git入门学习:github for windows上传本地项目到github
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了git入门学习:github for windows上传本地项目到github相关的知识,希望对你有一定的参考价值。
Git是目前最先进的分布式版本控制系统,作为一个程序员,我们需要掌握其用法。Github发布了Github for Windows 则大大降低了学习成本和使用难度,他甚至比SVN都简单。
一、首先在github创建自己的账号
github官方网址为:https://github.com/,相信大家都应该有自己的github账号。
二、下载github for windows
官方下载网址为:https://desktop.github.com/,我下载的版本为3.2.0.0

三、安装github for windows
下载之后点击
![]() 进行安装过程,安装之后桌面上会有两个图标,分别是
进行安装过程,安装之后桌面上会有两个图标,分别是
![]() 和
和 
![]() 。
。



GitHub是图形界面模式,Git Shell是命令行模式,在Windows系统下我们使用GitHub进行代码管理。
四、新建项目
4.1、用你的GitHub账号登陆
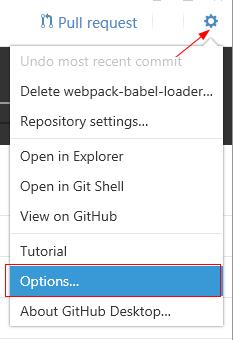
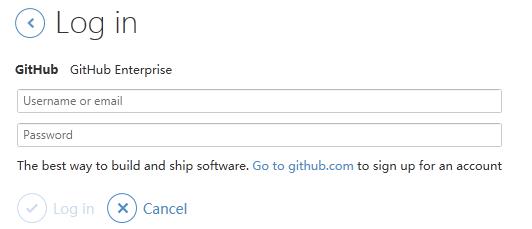
点击最右上角设置按钮,点击options选项。找到Log in选项,输入自己注册的用户名和密码,点击log in按钮。


4.2、 创建一个仓库
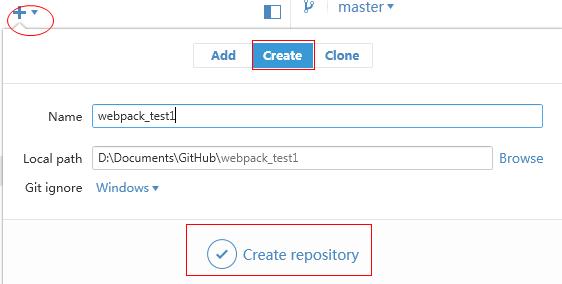
点击最左上角的"+",切换到create选项,填写自己的仓库名称和选择自己本地仓库路径,点击create repository按钮。

4.3、添加内容到仓库
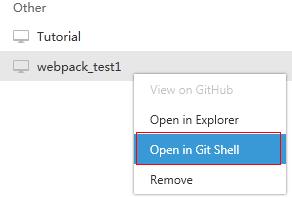
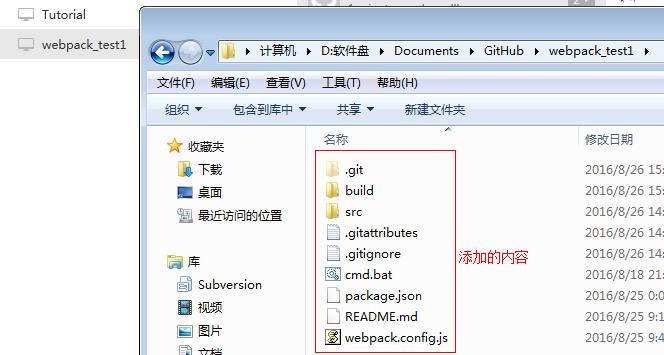
右键单击webpack_test1,选择Open in Explorer,打开电脑资源管理器,将需要上传的代码放到里面即可;另外我们发现里面已经有了(.git文件夹、.gitattributes、.gitignore)这三个文件,是github自动生成的,不要删除就行。


4.4、提交修改注释并推送代码到远程服务器
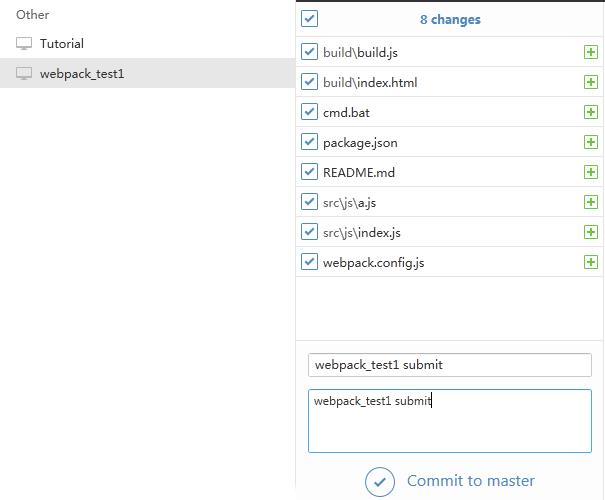
添加新的内容后,回到github发现仓库下已经有内容了,填写修改注释,点击提交。

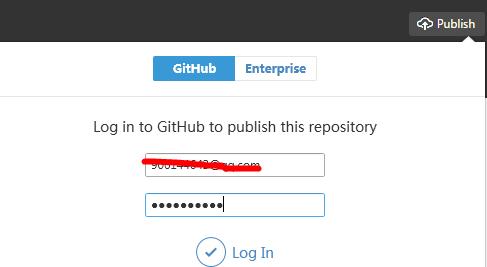
点击右上角publish按钮,添加用户名和密码并登陆。

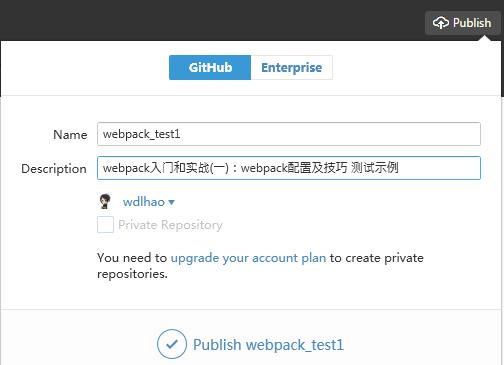
登陆成功后,显示如下页面,填写这个项目的Description信息并提交。

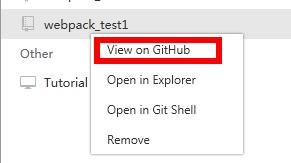
点击view on GitHub到浏览器端查看结果,显示已经添加成功了。


五、修改项目
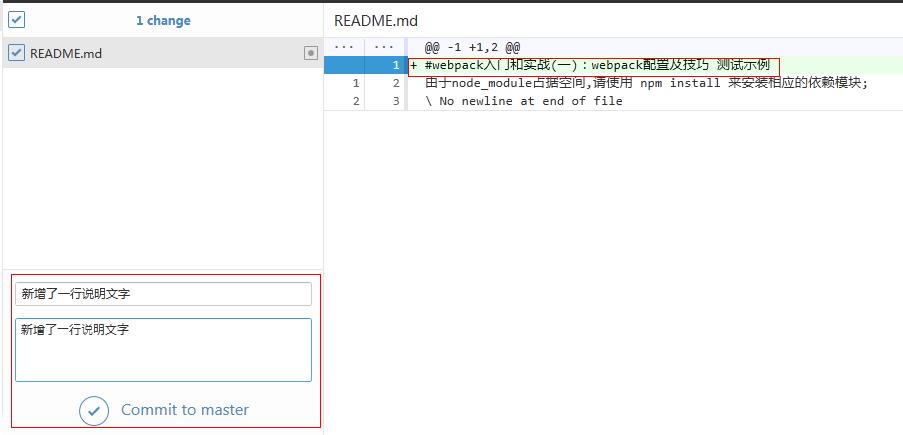
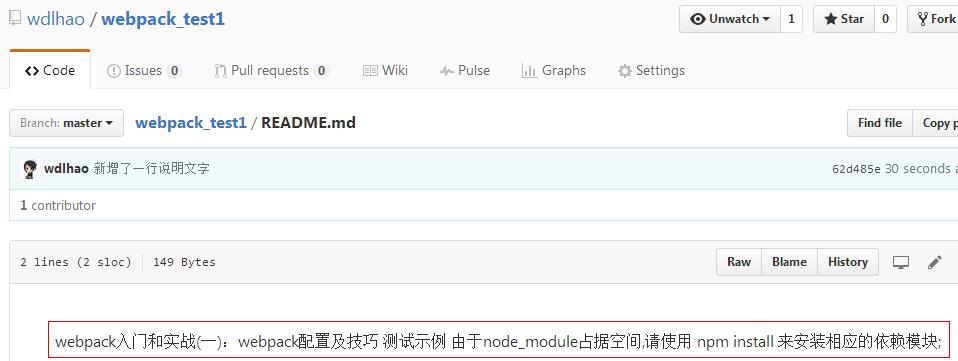
我用submit打开webpack_test1项目,并修改了文件README.md,增加了一行文字,如图:

现在github for windows中显示我有改变文件。写明修改注释并提交。

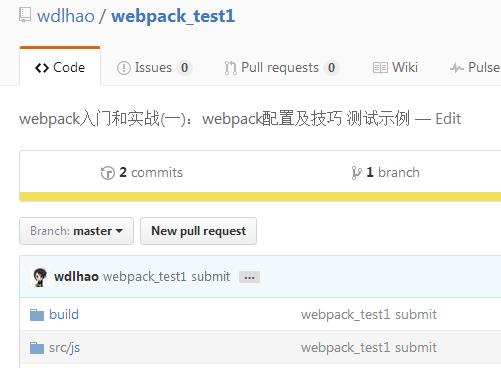
发现README.md修改的内容已经更新到了外网。

六、删除项目
想要删除不需要的项目时,点击右下方
![]() 进入删除页面,然后点击页面最下方
进入删除页面,然后点击页面最下方
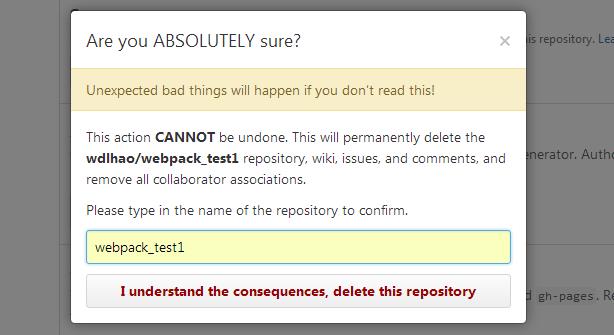
![]() 弹出删除框,然后填写删除项目的名称,然后点击
弹出删除框,然后填写删除项目的名称,然后点击
![]() 进行删除,如下图所示:
进行删除,如下图所示:




七:结束细语
GitHub功能十分强大,但是对于新手而言用起来确实有点困难,本篇文章只是演示简单的用法,接下来如果有时间会详细的给大家讲讲GitHub的用法。
想了解如何使用github for windows新建分支,上传代码,删除分支,请学习git入门学习(二):新建分支,上传代码,删除分支.
以上是关于git入门学习:github for windows上传本地项目到github的主要内容,如果未能解决你的问题,请参考以下文章