaySystemSound(_winSoundID); 118 self.winLabel.text = @"WINNER!"; 119 [self performSelector:@selector(showButton) withObject:nil afterDelay:1.5]; 120 } 121 122 @end
以上是关于Pickers应用程序的主要内容,如果未能解决你的问题,请参考以下文章
使用 Pickers 使用 Flutter Web 将照片上传到 Firebase 存储时出错