前端知识点之CSS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端知识点之CSS相关的知识,希望对你有一定的参考价值。
①background-position 图片位移
应用场景,在实际的生产环境中咱们在网页上看到的小图片不是一个一个的零散的小图片的,咱们只是看到了大图片的一部分。比如一个大图片,我只让他显示一部分并不全部显示怎么做?
可以这么想:
有一个窗口,你在窗口的一边,只能通过窗口来看外面,你不能动,我们可以通过移动这个窗口来让你看到不同的场景,当然你看到的大小和窗口的大小有关!
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
.chuangkou{
/*定义一个图片*/
background-image: url(‘content_images.jpg‘);
/*定义一个窗口,指定长和宽*/
height: 80px;
width:100px;
/*设置图片不重复*/
background-repeat:no-repeat;
background-position: 3px 10px ;
}
</style>
<body>
<div class="chuangkou">
</div>
</body>
</html>
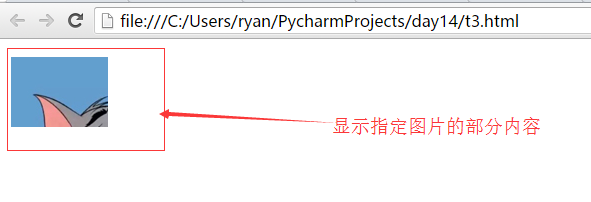
显示结果:
原本图片为:
综合对比,上面的确实只显示了图片的部分内容,即窗口大小设置后,移动图片位置,只显示要显示的部分。
②内外边距
内边距,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="background-color: green;height: 200px;">
<div style="margin-left:auto;
margin-right:auto;
background-color:blue;
height:50px;
width:50px;">
</div>
</div>
</body>
</html>
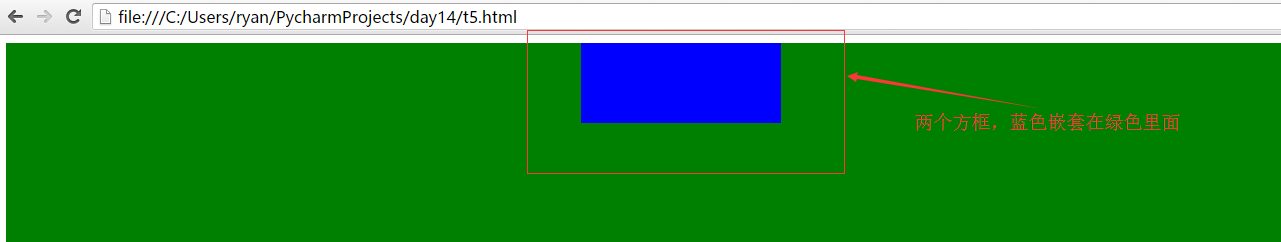
运行结果如下:
调整外边距:
在上面的代码增加代码"padding-top: 20p",
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="background-color: green;height: 200px;padding-top: 20p;">
<div style="margin-left:auto;
margin-right:auto;
background-color:blue;
height:50px;
width:50px;">
</div>
</div>
</body>
</html>
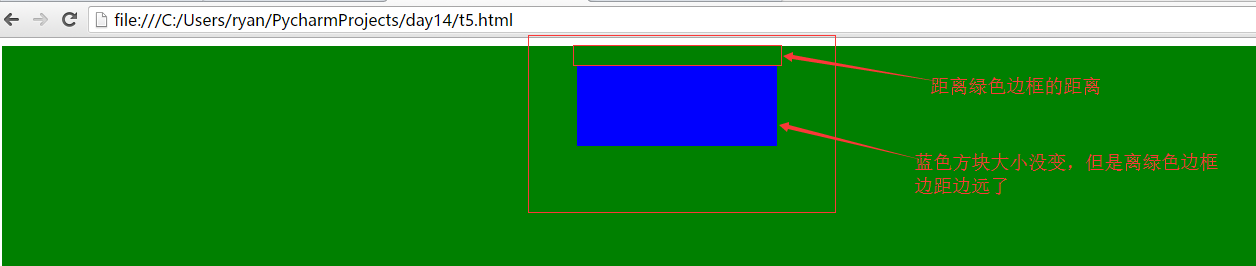
刷新页面如下:
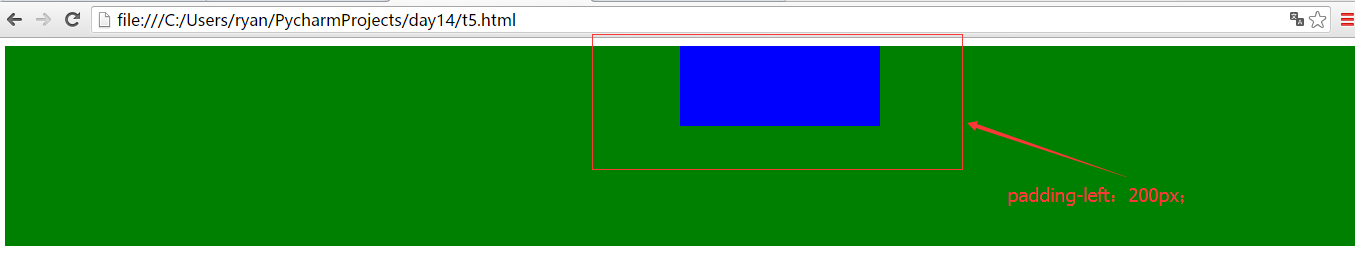
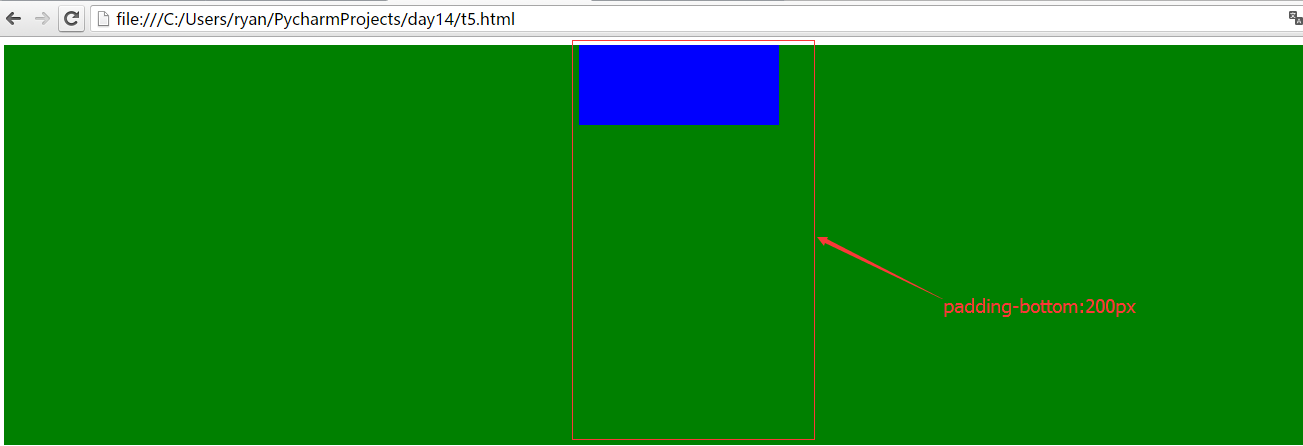
同样还有padding-right,pading-left,padding-bottom,样式效果分别如下:
以上表示蓝色方块相对绿色方块的位置放生变化,实际是在绿色方块代码上做的调整,验证了padding属性是调整方块(此处是调整绿色方块)自身的大小。
下面通过调整蓝色方块代码进一步演示调整结果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="background-color: green;height: 200px;">
<div style="margin-left:auto;
margin-right:auto;
background-color:blue;
height:40px;
width:200px;
padding-top: 20px;">
</div>
</div>
</body>
</html>
此时在蓝色方块代码中添加"padding-top: 20px;"代码
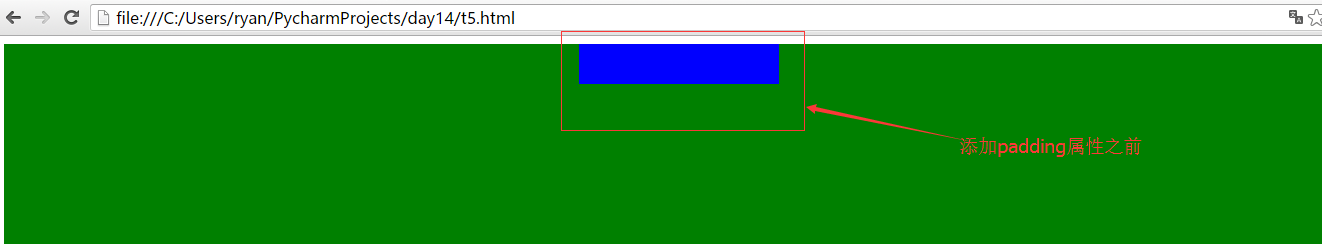
添加padding属性之前:
相对于增加padding属性之前,经过对比绿色方块大小不变,蓝色方块高度变大。
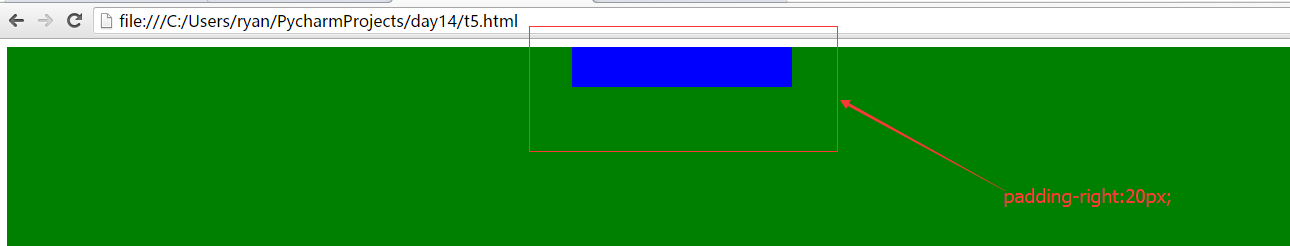
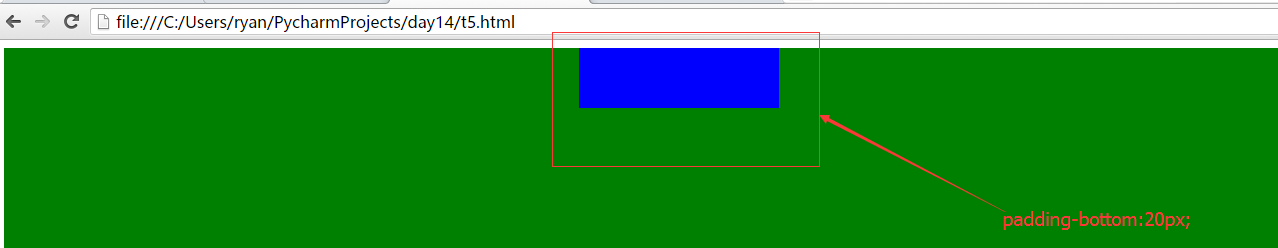
同样依次将padding-top改为padding-left、padding-right、padding-bottom进行对比,效果依次如下:
 从以上各种情况的演示效果可以看出padding属性是对方块自身大小的调整。
从以上各种情况的演示效果可以看出padding属性是对方块自身大小的调整。
还有另外一种属性margin,其效果是外部方块大小调整,即外边距大小的调整,margin有margin-top、margin-right、margin-left、margin-bottom几种属性,这里仍然是以该代码为例,对外方块大小调整进行演示,原始代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="background-color: green;height: 200px;">
<div style="margin-left:auto;
margin-right:auto;
background-color:blue;
height:40px;
width:200px;">
</div>
</div>
</body>
</html>
添加margin属性之前显示如下:
添加margin-top:20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="background-color: green;height: 200px;margin-top:20px">
<div style="margin-left:auto;
margin-right:auto;
background-color:blue;
height:40px;
width:200px;">
</div>
</div>
</body>
</html>
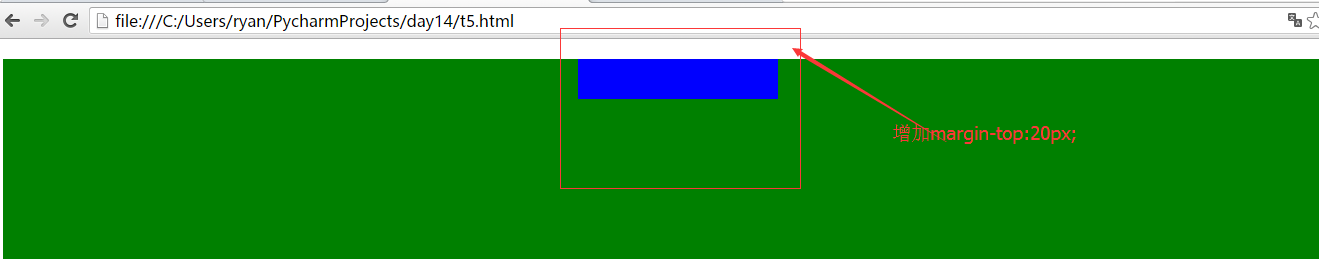
显示如下:
接下来依次为margin-left、margin-right、margin-bottom演示效果:
从以上演示结果发现,margin-left、margin-right、margin-top效果很明显,而margin-bottom效果不是很明显,但是从以上的结果可以发现margin属性是蓝色方块外部的绿方块大小进行调整。
经过面的演示,可以得出结论:
padding:自身增加,即自身尺寸大小调整;换句话说就是调整内边距,改变自己的内部边距;
padding-top、padding-left、padding-right、padding-bottom
margin: 外部增加,即离边框越来越远,即外边距;换句话说就是改变自己与外部其他标签的边距;
margin-top、margin-left、margin-right、margin-bottom
本文出自 “平平淡淡才是真” 博客,请务必保留此出处http://ucode.blog.51cto.com/10837891/1843568
以上是关于前端知识点之CSS的主要内容,如果未能解决你的问题,请参考以下文章