Group-buy项目总结
Posted Churjan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Group-buy项目总结相关的知识,希望对你有一定的参考价值。
这是我做的第一个移动端项目,和传统PC端网站不同的是,做移动端的网站要适配各种尺寸的设备。
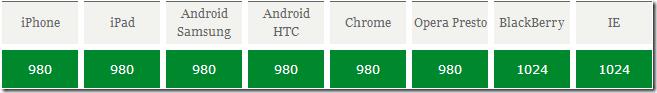
在默认情况下,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

所以,我们在做移动端的时候要插入一条命令,来决移动设备的viewport问题
<meta name="viewport" content="width=750,maximum-scale=1,user-scalable=no" />
还有,做移动端的网站和PC端的一样,做之前要有一个全局观,哪些是一样的,哪些可以作为组件来用。等这些问题都想好了,才开始切图,并布局。
自己进步的一点是, 第一次做完项目后,总结下来的 教训,做网站效率很低,在这次项目中有了很大的进步。
自己会在做网站的时候看哪些可以做框架,哪些可以做组件,这样大大减少了书写代码的重复性,而且节省了很多时间。
以上是关于Group-buy项目总结的主要内容,如果未能解决你的问题,请参考以下文章