CNblog基于SimpleMemory主题个性化更改样式
Posted htext
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CNblog基于SimpleMemory主题个性化更改样式相关的知识,希望对你有一定的参考价值。
准备工作
- 自己的CNBlog
- Blog的JS权限(有教程)
申请JS权限
首先要打开博客后台 -> 设置里面,滑到

单击"申请js权限"
然后填写一个为什么开通的js的理由,
申请完以后就进行下一步
部署主题
打开博客后台,设置,选择"SimpleMemory"主题

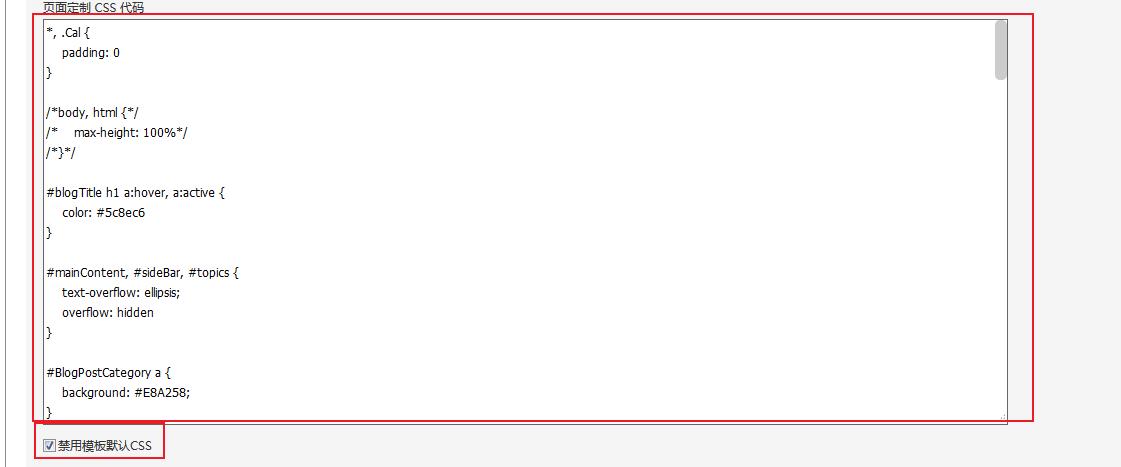
然后滑到下面的CSS里面
禁用掉"模板默认CSS"

然后往框框里面丢一堆代码

*, .Cal { padding: 0 } /*body, html {*/ /* max-height: 100%*/ /*}*/ #blogTitle h1 a:hover, a:active { color: #5c8ec6 } #mainContent, #sideBar, #topics { text-overflow: ellipsis; overflow: hidden } #BlogPostCategory a { background: #E8A258; } #EntryTag { margin-top: 20px; } #EntryTag a { background: #6fa3ef; } #EntryTag a span, #BlogPostCategory a span { margin-right: 3px; } .topicListFooter { text-align: right; margin-right: 10px; margin-top: 10px } #navList a, .dayTitle, button { text-align: center } #home, .inner { margin: 0 auto } *{ moz-user-select: -moz-none; -moz-user-select: none; -o-user-select:none; -khtml-user-select:none; -webkit-user-select:none; -ms-user-select:none; user-select:none; } #divRefreshComments { margin-right: 10px; font-size: 9pt } * { margin: 0 } html { height: 100%; font-size: 62.5%; -webkit-tap-highlight-color: transparent; } /*html {*/ /* filter:grayscale(100%);*/ /* -webkit-filter:grayscale(100%);*/ /* -moz-filter:grayscale(100%);*/ /* -ms-filter:grayscale(100%);*/ /* -o-filter:grayscale(100%);*/ /* filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);*/ /* -webkit-filter:grayscale(1)*/ /*}*/ body { background-color: #fff; font-size: 12px; font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif; color: #3A4145; -moz-font-feature-settings: ‘kern‘ 1; -o-font-feature-settings: ‘kern‘ 1; overflow: hidden } /*body:before {*/ /* content: ‘‘;*/ /* display: block;*/ /* z-index: -1;*/ /* position: fixed;*/ /* top: 0;*/ /* left: 0;*/ /* right: 0;*/ /* bottom: 0;*/ /* background-size: 20px 20px*/ /*}*/ ::-moz-selection { background: #D6EDFF } ::selection { background: #D6EDFF } table { border-collapse: collapse; border-spacing: 0 } fieldset, img { border: 0 } li { list-style: none } a { outline: 0; color: #5c8ec6 } a:link, a:visited { color: #5c8ec6; text-decoration: none } a:hover { color: #f60; text-decoration: none } a:active { text-decoration: none } .clear { clear: both } button { width: auto; display: inline-block; padding: .1rem 1.5rem; cursor: pointer; outline: 0; text-decoration: none; color: #fff; font-family: ‘Open Sans‘, sans-serif; font-size: 11px; line-height: 13px; font-weight: 300; letter-spacing: 1px; text-transform: uppercase; text-shadow: none; border-radius: .3rem; border: .1em solid rgba(0, 0, 0, .05); background: #5ba4e5 } b { font-weight: 400 } #home { width: 70%; max-width: 900px; background-color: rgba(255, 255, 255, .9); padding: 0 20px 30px; box-shadow: 0 0 20px 10px rgba(220, 220, 220, .3); } #header { padding-bottom: 5px; margin-top: 10px } #blogTitle { height: 60px; clear: both } #blogTitle h1 { font-size: 26px; font-weight: 700; line-height: 1.5em; margin-top: 20px } #blogTitle h1 a { color: #515151 } #blogTitle h2 { font-weight: 400; font-size: 13px; line-height: 1.846153846; color: #757575; float: left } #blogLogo { float: right } #navigator { font-size: 13px; border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; height: 50px; clear: both; margin-top: 25px } #blog-calendar td, #blog-calendar th, .Cal, .btn_my_zzk, .dayTitle { font-size: 12px } #navList { min-height: 30px; float: left } #navList li { float: left; margin: 0 40px 0 0 } #navList a { display: block; width: 5em; height: 22px; float: left; padding-top: 19px } #navList a:active, #navList a:link, #navList a:visited { color: #6a6a6a; font-weight: 700 } #navList a:hover { color: #000; text-decoration: none } .blogStats { float: right; color: #757575; margin-top: 19px; margin-right: 2px; text-align: right } #main { margin-top: 30px } #main { width: 100%; text-align: left } #mainContent .forFlow { float: none; width: auto } #mainContent { min-height: 200px; padding: 0 0 10px; -o-text-overflow: ellipsis; float: none; margin: auto; width: 100% } .day, .entrylistItem:not(:last-of-type) { min-height: 10px; border-bottom: #e9e9e9 1px solid } .day:after, .entrylistItem:not(:last-of-type):after { content: ""; width: 7px; height: 7px; bottom: -5px; left: 50% } .day { position: relative; margin: 3.5rem auto; padding-bottom: 3.3rem; word-wrap: break-word } .c_b_p_desc_readmore { display: block; background: 0 0; border: 0; border-bottom: 2px solid #666; font-size: 16px; padding: 0; transition-property: border; font-weight: 600; width: 80px; text-align: center; color: #555 !important; margin-top: 20px; } .btn_my_zzk, .day:after, .dayTitle { position: absolute } .day:after { display: block; border: 1px solid #e9e9e9; margin-left: -5px; background: #FFF; border-radius: 100%; box-shadow: rgba(255, 255, 255, .7) 0 0 0 5px } .dayTitle { display: none; border: 1px solid #5c8ec6; background: azure; border-radius: 50%; height: 65px; line-height: 1.5; margin: 15px 15px 15px -100px; width: 63px; clear: both; top: -15px } .entrylistPostSummary, .postCon { font-feature-settings: ‘liga‘ 1, ‘onum‘ 1, ‘kern‘ 1; line-height: 1.7em; word-wrap: break-word } .dayTitle a { display: inline-block; color: #5c8ec6; margin-top: 15px; width: 60px } .postCon, .postDesc, .postSeparator, .postTitle { width: 100%; clear: both } .postTitle { font-size: 20px; float: right } .postTitle a:active, .postTitle a:visited { color: #4A4A4A; transition: color .3s ease } .postTitle a:link { background-color: rgba(0, 0, 0, 0); color: #4a4a4a; font-family: "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif; font-size: 3.1rem; font-weight: 700; letter-spacing: -1px; transition-delay: 0s; transition-duration: .3s; transition-property: color; transition-timing-function: ease; word-wrap: break-word; -webkit-tap-highlight-color: transparent } #topics .postTitle a:link { text-shadow: 0 3px 6px rgba(0, 0, 0, .3) } .postTitle a:hover { color: #000 } .postCon, .entrylistPostSummary { padding: 25px 0 10px 0; color: #3a4145; font-family: Noto Sans SC, serif; margin: 0; text-align: justify; font-size: 1.45em; display: block; -webkit-margin-before: 0; -webkit-margin-after: 0; -webkit-margin-start: 0; -webkit-margin-end: 0 } .postMeta { font-size: 14px; color: #888; position: relative; top: 10px; display: inline-block; } .postMeta > i { font-size: 15px; margin: 0 5px; } .postMeta > i:not(:first-child) { margin-left: 10px; } .postDesc { float: left; text-align: left; padding-right: 5px; margin: 0; font-family: "Open Sans", sans-serif; font-size: 1.4rem; line-height: 2.2rem; color: #9EABB3; display: none; } p.article-info-text > .postMeta { font-size: 16px; font-weight: 700; color: rgba(255, 255, 255, .8); font-family: Noto Sans SC, serif; text-shadow: 0 3px 6px rgba(0,0,0,.5); } p.article-info-text > .postMeta i { font-size: 16px; } .postDesc a:active, .postDesc a:link, .postDesc a:visited { color: #666 } .postDesc a:hover { color: #5c8ec6; text-decoration: none } .postSticky { display: inline-block; background: #6fa3ef; font-size: 14px; color: #fff; padding: 1px 3px; border-radius: 3px; position: relative; top: -6px; } .postSeparator { height: 1px; float: right; margin: 0 auto 15px } #sideBar { margin-top: -15px; width: 230px; padding: 0 0 0 5px; float: right; -o-text-overflow: ellipsis } #sideBar a { color: #757575 } #sideBar a:hover { color: #5c8ec6; text-decoration: underline } .div_my_zzk { width: 175px; position: relative; margin-top: 10px } #btnZzk { background: url(images/blog_search.png) 5px 5px no-repeat } #widget_my_google input[type=button] { background: url(images/google_search.png) 5px 5px no-repeat } .input_my_zzk { border: 1px solid #3b3b3b; border-radius: 3px; width: 90%; height: 30px; padding-left: 5px; outline: 0; background: #000; color: #ccc } #sb_widget_my_zzk { width: 100%; text-align: center } .btn_my_zzk { width: 25px; height: 25px; color: transparent; border: 0; cursor: pointer; top: 1px; right: -35px } .input_my_zzk:focus, .input_my_zzk:hover { border: 1px solid #666 } .input_my_zzk:hover { transition: all .4s linear 0s } .catList, .catListArticleArchive, .catListArticleCategory, .catListBlogRank, .catListComment, .catListEssay, .catListFeedback, .catListImageCategory, .catListLink, .catListNoteBook, .catListPostArchive, .catListPostCategory, .catListTag, .catListView, .mySearch, .newsItem { background: #fff; margin-bottom: 35px; word-wrap: break-word } #blog-calendar { margin: 10px 5px 5px 10px; visibility: hidden } #blog-calendar td { font-family: "Comic Sans MS"; text-align: center } #calendar { width: 228px; padding-bottom: 5px; margin-bottom: 35px; border: 1px solid #EDEDED; box-shadow: 0 1px 3px #ccc } .calendar { border: 0 solid #000 } #calendar .Cal { width: 100%; line-height: 1.5em } #calendar td { font-family: "Comic Sans MS"; background: #FFF; padding-top: 2px } .Cal { border: none; color: #666; width: 100%; font-family: arial } .CalOtherMonthDay, .CalWeekendDay { padding-top: 4px; padding-bottom: 4px } #calendar table a:active, #calendar table a:link, #calendar table a:visited { font-weight: 700 } #calendar table a:hover { color: #fff; text-decoration: none } .CalTodayDay { color: #b8b8b8; font-weight: 700; background: #2d2d2b } .CalWeekendDay { background: #111 } .CalOtherMonthDay { color: #3c3c3c } #calendar .CalNextPrev a:active, #calendar .CalNextPrev a:link, #calendar .CalNextPrev a:visited { font-weight: 700; padding-left: 10px; padding-right: 15px } .CalDayHeader { font-weight: 700; background: #111; padding-bottom: 5px } .CalTitle { background: #6293bb; width: 100%; height: 30px; text-align: center; font-size: 14px; font-weight: 700; padding: 5px 0 } .CalTitle td { background: #000; font-family: verdana; font-size: 12px; font-weight: 700 } .Cal td { height: 20px; font-size: 10px } .Cal a:active, .Cal a:link, .Cal a:visited { color: #ff9; text-decoration: underline } .Cal a:hover { text-decoration: none } .CalSelector { background: #efefef } .catListTitle { font-weight: 700; line-height: 1.2; font-size: 110%; margin-top: 15px; margin-bottom: 10px; text-align: left } #sideBarMain ul, .catListComment, .page-description, .pfl_feedback_area_title { line-height: 1.5em } .divRecentComment { text-indent: 2em; color: #494949; margin-bottom: 20px } #sideBarMain li { line-height: 1.8 } #topics { width: 100%; min-height: 200px; padding: 0 0 10px; -o-text-overflow: ellipsis; margin: 4rem auto; font-family: -apple-system, SF UI Text, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif; margin-top: 15px } #topics .postTitle { border: 0; font-size: 130%; font-weight: 700; line-height: 1.5; width: 100%; padding-left: 5px } #BlogPostCategory, #BlogPostCategory a:active, #BlogPostCategory a:link, #BlogPostCategory a:visited, #EntryTag, #EntryTag a:active, #EntryTag a:link, #EntryTag a:visited { color: #666 } #BlogPostCategory a, #EntryTag a { height: 20px; line-height: 20px; color: #fff !important; padding: 3px 5px; border-radius: 3px; margin: 2px 5px 0; text-decoration: none; font-size: 14px; } #BlogPostCategory a:hover, #EntryTag a:hover { transition: all .3s linear 0s; opacity: 0.8; } #topics .postDesc { padding-left: 0; width: 100%; text-align: left; color: #666; margin-top: 5px; background: 0 0 } .feedback_area_title { font: normal normal 16px/35px "Microsoft YaHei"; margin: 10px 0 30px } .louzhu { /*background: url(/images/icoLouZhu.gif) right top no-repeat;*/ margin: 0 2px; } .feedbackListSubtitle a:active, .feedbackListSubtitle a:link, .feedbackListSubtitle a:visited { color: #777; font-weight: 700 } .feedbackListSubtitle a:hover { color: #5c8ec6; text-decoration: underline } .feedbackListSubtitle b { color: #5c8ec6 } .feedbackListSubtitle:before { position: absolute; top: 11px; right: 100%; left: -16px; display: block; width: 0; height: 0; pointer-events: none; content: " "; border-color: transparent; border-style: solid solid outset; border-width: 8px; border-right-color: #d1d5da; } .feedbackListSubtitle:after, .feedbackListSubtitle-louzhu:after { position: absolute; top: 11px; right: 100%; left: -16px; display: block; width: 0; height: 0; pointer-events: none; content: " "; border-color: transparent; border-style: solid solid outset; margin-top: 1px; margin-left: 2px; border-width: 7px; } .feedbackListSubtitle:after { border-right-color: #f6f8fa; } .feedbackListSubtitle-louzhu:after { border-right-color: #f1f8ff !important; } .feedbackManage { width: 200px; text-align: right; float: right } .feedbackCon { padding: 10px 20px; min-height: 35px; line-height: 1.5; border: 1px solid #d1d5da; border-top: 0; background: #fff; position: relative; } .feedbackListSubtitle-louzhu { background-color: #f1f8ff !important; border-bottom-color: #c0d3eb !important; } .feedbackItem { position: relative; padding: 15px 0 15px 60px; margin: 0; font-size: 13px; } .feedbackItem:before { position: absolute; top: 0; bottom: 0; left: 90px; display: block; z-index: 0; width: 2px; content: ""; background-color: #e1e4e8; } .feedbackAvatar { position: absolute; left: 1px; } .feedbackAvatar img { width: 40px; height: 40px; border: 1px solid #d1d5da; padding: 2px; border-radius: 3px; } div#tbCommentBodyPreview { border: 0; } #divRefreshComments { text-align: right; margin-bottom: 10px } .commenttb { padding: 8px; margin-bottom: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; width: 320px } .commentTextBox:hover, .commenttb:hover { color: #333; border-color: rgba(82, 168, 236, .8); transition: all .4s linear 0s } .commenttb:hover { outline: 0; -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6); box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6) } #Profile1_panelAdd input[type=text]:hover, #Profile1_txtContent:hover, .commentTextBox:hover { -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6); outline: 0 } .commentTextBox { width: 410px !important; margin-top: 10px; margin-bottom: 10px } .commentTextBox:hover { box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6) } #AjaxHolder_PostComment_btnSubmit { padding: 8px 20px; text-align: center; font-size: 14px; color: #fff; border: none; background: #5c8ec6; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -webkit-transition: all .4s ease; -moz-transition: all .4s ease; -o-transition: all .4s ease; -ms-transition: all .4s ease; transition: all .4s ease; cursor: pointer; display: inline-block; vertical-align: middle; outline: 0; text-decoration: none } #AjaxHolder_PostComment_btnSubmit:hover { background: #333 } #AjaxHolder_PostComment_divCommnentArea tr { margin-top: 10px; margin-bottom: 10px } .comment_vote { padding-right: 10px } .comment_vote a { color: #999 } .comment_vote a:hover { color: #5c8ec6 } #commentform_title { font: normal normal 16px/35px "Microsoft YaHei"; margin: 0; background-image: none; padding: 0 } #comment_form_container .author { padding-left: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; width: 320px; height: 20px; background-image: none } #comment_form_container p { font-size: 14px; margin-bottom: 20px } .commentbox_title_left { font-size: 14px } #comment_form_container .comment_textarea { font-size: 13px; padding: 8px; margin-bottom: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; min-height: 250px; width: 100%; height: 100%; } #comment_form_container .comment_textarea:hover { border-color: #5c8ec6; outline: 0; transition: all .4s linear 0s } #comment_form_container .comment_textarea:focus { outline: 0 } .commentbox_tab:hover, .commentbox_tab.active { border-bottom: 0; color: #5c8ec6; } .comment_btn { border: none; background-color: #5c8ec6; } .comment_btn:hover { background: #71ace5 } .PostListTitle, .entrylistTitle, .thumbTitle { height: 38px; line-height: 38px; font: normal normal 16px/35px "Microsoft YaHei"; margin: 10px 0 30px; background-image: none; padding: 0 } .dev__developer, .entrylistPosttitle a:active, .entrylistPosttitle a:link, .entrylistPosttitle a:visited { font-family: "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif } .entrylistDescription { color: #666; text-align: right; padding-top: 5px; padding-bottom: 5px; padding-right: 10px; margin-bottom: 10px } .entrylistItem { position: relative; margin: 3.5rem auto; padding-bottom: 3.3rem; word-wrap: break-word; } .entrylistItem:after { display: block; border: 1px solid #E7EEF2; position: absolute; margin-left: -5px; background: #FFF; border-radius: 100%; box-shadow: #FFF 0 0 0 5px } .entrylistPosttitle { font-size: 20px; width: 100% } .entrylistPosttitle a:active, .entrylistPosttitle a:link, .entrylistPosttitle a:visited { transition: all .4s linear 0s; background-color: rgba(0, 0, 0, 0); color: #4a4a4a; font-size: 3.2rem; font-weight: 700; letter-spacing: -1px; transition-delay: 0s; transition-duration: .3s; transition-property: color; transition-timing-function: ease; word-wrap: break-word; -webkit-tap-highlight-color: transparent } .entrylistPosttitle a:hover { color: #000 } .entrylistItemPostDesc, .sb-title { font-family: "Open Sans", sans-serif } .entrylistItemPostDesc { float: left; width: 100%; clear: both; text-align: left; padding-right: 5px; margin: 0; font-size: 1.4rem; line-height: 2.2rem; color: #9EABB3; display: none; } .entrylistItemPostDesc a:active, .entrylistItemPostDesc a:link, .entrylistItemPostDesc a:visited { color: #666 } .entrylistItemPostDesc a:hover { color: #5c8ec6 } .entrylist .postSeparator { clear: both; width: 100%; font-size: 0; line-height: 0; margin: 0; padding: 0; height: 0; border: none } .divPhoto, .pager { margin-right: 10px } .divRecentCommentAticle a { color: #000 } .pager { text-align: right; font-size: 12px; color: #9EABB3 } #nav_next_page a, .pager a { display: inline-block; min-width: 18px; text-align: center; border: 1px solid #bfc8cd; text-decoration: none; border-radius: 4px; color: #9EABB3 !important; transition: all .2s ease } #nav_next_page a:active, #nav_next_page a:link, #nav_next_page a:visited, .pager a:active, .pager a:link, .pager a:visited { color: #9EABB3 !important } .pager a { padding: 0 5px } #nav_next_page a { padding: 3px 5px } #nav_next_page a:hover, .pager a:hover { background: #fff; color: #889093; border-color: #98a0a4 } .PostList { border-bottom: 1px dashed #e9e9e9; clear: both; min-height: 1.5em; padding-top: 20px; margin-bottom: 20px; padding-bottom: 20px } .postTitl2 { float: left; padding-top: 10px; padding-bottom: 10px; font-size: 14px } .postDesc2 { color: #666; float: right } .postText2 { clear: both; color: #757575 } .pfl_feedback_area_title { text-align: right; font-weight: 700; margin-bottom: 10px } .pfl_feedbackItem { border: 1px dashed #ccc; padding: 10px; border-radius: 3px; margin-bottom: 20px } .pfl_feedbacksubtitle { width: 100%; height: 1.5em } .pfl_feedbackname { float: left } .commentbox_title_right, .pfl_feedbackManage { float: right } .pfl_feedbackname a { color: #5c8ec6; font-weight: 700 } .pfl_feedbackCon { color: #000; padding-top: 5px; padding-bottom: 5px } .pfl_feedbackAnswer { color: #F40; text-indent: 2em } .tdSentMessage { text-align: right } .errorMessage { width: 300px; float: left } #Profile1_panelAdd input[type=text], #Profile1_txtContent { padding: 8px; margin-bottom: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px } #Profile1_panelAdd input[type=text]:hover, #Profile1_txtContent:hover { color: #333; border-color: rgba(82, 168, 236, .8); box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6); transition: all .4s linear 0s } #Profile1_panelAdd input[type=text]:focus, #Profile1_txtContent:focus { outline: 0; border-color: rgba(82, 168, 236, .8) } #Profile1_panelAdd input[type=submit] { padding: 8px 20px; text-align: center; font-size: 14px; color: #fff; border: none; background: #5c8ec6; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -webkit-transition: all .4s ease; -moz-transition: all .4s ease; -o-transition: all .4s ease; -ms-transition: all .4s ease; transition: all .4s ease; cursor: pointer; display: inline-block; vertical-align: middle; outline: 0; text-decoration: none } #Profile1_panelAdd input[type=submit]:hover { background: #333 } .feedbackListSubtitle { clear: both; align-items: center; color: #586069; flex-direction: row-reverse; background-color: #f6f8fa; border: 1px solid #d1d5da; border-bottom: 1px solid #d1d5da; border-top-left-radius: 3px; border-top-right-radius: 3px; padding: 10px 20px; position: relative; white-space: nowrap; text-overflow: ellipsis; } .divPhoto { border: 1px solid #ccc; padding: 2px } .thumbDescription { color: #757575; text-align: right; padding-top: 5px; padding-bottom: 5px; padding-right: 10px; margin-bottom: 30px } #footer { min-height: 100px; position: absolute; margin: 20vh 0 0; left: 0; right: 0; padding: 15px 0; color: #888; font-size: 12px; line-height: 1.5; } .my-face { animation: my-face 5s infinite ease-in-out; display: inline-block; margin: 0 5px } @-moz-keyframes my-face { 2%, 24%, 80% { -webkit-transform: translate(0, 1.5px) rotate(1.5deg); -moz-transform: translate(0, 1.5px) rotate(1.5deg); -ms-transform: translate(0, 1.5px) rotate(1.5deg); -o-transform: translate(0, 1.5px) rotate(1.5deg); transform: translate(0, 1.5px) rotate(1.5deg) } 4%, 68%, 98% { -webkit-transform: translate(0, -1.5px) rotate(-.5deg); -moz-transform: translate(0, -1.5px) rotate(-.5deg); -ms-transform: translate(0, -1.5px) rotate(-.5deg); -o-transform: translate(0, -1.5px) rotate(-.5deg); transform: translate(0, -1.5px) rotate(-.5deg) } 38%, 6% { -webkit-transform: translate(0, 1.5px) rotate(-1.5deg); -moz-transform: translate(0, 1.5px) rotate(-1.5deg); -ms-transform: translate(0, 1.5px) rotate(-1.5deg); -o-transform: translate(0, 1.5px) rotate(-1.5deg); transform: translate(0, 1.5px) rotate(-1.5deg) } 8%, 86% { -webkit-transform: translate(0, -1.5px) rotate(-1.5deg); -moz-transform: translate(0, -1.5px) rotate(-1.5deg); -ms-transform: translate(0, -1.5px) rotate(-1.5deg); -o-transform: translate(0, -1.5px) rotate(-1.5deg); transform: translate(0, -1.5px) rotate(-1.5deg) } 10%, 72% { -webkit-transform: translate(0, 2.5px) rotate(1.5deg); -moz-transform: translate(0, 2.5px) rotate(1.5deg); -ms-transform: translate(0, 2.5px) rotate(1.5deg); -o-transform: translate(0, 2.5px) rotate(1.5deg); transform: translate(0, 2.5px) rotate(1.5deg) } 12%, 64%, 78%, 96% { -webkit-transform: translate(0, -.5px) rotate(1.5deg); -moz-transform: translate(0, -.5px) rotate(1.5deg); -ms-transform: translate(0, -.5px) rotate(1.5deg); -o-transform: translate(0, -.5px) rotate(1.5deg); transform: translate(0, -.5px) rotate(1.5deg) } 14%, 54% { -webkit-transform: translate(0, -1.5px) rotate(1.5deg); -moz-transform: translate(0, -1.5px) rotate(1.5deg); -ms-transform: translate(0, -1.5px) rotate(1.5deg); -o-transform: translate(0, -1.5px) rotate(1.5deg); transform: translate(0, -1.5px) rotate(1.5deg) } 16% { -webkit-transform: translate(0, -.5px) rotate(-1.5deg); -moz-transform: translate(0, -.5px) rotate(-1.5deg); -ms-transform: translate(0, -.5px) rotate(-1.5deg); -o-transform: translate(0, -.5px) rotate(-1.5deg); transform: translate(0, -.5px) rotate(-1.5deg) } 18%, 22% { -webkit-transform: translate(0, .5px) rotate(-1.5deg); -moz-transform: translate(0, .5px) rotate(-1.5deg); -ms-transform: translate(0, .5px) rotate(-1.5deg); -o-transform: translate(0, .5px) rotate(-1.5deg); transform: translate(0, .5px) rotate(-1.5deg) } 20%, 36%, 46% { -webkit-transform: translate(0, -1.5px) rotate(2.5deg); -moz-transform: translate(0, -1.5px) rotate(2.5deg); -ms-transform: translate(0, -1.5px) rotate(2.5deg); -o-transform: translate(0, -1.5px) rotate(2.5deg); transform: translate(0, -1.5px) rotate(2.5deg) } 26%, 50% { -webkit-transform: translate(0, .5px) rotate(.5deg); -moz-transform: translate(0, .5px) rotate(.5deg); -ms-transform: translate(0, .5px) rotate(.5deg); -o-transform: translate(0, .5px) rotate(.5deg); transform: translate(0, .5px) rotate(.5deg) } 28% { -webkit-transform: translate(0, .5px) rotate(1.5deg); -moz-transform: translate(0, .5px) rotate(1.5deg); -ms-transform: translate(0, .5px) rotate(1.5deg); -o-transform: translate(0, .5px) rotate(1.5deg); transform: translate(0, .5px) rotate(1.5deg) } 30%, 40%, 62%, 76%, 88% { -webkit-transform: translate(0, -.5px) rotate(2.5deg); -moz-transform: translate(0, -.5px) rotate(2.5deg); -ms-transform: translate(0, -.5px) rotate(2.5deg); -o-transform: translate(0, -.5px) rotate(2.5deg); transform: translate(0, -.5px) rotate(2.5deg) } 32%, 34%, 66% { -webkit-transform: translate(0, 1.5px) rotate(-.5deg); -moz-transform: translate(0, 1.5px) rotate(-.5deg); -ms-transform: translate(0, 1.5px) rotate(-.5deg); -o-transform: translate(0, 1.5px) rotate(-.5deg); transform: translate(0, 1.5px) rotate(-.5deg) } 42% { -webkit-transform: translate(0, 2.5px) rotate(-1.5deg); -moz-transform: translate(0, 2.5px) rotate(-1.5deg); -ms-transform: translate(0, 2.5px) rotate(-1.5deg); -o-transform: translate(0, 2.5px) rotate(-1.5deg); transform: translate(0, 2.5px) rotate(-1.5deg) } 44%, 70% { -webkit-transform: translate(0, 1.5px) rotate(.5deg); -moz-transform: translate(0, 1.5px) rotate(.5deg); -ms-transform: translate(0, 1.5px) rotate(.5deg); -o-transform: translate(0, 1.5px) rotate(.5deg); transform: translate(0, 1.5px) rotate(.5deg) } 48%, 74%, 82% { -webkit-transform: translate(0, -.5px) rotate(.5deg); -moz-transform: translate(0, -.5px) rotate(.5deg); -ms-transform: translate(0, -.5px) rotate(.5deg); -o-transform: translate(0, -.5px) rotate(.5deg); transform: translate(0, -.5px) rotate(.5deg) } 52%, 56%, 60% { -webkit-transform: translate(0, 2.5px) rotate(2.5deg); -moz-transform: translate(0, 2.5px) rotate(2.5deg); -ms-transform: translate(0, 2.5px) rotate(2.5deg); -o-transform: translate(0, 2.5px) rotate(2.5deg); transform: translate(0, 2.5px) rotate(2.5deg) } 58% { -webkit-transform: translate(0, .5px) rotate(2.5deg); -moz-transform: translate(0, .5px) rotate(2.5deg); -ms-transform: translate(0, .5px) rotate(2.5deg); -o-transform: translate(0, .5px) rotate(2.5deg); transform: translate(0, .5px) rotate(2.5deg) } 84% { -webkit-transform: translate(0, 1.5px) rotate(2.5deg); -moz-transform: translate(0, 1.5px) rotate(2.5deg); -ms-transform: translate(0, 1.5px) rotate(2.5deg); -o-transform: translate(0, 1.5px) rotate(2.5deg); transform: translate(0, 1.5px) rotate(2.5deg) } 90% { -webkit-transform: translate(0, 2.5px) rotate(-.5deg); -moz-transform: translate(0, 2.5px) rotate(-.5deg); -ms-transform: translate(0, 2.5px) rotate(-.5deg); -o-transform: translate(0, 2.5px) rotate(-.5deg); transform: translate(0, 2.5px) rotate(-.5deg) } 92% { -webkit-transform: translate(0, .5px) rotate(-.5deg); -moz-transform: translate(0, .5px) rotate(-.5deg); -ms-transform: translate(0, .5px) rotate(-.5deg); -o-transform: translate(0, .5px) rotate(-.5deg); transform: translate(0, .5px) rotate(-.5deg) } 94% { -webkit-transform: translate(0, 2.5px) rotate(.5deg); -moz-transform: translate(0, 2.5px) rotate(.5deg); -ms-transform: translate(0, 2.5px) rotate(.5deg); -o-transform: translate(0, 2.5px) rotate(.5deg); transform: translate(0, 2.5px) rotate(.5deg) } 0%, 100% { -webkit-transform: translate(0, 0) rotate(0); -moz-transform: translate(0, 0) rotate(0); -ms-transform: translate(0, 0) rotate(0); -o-transform: translate(0, 0) rotate(0); transform: translate(0, 0) rotate(0) } } @-webkit-keyframes my-face { 2%, 24%, 80% { -webkit-transform: translate(0, 1.5px) rotate(1.5deg); -moz-transform: translate(0, 1.5px) rotate(1.5deg); -ms-transform: translate(0, 1.5px) rotate(1.5deg); -o-transform: translate(0, 1.5px) rotate(1.5deg); transform: translate(0, 1.5px) rotate(1.5deg) } 4%, 68%, 98% { -webkit-transform: translate(0, -1.5px) rotate(-.5deg); -moz-transform: translate(0, -1.5px) rotate(-.5deg); -ms-transform: translate(0, -1.5px) rotate(-.5deg); -o-transform: translate(0, -1.5px) rotate(-.5deg); transform: translate(0, -1.5px) rotate(-.5deg) } 38%, 6% { -webkit-transform: translate(0, 1.5px) rotate(-1.5deg); -moz-transform: translate(0, 1.5px) rotate(-1.5deg); -ms-transform: translate(0, 1.5px) rotate(-1.5deg); -o-transform: translate(0, 1.5px) rotate(-1.5deg); transform: translate(0, 1.5px) rotate(-1.5deg) } 8%, 86% { -webkit-transform: translate(0, -1.5px) rotate(-1.5deg); -moz-transform: translate(0, -1.5px) rotate(-1.5deg); -ms-transform: translate(0, -1.5px) rotate(-1.5deg); -o-transform: translate(0, -1.5px) rotate(-1.5deg); transform: translate(0, -1.5px) rotate(-1.5deg) } 10%, 72% { -webkit-transform: translate(0, 2.5px) rotate(1.5deg); -moz-transform: translate(0, 2.5px) rotate(1.5deg); -ms-transform: translate(0, 2.5px) rotate(1.5deg); -o-transform: translate(0, 2.5px) rotate(1.5deg); transform: translate(0, 2.5px) rotate(1.5deg) } 12%, 64%, 78%, 96% { -webkit-transform: translate(0, -.5px) rotate(1.5deg); -moz-transform: translate(0, -.5px) rotate(1.5deg); -ms-transform: translate(0, -.5px) rotate(1.5deg); -o-transform: translate(0, -.5px) rotate(1.5deg); transform: translate(0, -.5px) rotate(1.5deg) } 14%, 54% { -webkit-transform: translate(0, -1.5px) rotate(1.5deg); -moz-transform: translate(0, -1.5px) rotate(1.5deg); -ms-transform: translate(0, -1.5px) rotate(1.5deg); -o-transform: translate(0, -1.5px) rotate(1.5deg); transform: translate(0, -1.5px) rotate(1.5deg) } 16% { -webkit-transform: translate(0, -.5px) rotate(-1.5deg); -moz-transform: translate(0, -.5px) rotate(-1.5deg); -ms-transform: translate(0, -.5px) rotate(-1.5deg); -o-transform: translate(0, -.5px) rotate(-1.5deg); transform: translate(0, -.5px) rotate(-1.5deg) } 18%, 22% { -webkit-transform: translate(0, .5px) rotate(-1.5deg); -moz-transform: translate(0, .5px) rotate(-1.5deg); -ms-transform: translate(0, .5px) rotate(-1.5deg); -o-transform: translate(0, .5px) rotate(-1.5deg); transform: translate(0, .5px) rotate(-1.5deg) } 20%, 36%, 46% { -webkit-transform: translate(0, -1.5px) rotate(2.5deg); -moz-transform: translate(0, -1.5px) rotate(2.5deg); -ms-transform: translate(0, -1.5px) rotate(2.5deg); -o-transform: translate(0, -1.5px) rotate(2.5deg); transform: translate(0, -1.5px) rotate(2.5deg) } 26%, 50% { -webkit-transform: translate(0, .5px) rotate(.5deg); -moz-transform: translate(0, .5px) rotate(.5deg); -ms-transform: translate(0, .5px) rotate(.5deg); -o-transform: translate(0, .5px) rotate(.5deg); transform: translate(0, .5px) rotate(.5deg) } 28% { -webkit-transform: translate(0, .5px) rotate(1.5deg); -moz-transform: translate(0, .5px) rotate(1.5deg); -ms-transform: translate(0, .5px) rotate(1.5deg); -o-transform: translate(0, .5px) rotate(1.5deg); transform: translate(0, .5px) rotate(1.5deg) } 30%, 40%, 62%, 76%, 88% { -webkit-transform: translate(0, -.5px) rotate(2.5deg); -moz-transform: translate(0, -.5px) rotate(2.5deg); -ms-transform: translate(0, -.5px) rotate(2.5deg); -o-transform: translate(0, -.5px) rotate(2.5deg); transform: translate(0, -.5px) rotate(2.5deg) } 32%, 34%, 66% { -webkit-transform: translate(0, 1.5px) rotate(-.5deg); -moz-transform: translate(0, 1.5px) rotate(-.5deg); -ms-transform: translate(0, 1.5px) rotate(-.5deg); -o-transform: translate(0, 1.5px) rotate(-.5deg); transform: translate(0, 1.5px) rotate(-.5deg) } 42% { -webkit-transform: translate(0, 2.5px) rotate(-1.5deg); -moz-transform: translate(0, 2.5px) rotate(-1.5deg); -ms-transform: translate(0, 2.5px) rotate(-1.5deg); -o-transform: translate(0, 2.5px) rotate(-1.5deg); transform: translate(0, 2.5px) rotate(-1.5deg) } 44%, 70% { -webkit-transform: translate(0, 1.5px) rotate(.5deg); -moz-transform: translate(0, 1.5px) rotate(.5deg); -ms-transform: translate(0, 1.5px) rotate(.5deg); -o-transform: translate(0, 1.5px) rotate(.5deg); transform: translate(0, 1.5px) rotate(.5deg) } 48%, 74%, 82% { -webkit-transform: translate(0, -.5px) rotate(.5deg); -moz-transform: translate(0, -.5px) rotate(.5deg); -ms-transform: translate(0, -.5px) rotate(.5deg); -o-transform: translate(0, -.5px) rotate(.5deg); transform: translate(0, -.5px) rotate(.5deg) } 52%, 56%, 60% { -webkit-transform: translate(0, 2.5px) rotate(2.5deg); -moz-transform: translate(0, 2.5px) rotate(2.5deg); -ms-transform: translate(0, 2.5px) rotate(2.5deg); -o-transform: translate(0, 2.5px) rotate(2.5deg); transform: translate(0, 2.5px) rotate(2.5deg) } 58% { -webkit-transform: translate(0, .5px) rotate(2.5deg); -moz-transform: translate(0, .5px) rotate(2.5deg); -ms-transform: translate(0, .5px) rotate(2.5deg); -o-transform: translate(0, .5px) rotate(2.5deg); transform: translate(0, .5px) rotate(2.5deg) } 84% { -webkit-transform: translate(0, 1.5px) rotate(2.5deg); -moz-transform: translate(0, 1.5px) rotate(2.5deg); -ms-transform: translate(0, 1.5px) rotate(2.5deg); -o-transform: translate(0, 1.5px) rotate(2.5deg); transform: translate(0, 1.5px) rotate(2.5deg) } 90% { -webkit-transform: translate(0, 2.5px) rotate(-.5deg); -moz-transform: translate(0, 2.5px) rotate(-.5deg); -ms-transform: translate(0, 2.5px) rotate(-.5deg); -o-transform: translate(0, 2.5px) rotate(-.5deg); transform: translate(0, 2.5px) rotate(-.5deg) } 92% { -webkit-transform: translate(0, .5px) rotate(-.5deg); -moz-transform: translate(0, .5px) rotate(-.5deg); -ms-transform: translate(0, .5px) rotate(-.5deg); -o-transform: translate(0, .5px) rotate(-.5deg); transform: translate(0, .5px) rotate(-.5deg) } 94% { -webkit-transform: translate(0, 2.5px) rotate(.5deg); -moz-transform: translate(0, 2.5px) rotate(.5deg); -ms-transform: translate(0, 2.5px) rotate(.5deg); -o-transform: translate(0, 2.5px) rotate(.5deg); transform: translate(0, 2.5px) rotate(.5deg) } 0%, 100% { -webkit-transform: translate(0, 0) rotate(0); -moz-transform: translate(0, 0) rotate(0); -ms-transform: translate(0, 0) rotate(0); -o-transform: translate(0, 0) rotate(0); transform: translate(0, 0) rotate(0) } } @-o-keyframes my-face { 2%, 24%, 80% { -webkit-transform: translate(0, 1.5px) rotate(1.5deg); -moz-transform: translate(0, 1.5px) rotate(1.5deg); -ms-transform: translate(0, 1.5px) rotate(1.5deg); -o-transform: translate(0, 1.5px) rotate(1.5deg); transform: translate(0, 1.5px) rotate(1.5deg) } 4%, 68%, 98% { -webkit-transform: translate(0, -1.5px) rotate(-.5deg); -moz-transform: translate(0, -1.5px) rotate(-.5deg); -ms-transform: translate(0, -1.5px) rotate(-.5deg); -o-transform: translate(0, -1.5px) rotate(-.5deg); transform: translate(0, -1.5px) rotate(-.5deg) } 38%, 6% { -webkit-transform: translate(0, 1.5px) rotate(-1.5deg); -moz-transform: translate(0, 1.5px) rotate(-1.5deg); -ms-transform: translate(0, 1.5px) rotate(-1.5deg); -o-transform: translate(0, 1.5px) rotate(-1.5deg); transform: translate(0, 1.5px) rotate(-1.5deg) } 8%, 86% { -webkit-transform: translate(0, -1.5px) rotate(-1.5deg); -moz-transform: translate(0, -1.5px) rotate(-1.5deg); -ms-transform: translate(0, -1.5px) rotate(-1.5deg); -o-transform: translate(0, -1.5px) rotate(-1.5deg); transform: translate(0, -1.5px) rotate(-1.5deg) } 10%, 72% { -webkit-transform: translate(0, 2.5px) rotate(1.5deg); -moz-transform: translate(0, 2.5px) rotate(1.5deg); -ms-transform: translate(0, 2.5px) rotate(1.5deg); -o-transform: translate(0, 2.5px) rotate(1.5deg); transform: translate(0, 2.5px) rotate(1.5deg) } 12%, 64%, 78%, 96% { -webkit-transform: translate(0, -.5px) rotate(1.5deg); -moz-transform: translate(0, -.5px) rotate(1.5deg); -ms-transform: translate(0, -.5px) rotate(1.5deg); -o-transform: translate(0, -.5px) rotate(1.5deg); transform: translate(0, -.5px) rotate(1.5deg) } 14%, 54% { -webkit-transform: translate(0, -1.5px) rotate(1.5deg); -moz-transform: translate(0, -1.5px) rotate(1.5deg); -ms-transform: translate(0, -1.5px) rotate(1.5deg); -o-transform: translate(0, -1.5px) rotate(1.5deg); transform: translate(0, -1.5px) rotate(1.5deg) } 16% { -webkit-transform: translate(0, -.5px) rotate(-1.5deg); -moz-transform: translate(0, -.5px) rotate(-1.5deg); -ms-transform: translate(0, -.5px) rotate(-1.5deg); -o-transform: translate(0, -.5px) rotate(-1.5deg); transform: translate(0, -.5px) rotate(-1.5deg) } 18%, 22% { -webkit-transform: translate(0, .5px) rotate(-1.5deg); -moz-transform: translate(0, .5px) rotate(-1.5deg); -ms-transform: translate(0, .5px) rotate(-1.5deg); -o-transform: translate(0, .5px) rotate(-1.5deg); transform: translate(0, .5px) rotate(-1.5deg) } 20%, 36%, 46% { -webkit-transform: translate(0, -1.5px) rotate(2.5deg); -moz-transform: translate(0, -1.5px) rotate(2.5deg); -ms-transform: translate(0, -1.5px) rotate(2.5deg); -o-transform: translate(0, -1.5px) rotate(2.5deg); transform: translate(0, -1.5px) rotate(2.5deg) } 26%, 50% { -webkit-transform: translate(0, .5px) rotate(.5deg); -moz-transform: translate(0, .5px) rotate(.5deg); -ms-transform: translate(0, .5px) rotate(.5deg); -o-transform: translate(0, .5px) rotate(.5deg); transform: translate(0, .5px) rotate(.5deg) } 28% { -webkit-transform: translate(0, .5px) rotate(1.5deg); -moz-transform: translate(0, .5px) rotate(1.5deg); -ms-transform: translate(0, .5px) rotate(1.5deg); -o-transform: translate(0, .5px) rotate(1.5deg); transform: translate(0, .5px) rotate(1.5deg) } 30%, 40%, 62%, 76%, 88% { -webkit-transform: translate(0, -.5px) rotate(2.5deg); -moz-transform: translate(0, -.5px) rotate(2.5deg); -ms-transform: translate(0, -.5px) rotate(2.5deg); -o-transform: translate(0, -.5px) rotate(2.5deg); transform: translate(0, -.5px) rotate(2.5deg) } 32%, 34%, 66% { -webkit-transform: translate(0, 1.5px) rotate(-.5deg); -moz-transform: translate(0, 1.5px) rotate(-.5deg); -ms-transform: translate(0, 1.5px) rotate(-.5deg); -o-transform: translate(0, 1.5px) rotate(-.5deg); transform: translate(0, 1.5px) rotate(-.5deg) } 42% { -webkit-transform: translate(0, 2.5px) rotate(-1.5deg); -moz-transform: translate(0, 2.5px) rotate(-1.5deg); -ms-transform: translate(0, 2.5px) rotate(-1.5deg); -o-transform: translate(0, 2.5px) rotate(-1.5deg); transform: translate(0, 2.5px) rotate(-1.5deg) } 44%, 70% { -webkit-transform: translate(0, 1.5px) rotate(.5deg); -moz-transform: translate(0, 1.5px) rotate(.5deg); -ms-transform: translate(0, 1.5px) rotate(.5deg); -o-transform: translate(0, 1.5px) rotate(.5deg); transform: translate(0, 1.5px) rotate(.5deg) } 48%, 74%, 82% { -webkit-transform: translate(0, -.5px) rotate(.5deg); -moz-transform: translate(0, -.5px) rotate(.5deg); -ms-transform: translate(0, -.5px) rotate(.5deg); -o-transform: translate(0, -.5px) rotate(.5deg); transform: translate(0, -.5px) rotate(.5deg) } 52%, 56%, 60% { -webkit-transform: translate(0, 2.5px) rotate(2.5deg); -moz-transform: translate(0, 2.5px) rotate(2.5deg); -ms-transform: translate(0, 2.5px) rotate(2.5deg); -o-transform: translate(0, 2.5px) rotate(2.5deg); transform: translate(0, 2.5px) rotate(2.5deg) } 58% { -webkit-transform: translate(0, .5px) rotate(2.5deg); -moz-transform: translate(0, .5px) rotate(2.5deg); -ms-transform: translate(0, .5px) rotate(2.5deg); -o-transform: translate(0, .5px) rotate(2.5deg); transform: translate(0, .5px) rotate(2.5deg) } 84% { -webkit-transform: translate(0, 1.5px) rotate(2.5deg); -moz-transform: translate(0, 1.5px) rotate(2.5deg); -ms-transform: translate(0, 1.5px) rotate(2.5deg); -o-transform: translate(0, 1.5px) rotate(2.5deg); transform: translate(0, 1.5px) rotate(2.5deg) } 90% { -webkit-transform: translate(0, 2.5px) rotate(-.5deg); -moz-transform: translate(0, 2.5px) rotate(-.5deg); -ms-transform: translate(0, 2.5px) rotate(-.5deg); -o-transform: translate(0, 2.5px) rotate(-.5deg); transform: translate(0, 2.5px) rotate(-.5deg) } 92% { -webkit-transform: translate(0, .5px) rotate(-.5deg); -moz-transform: translate(0, .5px) rotate(-.5deg); -ms-transform: translate(0, .5px) rotate(-.5deg); -o-transform: translate(0, .5px) rotate(-.5deg); transform: translate(0, .5px) rotate(-.5deg) } 94% { -webkit-transform: translate(0, 2.5px) rotate(.5deg); -moz-transform: translate(0, 2.5px) rotate(.5deg); -ms-transform: translate(0, 2.5px) rotate(.5deg); -o-transform: translate(0, 2.5px) rotate(.5deg); transform: translate(0, 2.5px) rotate(.5deg) } 0%, 100% { -webkit-transform: translate(0, 0) rotate(0); -moz-transform: translate(0, 0) rotate(0); -ms-transform: translate(0, 0) rotate(0); -o-transform: translate(0, 0) rotate(0); transform: translate(0, 0) rotate(0) } } @keyframes my-face { 2%, 24%, 80% { -webkit-transform: translate(0, 1.5px) rotate(1.5deg); -moz-transform: translate(0, 1.5px) rotate(1.5deg); -ms-transform: translate(0, 1.5px) rotate(1.5deg); -o-transform: translate(0, 1.5px) rotate(1.5deg); transform: translate(0, 1.5px) rotate(1.5deg) } 4%, 68%, 98% { -webkit-transform: translate(0, -1.5px) rotate(-.5deg); -moz-transform: translate(0, -1.5px) rotate(-.5deg); -ms-transform: translate(0, -1.5px) rotate(-.5deg); -o-transform: translate(0, -1.5px) rotate(-.5deg); transform: translate(0, -1.5px) rotate(-.5deg) } 38%, 6% { -webkit-transform: translate(0, 1.5px) rotate(-1.5deg); -moz-transform: translate(0, 1.5px) rotate(-1.5deg); -ms-transform: translate(0, 1.5px) rotate(-1.5deg); -o-transform: translate(0, 1.5px) rotate(-1.5deg); transform: translate(0, 1.5px) rotate(-1.5deg) } 8%, 86% { -webkit-transform: translate(0, -1.5px) rotate(-1.5deg); -moz-transform: translate(0, -1.5px) rotate(-1.5deg); -ms-transform: translate(0, -1.5px) rotate(-1.5deg); -o-transform: translate(0, -1.5px) rotate(-1.5deg); transform: translate(0, -1.5px) rotate(-1.5deg) } 10%, 72% { -webkit-transform: translate(0, 2.5px) rotate(1.5deg); -moz-transform: translate(0, 2.5px) rotate(1.5deg); -ms-transform: translate(0, 2.5px) rotate(1.5deg); -o-transform: translate(0, 2.5px) rotate(1.5deg); transform: translate(0, 2.5px) rotate(1.5deg) } 12%, 64%, 78%, 96% { -webkit-transform: translate(0, -.5px) rotate(1.5deg); -moz-transform: translate(0, -.5px) rotate(1.5deg); -ms-transform: translate(0, -.5px) rotate(1.5deg); -o-transform: translate(0, -.5px) rotate(1.5deg); transform: translate(0, -.5px) rotate(1.5deg) } 14%, 54% { -webkit-transform: translate(0, -1.5px) rotate(1.5deg); -moz-transform: translate(0, -1.5px) rotate(1.5deg); -ms-transform: translate(0, -1.5px) rotate(1.5deg); -o-transform: translate(0, -1.5px) rotate(1.5deg); transform: translate(0, -1.5px) rotate(1.5deg) } 16% { -webkit-transform: translate(0, -.5px) rotate(-1.5deg); -moz-transform: translate(0, -.5px) rotate(-1.5deg); -ms-transform: translate(0, -.5px) rotate(-1.5deg); -o-transform: translate(0, -.5px) rotate(-1.5deg); transform: translate(0, -.5px) rotate(-1.5deg) } 18%, 22% { -webkit-transform: translate(0, .5px) rotate(-1.5deg); -moz-transform: translate(0, .5px) rotate(-1.5deg); -ms-transform: translate(0, .5px) rotate(-1.5deg); -o-transform: translate(0, .5px) rotate(-1.5deg); transform: translate(0, .5px) rotate(-1.5deg) } 20%, 36%, 46% { -webkit-transform: translate(0, -1.5px) rotate(2.5deg); -moz-transform: translate(0, -1.5px) rotate(2.5deg); -ms-transform: translate(0, -1.5px) rotate(2.5deg); -o-transform: translate(0, -1.5px) rotate(2.5deg); transform: translate(0, -1.5px) rotate(2.5deg) } 26%, 50% { -webkit-transform: translate(0, .5px) rotate(.5deg); -moz-transform: translate(0, .5px) rotate(.5deg); -ms-transform: translate(0, .5px) rotate(.5deg); -o-transform: translate(0, .5px) rotate(.5deg); transform: translate(0, .5px) rotate(.5deg) } 28% { -webkit-transform: translate(0, .5px) rotate(1.5deg); -moz-transform: translate(0, .5px) rotate(1.5deg); -ms-transform: translate(0, .5px) rotate(1.5deg); -o-transform: translate(0, .5px) rotate(1.5deg); transform: translate(0, .5px) rotate(1.5deg) } 30%, 40%, 62%, 76%, 88% { -webkit-transform: translate(0, -.5px) rotate(2.5deg); -moz-transform: translate(0, -.5px) rotate(2.5deg); -ms-transform: translate(0, -.5px) rotate(2.5deg); -o-transform: translate(0, -.5px) rotate(2.5deg); transform: translate(0, -.5px) rotate(2.5deg) } 32%, 34%, 66% { -webkit-transform: translate(0, 1.5px) rotate(-.5deg); -moz-transform: translate(0, 1.5px) rotate(-.5deg); -ms-transform: translate(0, 1.5px) rotate(-.5deg); -o-transform: translate(0, 1.5px) rotate(-.5deg); transform: translate(0, 1.5px) rotate(-.5deg) } 42% { -webkit-transform: translate(0, 2.5px) rotate(-1.5deg); -moz-transform: translate(0, 2.5px) rotate(-1.5deg); -ms-transform: translate(0, 2.5px) rotate(-1.5deg); -o-transform: translate(0, 2.5px) rotate(-1.5deg); transform: translate(0, 2.5px) rotate(-1.5deg) } 44%, 70% { -webkit-transform: translate(0, 1.5px) rotate(.5deg); -moz-transform: translate(0, 1.5px) rotate(.5deg); -ms-transform: translate(0, 1.5px) rotate(.5deg); -o-transform: translate(0, 1.5px) rotate(.5deg); transform: translate(0, 1.5px) rotate(.5deg) } 48%, 74%, 82% { -webkit-transform: translate(0, -.5px) rotate(.5deg); -moz-transform: translate(0, -.5px) rotate(.5deg); -ms-transform: translate(0, -.5px) rotate(.5deg); -o-transform: translate(0, -.5px) rotate(.5deg); transform: translate(0, -.5px) rotate(.5deg) } 52%, 56%, 60% { -webkit-transform: translate(0, 2.5px) rotate(2.5deg); -moz-transform: translate(0, 2.5px) rotate(2.5deg); -ms-transform: translate(0, 2.5px) rotate(2.5deg); -o-transform: translate(0, 2.5px) rotate(2.5deg); transform: translate(0, 2.5px) rotate(2.5deg) } 58% { -webkit-transform: translate(0, .5px) rotate(2.5deg); -moz-transform: translate(0, .5px) rotate(2.5deg); -ms-transform: translate(0, .5px) rotate(2.5deg); -o-transform: translate(0, .5px) rotate(2.5deg); transform: translate(0, .5px) rotate(2.5deg) } 84% { -webkit-transform: translate(0, 1.5px) rotate(2.5deg); -moz-transform: translate(0, 1.5px) rotate(2.5deg); -ms-transform: translate(0, 1.5px) rotate(2.5deg); -o-transform: translate(0, 1.5px) rotate(2.5deg); transform: translate(0, 1.5px) rotate(2.5deg) } 90% { -webkit-transform: translate(0, 2.5px) rotate(-.5deg); -moz-transform: translate(0, 2.5px) rotate(-.5deg); -ms-transform: translate(0, 2.5px) rotate(-.5deg); -o-transform: translate(0, 2.5px) rotate(-.5deg); transform: translate(0, 2.5px) rotate(-.5deg) } 92% { -webkit-transform: translate(0, .5px) rotate(-.5deg); -moz-transform: translate(0, .5px) rotate(-.5deg); -ms-transform: translate(0, .5px) rotate(-.5deg); -o-transform: translate(0, .5px) rotate(-.5deg); transform: translate(0, .5px) rotate(-.5deg) } 94% { -webkit-transform: translate(0, 2.5px) rotate(.5deg); -moz-transform: translate(0, 2.5px) rotate(.5deg); -ms-transform: translate(0, 2.5px) rotate(.5deg); -o-transform: translate(0, 2.5px) rotate(.5deg); transform: translate(0, 2.5px) rotate(.5deg) } 0%, 100% { -webkit-transform: translate(0, 0) rotate(0); -moz-transform: translate(0, 0) rotate(0); -ms-transform: translate(0, 0) rotate(0); -o-transform: translate(0, 0) rotate(0); transform: translate(0, 0) rotate(0) } } .personInfo { margin-bottom: 20px } .pages { text-align: right } .postBody { color: #222; font-size: 1.55rem; line-height: 1.6 } .postBody p, .postCon p { margin: 0 auto 1em } .postCon a:active, .postCon a:link, .postCon a:visited { color: #9EABB3 } .postCon a:hover { color: #98a0a4 } .postBody ul, .postCon ul { margin-left: 2em } .myposts_title { font-weight: 700; text-align: center } #sideBar { font-size: 12px } #sideBar h3 { font-size: 14px } #cnblogs_post_body img { max-width: 700px; margin: 10px 0; } .main-header { display: table; width: 100%; height: 100vh; max-height: 100vh; text-align: center; background-size: cover; overflow: hidden; position: absolute; top: 0; left: 0; z-index: 1; box-shadow: 0 1px 2px rgba(150, 150, 150, .7) } .inner { position: relative; width: 80%; max-width: 800px; padding: 10px } .page-title, .sb-title { letter-spacing: -1px; font-weight: 700; color: #fff; -webkit-animation: fade-in-down 1s; animation: fade-in-down 1s both; -webkit-animation-delay: .6s; animation-delay: .5s; text-shadow: 0 3px 6px rgba(0, 0, 0, .3) } .page-title { font-size: 5rem; font-family: ‘Playball‘, cursive; } .sb-title { font-size: 3.55rem } .vertical { display: table-cell; vertical-align: middle; width: 100% } .page-author, .page-description { margin: 0; letter-spacing: .01rem; color: rgba(255, 255, 255, .8); text-shadow: 0 3px 6px rgba(0, 0, 0, .5); display: none; font-weight: 400 } .page-description { font-size: 2.2rem; -webkit-animation: fade-in-down .9s; animation: fade-in-down .9s both; -webkit-animation-delay: .1s; animation-delay: .3s; -webkit-box-orient: vertical; -webkit-line-clamp: 10; overflow: hidden; font-family: ‘Long Cang‘, cursive; } .page-author { font-size: 1.5rem !important; line-height: 1.3em; font-family: ‘Ubuntu Mono‘, monospace; -webkit-animation: fade-in-down .9s; animation: fade-in-down .9s both; -webkit-animation-delay: .1s; animation-delay: .3s } .scroll-down { display: block; position: absolute; z-index: 100; bottom: 45px; left: 50%; margin-left: -16px; width: 34px; height: 34px; font-size: 34px; text-align: center; -webkit-transform: rotate(-90deg); -ms-transform: rotate(-90deg); transform: rotate(-90deg); -webkit-animation: bounce 4s 2s infinite; animation: bounce 4s 2s infinite; text-decoration: none !important } .scroll-down-icon { color: rgba(255, 255, 255, .6); font-size: 34px !important; position: relative; bottom: 7px } .scroll-down:hover { color: #fff; -webkit-animation: none; animation: none } .hidden { text-indent: -9999px; visibility: hidden; display: none } @-webkit-keyframes bounce { 0%, 10%, 25%, 40%, 50% { -webkit-transform: translateY(0) rotate(-90deg); transform: translateY(0) rotate(-90deg) } 20% { -webkit-transform: translateY(-10px) rotate(-90deg); transform: translateY(-10px) rotate(-90deg) } 30% { -webkit-transform: translateY(-5px) rotate(-90deg); transform: translateY(-5px) rotate(-90deg) } } @keyframes bounce { 0%, 10%, 25%, 40%, 50% { -webkit-transform: translateY(0) rotate(-90deg); transform: translateY(0) rotate(-90deg) } 20% { -webkit-transform: translateY(-10px) rotate(-90deg); transform: translateY(-10px) rotate(-90deg) } 30% { -webkit-transform: translateY(-5px) rotate(-90deg); transform: translateY(-5px) rotate(-90deg) } } @-webkit-keyframes fade-in-down { 0% { opacity: 0; -webkit-transform: translateY(-10px); transform: translateY(-10px) } 100% { opacity: 1; -webkit-transform: translateY(0); transform: translateY(0) } } @keyframes fade-in-down { 0% { opacity: 0; -webkit-transform: translateY(-10px); transform: translateY(-10px) } 100% { opacity: 1; -webkit-transform: translateY(0); transform: translateY(0) } } .menu-button-scroll { background: #222 !important; left: -20px !important; width: 35px !important } .m-list-title { position: relative; border-bottom: #3B3B3B 1px solid; word-wrap: break-word; margin: 24px 0; font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif; display: none } .m-list-title-select { color: #888; font-size: 22px !important; position: absolute; right: -7px; top: 1px } .m-list-title-select:hover { color: #B8B8B8; cursor: pointer } .m-list-title > span { display: block; width: 74px; text-align: center; position: absolute; bottom: -9px; left: 35%; margin-left: -5px; background: #000; box-shadow: #000 0 0 0 6px; color: #B8B8B8; line-height: 20px } .introduce-box { width: 100%; position: absolute; top: 0; left: 0; color: #f5f5f5; z-index: 1; opacity: 1; height: 225px; -webkit-transition: opacity .3s, -webkit-transform .3s; transition: opacity .3s, transform .3s; -webkit-transition-delay: .4s; transition-delay: .4s; outline: 0; cursor: pointer; background: url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/me_top_bg.webp) center no-repeat #000; background-size: 100% } .introduce-head { width: 100% } .introduce-via { margin-top: 20px; text-align: center } .introduce-via img { width: 70px; height: 70px; padding: 1px; border: 3px solid rgba(255, 255, 255, .5); border-radius: 100%; box-shadow: inset 1px 1px 4px rgba(0, 0, 0, .3), 0 2px 3px rgba(0, 0, 0, .4); transition: transform 1s ease-out; } .introduce-via img:hover { -webkit-transform: rotateZ(360deg); -moz-transform: rotateZ(360deg); -ms-transform: rotateZ(360deg); -o-transform: rotateZ(360deg); transform: rotateZ(360deg); } #introduce { padding-left: 85px; margin-top: 10px } #introduce a { margin-left: 10px; color: #f5f5f5; line-height: 20px } #introduce a:hover { color: #fff !important } #introduce a:active, #introduce a:hover, #introduce a:link, #introduce a:visited { text-decoration: none !important } #introduce div { position: absolute; right: 10px; bottom: 15px; text-align: center; padding: 2px 4px; border-radius: 3px } #introduce div a { margin: 0; padding: 0 } #introduce div:hover { opacity: .6 } .post-del-title { display: none } #cnblogs_post_body h6, blockquote { line-height: 20px; margin: 0 0 24px; padding: 1.45em; color: #313131; background-color: #f7f7f7; font-size: 14px; border-left: 4px solid #ddd; font-weight: 400; border-top: 0; border-right: 0; border-bottom: 0; min-height: 0 } blockquote p { margin: 0 !important; padding: 0; text-indent: 0 !important } .titleIcon { position: relative; font-size: 34px !important; color: #5d69a5; line-height: 50px; } #cnblogs_post_body ul { margin-left: 20px; margin-top: 5px; padding-left: 0 } .postBody li, .postCon li { list-style-type: disc; margin-bottom: .5em } #commentform_title, .entrylistTitle, .feedback_area_title { border-bottom: none } #commentform_title:after, .entrylistTitle:after, .feedback_area_title:after { content: ‘‘; display: block; width: 100%; text-align: center; position: relative; bottom: 16px; border-bottom: 1px dashed #e9e9e9 } .entrylistTitle:after { left: 200px; } #commentform_title:after, .feedback_area_title:after { left: 80px; } #tbCommentBody { width: 100% !important } #rightMenu { position: fixed; bottom: 10px; right: 5px; min-width: 24px; z-index: 2; width: 40px; text-align: center; } #rightMenu i { font-weight: 700; text-shadow: 1px 1px 1px #fff; font-size: 24px } #attention, #rightBuryit, #rightDiggit, #rightDashang, #toUpDown { cursor: pointer; color: #555; opacity: .5; filter: Alpha(opacity=50); -webkit-transition: all .5s ease-out; transition: all .5s ease-out; position: relative } #attention { bottom: 3px } #rightBuryit { bottom: 5px } #rightDiggit, #rightDashang { bottom: 11px } #rightDashang i { font-size: 32px; font-weight: 500; } #attention:hover, #rightBuryit:hover, #rightDiggit:hover, #rightDashang:hover, #toUpDown:hover { opacity: 1; filter: Alpha(opacity=100) } .rightMenuSpan { position: absolute; left: -150px; font-size: 14px; font-weight: 700; width: 140px; text-align: right; display: none } .rightDanshanSpan { bottom: -120px; } .ds-pay { width: 100%; height: 100%; text-align: center; } .ds-alipay, .ds-wecat { cursor: pointer; text-align: center; width: 140px; height: 140px; box-shadow: rgba(0, 0, 0, 0.3) 0 2px 7px; border-radius: 0 6px 6px 6px; transition: all 1s ease-in-out 0s; margin: 3px 0; position: relative; padding: 5px; background: #fff; } .ds-alipay img, .ds-wecat img { width: 100%; height: 100%; border-radius: 6px; } .ds-alipay span, .ds-wecat span { position: absolute; font-family: ‘Ubuntu Mono‘,monospace; left: -30px; top: 14px; background: #fff; color: #777; padding: 3px 6px 6px 6px; box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 7px; border-radius: 0 0 6px 6px; font-size: .85em; transform: rotate(90deg); -ms-transform: rotate(90deg); -moz-transform: rotate(90deg); -webkit-transform: rotate(90deg); -o-transform: rotate(90deg); } #cnblogs_post_body table td, #cnblogs_post_body table th, .feedbackCon table th, .feedbackCon table td { height: 40px; box-sizing: border-box; background-clip: padding-box; display: table-cell; position: relative; border: 0; text-overflow: ellipsis; vertical-align: middle } .attentionSpan { top: 2px } .rightBuryitSpan { top: 0 } .rightDiggitSpan { top: 7px } .toUpDownSpan { top: 3px } #cnblogs_post_body table, .feedbackCon table { position: relative; overflow: hidden !important; box-sizing: border-box; width: 96% !important; max-width: 96% !important; background-color: #fff; border: 1px solid #dfe3ec; font-size: 14px; color: #222; margin: 0 auto 10px; padding: 0; border-right: 0; border-bottom: 0; display: table !important; border-collapse: initial !important } .feedbackCon table { margin: 10px 0; } .cnblogs-markdown .cnblogs_code_copy a { top: 0 } #cnblogs_post_body table tr, .feedbackCon table tr { border: 0 } #cnblogs_post_body table th, .feedbackCon table th { border-bottom: 1px solid #dfe3ec; border-right: 1px solid #dfe3ec; background-color: #eef0f6; text-align: left; overflow: hidden; padding: 0 18px; min-width: 100px } #cnblogs_post_body table td, .feedbackCon table td { border-bottom: 1px solid #dfe6ec; border-right: 1px solid #dfe3ec; min-width: 0; background-color: #fff; padding: 0 20px } #cnblogs_post_body > p { margin: 10px auto; padding: 0 20px; line-height: 1.9em; font-family: "Microsoft YaHei",Lato,"PingFang SC",sans-serif; font-size: 1.1em; letter-spacing: .015em; } #cnblogs_post_body ul li { margin-left: 18px } .header__span { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; cursor: default; position: relative; display: block; margin: 0; transition: border-color .3s; padding: 0; } .header__dev { font-family: Lato, Arial, sans-serif; font-weight: 300 !important; position: relative; transition-delay: .5s; margin: 0 !important; color: #222 !important; font-size: 28px!important; height: 50px; line-height: 28px!important; left: -20px; } .dev__fe, .dev__fe i, .dev__ux, .dev__ux i { width: 50px; height: 50px; position: absolute } .dev__slash { font-weight: 300; position: absolute; z-index: 1; -webkit-transform: rotateZ(22deg); transform: rotateZ(22deg) } .header__span .dev__slash { color: #5d69a5; top: 8px; left: 57px; font-size: 35px; } .cnblogs_code, .post pre { font-size: 14px !important } .dev__fe, .dev__ux { overflow: hidden; -webkit-transform: rotateZ(22deg); transform: rotateZ(22deg) } .dev__fe { text-align: right; direction: rtl; top: -11px; left: 11px; } .dev__ux { left: 64px; top: 0px; text-align: left; } .dev__fe i, .dev__ux i { font-style: normal; line-height: 50px; font-weight: 400; -webkit-transform: rotateZ(-22deg); transform: rotateZ(-22deg); color: #333 } .header__span .dev__fe i { text-indent: -9px; top: 13px; right: 0 } .header__span .dev__ux i { text-indent: -6px; top: 2px; left: -3px } .dev__developer { position: absolute; width: 75vw; font-weight: 700; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .cnblogs_code, .cnblogs_code span, .post pre { font-family: "Source Code Pro", Consolas, Menlo, Monaco, "Courier New", monospace !important; font-weight: 400 } .header__span .dev__developer { top: 12px; left: 90px; min-height: 34px; } .dev__developer, .dev__fe, .dev__fe i, .dev__slash, .dev__ux, .dev__ux i { transition: all .6s cubic-bezier(.555, -.375, 0, 1.615) } .header__dev--open .dev__fe i { text-indent: 5px !important } .header__dev--open .dev__ux i { text-indent: 11px !important } .header__dev--open .dev__developer { -webkit-transform: translateX(15px); transform: translateX(15px); opacity: .6 } .header__dev--open .dev__slash { -webkit-transform: scale(.9) rotateZ(0); transform: scale(.9) rotateZ(0) } .header__dev--slow .dev__developer, .header__dev--slow .dev__fe, .header__dev--slow .dev__fe i, .header__dev--slow .dev__slash, .header__dev--slow .dev__ux, .header__dev--slow .dev__ux i { transition: all 1.2s cubic-bezier(.555, -.375, 0, 1.615) } #notHomeTopCanvas { position: absolute } #m-nav-list li { position: relative; overflow: hidden } #header, #leftcontentcontainer, #profile_block, .catListTitle, #comment_nav { display: none !important } #ad_c1, #ad_c2, #ad_t1, #ad_t2, #cnblogs_c1, #cnblogs_c2, #under_post_kb, #under_post_news { display: none } #bottomProgressBar { position: fixed; top: 0; left: 0; width: 100%; z-index: 998 } span.cnblogs_code { border: 0; padding: 2px 4px; color: #D83B64; background-color: #f9f2f4; border-radius: 3px; position: relative; bottom: 1px } .cnblogs_code { line-height: 20px; margin: 0 auto; background-color: transparent; position: relative; overflow: hidden; border: 0; } code-box { margin: 10px 0; } .post pre { padding: 10px !important; white-space: pre; word-wrap: normal; margin: 5px 15px; border-radius: 5px !important; } .postBody pre { /*max-height: 70vh;*/ word-break: break-all; word-wrap: break-word; counter-reset: itemcounter; } .postBody pre:not(.hljs) { color: #000; } .postBody pre .line-numbers-rows { counter-increment: itemcounter; position: absolute; left: -34px; width: 30px; text-align: center; color: #999; display: none; } .postBody pre .line-numbers-rows:before { content: counter(itemcounter) } .postBody pre .code-pre { position: relative; padding-left: 10px; display: block; } .postBody pre .code-pre-line { left: 30px; border-left: 1px solid #999 } .code-copay-btn { position: absolute; top: 8px; right: 23px; display: flex; justify-content: center; align-items: center; width: 30px; height: 25px; cursor: pointer; font-size: 14px; padding: 0 0 0 2px; border: none; border-radius: 6px; color: #ccc; opacity: 0; visibility: hidden; background-color: hsla(0, 0%, 90.2%, .2); -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; transition: opacity .2s ease-in-out, visibility .2s ease-in-out; z-index: 1 } .cnblogs_code span { font-size: 14px !important } .cnblogs_code div { background-color: transparent } .cnblogs_code_collapse { border: 0; background-color: #fff; cursor: pointer; color: #d08770; top: 1px; font-weight: 700; position: relative; font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif !important; display: inline } #sideToolbar, .cnblogs_code_copy img, .list .out .icontd { display: none } .cnblogs_code_toolbar { height: 0 } .cnblogs_code_copy a { background-repeat: no-repeat; display: inline-block; padding: 0; margin: 0; width: 16px; height: 16px; position: absolute } .code_img_closed, .code_img_opened { cursor: pointer } .cnblogs_code_toolbar a:active, .cnblogs_code_toolbar a:hover, .cnblogs_code_toolbar a:link, .cnblogs_code_toolbar a:link img, .cnblogs_code_toolbar a:visited, .cnblogs_code_toolbar a:visited img { background-color: transparent !important; border: none !important } .cnblogs-markdown code, .cnblogs-post-body code { background-color: unset !important; border: 0 !important; } .postBody .cnblogs-markdown code:not(.language-env), .postBody .cnblogs-post-body code:not(.language-env) { padding: 2px 4px!important; color: #d83b64; background-color: #f9f2f4!important; border-radius: 3px!important; border: 0!important; text-indent: 0!important; position: relative; bottom: 1px; font-size: 13px !important; font-weight: 600; font-family: "Ubuntu Mono", monospace !important; } #cnblogs_post_body > pre .cnblogs_code_copy a { right: 5px } #cnblogs_post_body > pre { margin: 10px 15px !important } .my-line-numbers-rows { position: absolute; pointer-events: none; top: 10px; left: 0; width: 45px; letter-spacing: -1px; border-right: 1px solid #999; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none } .my-line-numbers-rows > span { color: #999; display: block; padding-right: .8em; text-align: right } #notHomeTopCanvas { margin: auto; width: 100%; height: 100%; top: 0; bottom: 0; left: 0; right: 0; opacity: .5 } #pageAnimationOffOn { z-index: 999; position: absolute; top: 15px; right: 20px; color: rgba(255,255,255,.6); cursor: pointer; } #pageAnimationOffOnIcon { display: inline-block; font-weight: bold; font-size: 20px; } .toc { margin-bottom: 30px } .article-info { color: #fff; margin-top: 0 } .article-info-text { margin-bottom: 18px } .article-info-tag { text-decoration: none; display: inline-block; font-size: 12px; font-weight: 500; letter-spacing: 2px; border-radius: 3px; text-transform: uppercase; position: relative; background-image: none; box-shadow: none; margin: 0 0 0 10px; padding: 0 5px; height: 22px; line-height: 22px; color: #fff; width: fit-content; width: -webkit-fit-content; width: -moz-fit-content } .article-tag-class-color { background-color: #E8A258 } .article-tag-color { background-color: #6fa3ef } #loading, a[name=top] { background-color: #f0f0f0; z-index: 1099; position: fixed; top: 0; left: 0; width: 100vw; height: 100vh } #evanyou { position: fixed; width: 100%; height: 100%; top: 0; left: 0; z-index: -1 } .books-item { margin-top: 10px; } .books-item .books-item-span { width: 98%; text-decoration: none; display: -webkit-box; display: flex; align-self: flex-start; -webkit-box-pack: justify; justify-content: space-between; background: rgba(245, 245, 245, .5); border-radius: 3px; box-shadow: 3px 3px 3px 1px rgba(220, 220, 220, .3); border: 0; margin-bottom: 20px } .books-item .books-item-span ._1P9uD { position: absolute; z-index: 2; width: 24px; line-height: normal; background-color: rgba(112, 83, 79, .9); text-align: center; padding: 3px 0; border-radius: 6px 0 30px } .books-item .books-item-span ._1P9uD._3D3vq { background-color: rgba(206, 155, 78, .9) } .books-item .books-item-span ._1P9uD._3D3vq ._2aw_6 { color: #ffeacc } .books-item .books-item-span ._1P9uD ._2aw_6 { display: inline-block; color: #e6d3cf; position: relative; z-index: 1 } .books-item .books-item-span ._28asT { position: relative; z-index: 1; overflow: hidden; margin-right: 15px } @media (max-width: 600px) { .books-item .books-item-span ._1P9uD { font-size: 12px } .books-item .books-item-span ._1P9uD ._2aw_6 { left: -.02rem; top: -.02rem } .books-item .books-item-span ._28asT { width: 100px; height: 140px } } @media (min-width: 600px) { .books-item .books-item-span ._1P9uD { font-size: 13px } .books-item .books-item-span ._1P9uD ._2aw_6 { left: -2px; top: -2px } .books-item .books-item-span ._28asT { width: 95px; height: 136px; min-width: 95px } } .books-item .books-item-span ._28asT svg { width: 100%; height: 100%; border-radius: 6px } .books-item .books-item-span ._34CGc { -webkit-box-flex: 1; flex: 1; text-align: left } .books-item .books-item-span ._2girK { display: -webkit-box; display: flex; -webkit-box-align: start; align-items: flex-start; -webkit-box-pack: justify; justify-content: space-between; margin-top: 3px } .books-item .books-item-span ._2girK ._1P9dH { color: #555; font-weight: 600; margin-bottom: 3px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis } .books-item .books-item-span ._2girK ._6Y7v3 { display: inline-block; width: 60px; font-weight: 500 } @media (max-width: 600px) { .books-item .books-item-span ._2girK ._1P9dH { font-size: 20px; line-height: 29px; margin-bottom: 2px; width: 250px; } } @media (min-width: 600px) { .books-item .books-item-span ._2girK ._1P9dH { font-size: 20px; line-height: 29px; margin-bottom: 3px; width: 550px } } .books-item .books-item-span ._2girK ._3Oa5I { color: #777; white-space: nowrap; overflow: hidden; text-overflow: ellipsis } @media (max-width: 600px) { .books-item .books-item-span ._2girK ._3Oa5I { font-size: 14px; line-height: 16px; width: 250px; } } @media (min-width: 600px) { .books-item .books-item-span ._2girK ._3Oa5I { font-size: 14px; line-height: 20px; width: 550px } } #green_channel { padding: 5px 0 15px; margin-bottom: 10px; margin-top: 10px; border: 0; border-top: #eee 1px dashed; border-bottom: #eee 1px dashed; font-size: 12px; width: 100% !important; text-align: center; display: inline-block; vertical-align: middle } a#green_channel_digg, a#green_channel_favorite, a#green_channel_follow, a#green_channel_wechat, a#green_channel_weibo, #btn_comment_submit { text-decoration: none; color: #fff; margin: 10px auto auto; width: 80px; height: 30px; display: inline-block; line-height: 30px; font-size: 12px; font-weight: 500; letter-spacing: 2px; border-radius: 3px; text-transform: uppercase; transition: all .4s; -webkit-transition: all .4s; -moz-transition: all .4s; -ms-transition: all .4s; -o-transition: all .4s; position: relative; background-image: none } a#green_channel_digg:hover, a#green_channel_favorite:hover, a#green_channel_follow:hover, a#green_channel_wechat:hover, a#green_channel_weibo:hover { transform: scale(1.02, 1.02) } a#green_channel_digg:active, a#green_channel_favorite:active, a#green_channel_follow:active, a#green_channel_wechat:active, a#green_channel_weibo:active { transform: scale(.95, .95); transition: all .4s -125ms } a#green_channel_digg { background-color: #5c8ec6; box-shadow: 0 15px 18px -6px rgba(95, 193, 206, .65) } a#green_channel_follow { background-color: #e33100 !important; box-shadow: 0 15px 18px -6px rgba(227, 49, 0, .65); margin-left: 10px } a#green_channel_favorite { background-color: #ffb515; box-shadow: 0 15px 18px -6px rgba(255, 198, 75, .65); margin-left: 10px } a#green_channel_weibo { background-color: #ff464b !important; box-shadow: 0 15px 18px -6px rgba(255, 70, 75, .65) !important; margin-left: 10px; width: 45px } a#green_channel_wechat { background-color: #3cb034 !important; box-shadow: 0 15px 18px -6px rgba(60, 176, 52, .65) !important; margin-left: 10px; width: 45px } #author_profile_info img.author_avatar { border-radius: 100%; box-shadow: inset 1px 1px 3px rgba(0, 0, 0, .3), 0 1px 3px rgba(0, 0, 0, .4); border: 3px solid #f7f7f7; padding: 0; margin-left: 3px; margin-right: 7px } div#green_channel img { height: 20px; width: 20px } @keyframes beating { 0%, 100%, 30%, 70% { transform: scale(1) } 20%, 50% { transform: scale(1.6) } } .essaySuffix-eof { font-weight: 700; font-size: 16px; text-align: center; color: #ddd; text-indent: 0 } .essaySuffix-box { font-family: Microsoft YaHei, 微软雅黑, MicrosoftJhengHei, 华文细黑, STHeiti, MingLiu; font-size: 14px; background: #f8f9fb !important; padding: 17px; border: 1px solid #edeef2 !important; border-radius: 3px; color: #414857; text-indent: 0 } .essaySuffix-box-left { width: 15%; float: left } .essaySuffix-box-left img { width: 80%; max-height: 80%; border: 1px solid #ccc; padding: 5px; margin: 0!important; } .essaySuffix-box-right { width: 85%; float: right } .essaySuffix-right-title { font-weight: 700; white-space: nowrap } .footer-t1 { min-height: 130px !important; margin: 250px 0 0 0 !important; _height: 15px !important; background: #232323; } .footer-image { background: url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/footer.webp) no-repeat 50%; height: 368px; z-index: 1; position: absolute; width: 100%; top: -293px; pointer-events: none; } #footer .footer-box { width: 70%; max-width: 900px; text-align: center; margin: 0 auto; } #footer .footer-text { font-size: 16px; padding-bottom: 5px; border-bottom: 1px dashed #333; font-family: ‘Long Cang‘, cursive; margin: 0 auto; margin-bottom: 5px; } #footer .footer-text .footer-text-icon { display: inline-block; margin: 0 7px; font-size: 14px; -webkit-font-smoothing: antialiased; animation: iconAnimate 1.33s ease-in-out infinite; } footer footer-background { bottom: 7.25rem; left: 0; height: 18rem; position: absolute; width: 100%; z-index: -1; transform: translate3d(0, 0, 0) } footer footer-background figure { bottom: 0; left: 0; height: 15rem; margin: 0; position: absolute; width: 100% } footer footer-background .foreground { background-repeat: repeat-x !important; background: url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/foreground.webp) repeat-x; background-size: 225em 15em; position: absolute; top: 1rem; right: 0; bottom: 0; left: 0 } footer footer-background .background { background-repeat: repeat-x !important; background: url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/background.webp) repeat-x; background-size: 225em 21.313em; position: absolute; top: -1em; right: 0; bottom: 0; left: 0 } footer footer-background .clouds { background-repeat: repeat-x !important; background: url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/clouds.webp) repeat-x; background-size: 225em 15em; position: absolute; top: -2em; right: 0; bottom: 0; left: 0 } table#blogCalendar>tbody>tr>td>a { color: #bbb; } @-moz-keyframes iconAnimate { 0%,100% { transform: scale(1) } 10%,30% { transform: scale(.9) } 20%,40%,50%,60%,70%,80% { transform: scale(1.1) } } @-webkit-keyframes iconAnimate { 0%,100% { transform: scale(1) } 10%,30% { transform: scale(.9) } 20%,40%,50%,60%,70%,80% { transform: scale(1.1) } } @-o-keyframes iconAnimate { 0%,100% { transform: scale(1) } 10%,30% { transform: scale(.9) } 20%,40%,50%,60%,70%,80% { transform: scale(1.1) } } @keyframes iconAnimate { 0%,100% { transform: scale(1) } 10%,30% { transform: scale(.9) } 20%,40%,50%,60%,70%,80% { transform: scale(1.1) } } #dayNightSwitch { display: inline-block; position: absolute; z-index: 3; right: 20px; top: 25px; opacity: .65; } #dayNightSwitch .onOff { background: #324164; width: 65px; height: 25px; border-radius: 25px; box-shadow: 0 15px 10px -10px rgba(0,0,0,0.2),0px 5px 10px rgba(0,0,0,0.1); border: 2px solid #1e2d50; overflow: hidden; position: relative; } #dayNightSwitch .onOff * { transition: all .4s ease } #dayNightSwitch .onOff.daySwitch { border: 2px solid #52a6bf; } #dayNightSwitch .onOff.daySwitch .sky { width: 65px; height: 25px; border-radius: 25px; position: absolute; left: 0; top: 0; transform: translate(0px,0px); animation: none!important; } #dayNightSwitch .onOff.daySwitch .sunMoon { background: #ffdf61; border: 2px solid #d9b31c; left: calc(100% - 23px); } #dayNightSwitch .onOff.daySwitch .sunMoon .crater { transform: scale(0)!important } #dayNightSwitch .onOff.daySwitch .sunMoon .cloud { opacity: 1; transform: translatex(0px); transition-delay: .2s; animation: cloudAnim 2.5s linear infinite } #dayNightSwitch .onOff .sunMoon { background: #f0e1a5; height: 16px; width: 16px; border-radius: 100%; border: 2px solid #ccc091; position: absolute; left: 3px; top: 2.5px; } #dayNightSwitch .onOff .sunMoon .crater { background: #ccc091; width: 5px; height: 5px; border-radius: 13px; position: absolute; left: 50%; top: 20%; } #dayNightSwitch .onOff .sunMoon .crater.crater1 { left: 30%; top: 45%; transform: scale(0.5) } #dayNightSwitch .onOff .sunMoon .crater.crater2 { left: 55%; top: 60%; transform: scale(0.7) } #dayNightSwitch .onOff .sunMoon .cloud { background: white; border-radius: 3px; position: absolute; opacity: 0; transform: translatex(-20px); transition-delay: 0s } #dayNightSwitch .onOff .sunMoon .cloud.part1 { width: 20px; height: 2px; left: -12px; top: calc(50% - 1.5px); } #dayNightSwitch .onOff .sunMoon .cloud.part1:before { content: ""; background: white; border-radius: 3px; position: absolute; width: 3px; height: 3px; left: 40%; top: -100%; } #dayNightSwitch .onOff .sunMoon .cloud.part1:after { content: ""; background: white; border-radius: 3px; position: absolute; width: 15px; height: 2px; left: 20%; top: -200%; } #dayNightSwitch .onOff .sunMoon .cloud.part2 { width: 3px; height: 3px; left: -1px; top: calc(50% + 0.3px); } #dayNightSwitch .onOff .sunMoon .cloud.part2:before { content: ""; background: white; border-radius: 3px; position: absolute; width: 18px; height: 2px; left: -8px; top: 100%; } #dayNightSwitch .onOff .star { background: #5ebedb; width: 5px; height: 5px; border-radius: 5px; position: absolute; left: 50%; top: 10%; transform: translate(20px,5px); } #dayNightSwitch .onOff .star.star1 { transform: translate(10px,15px) scale(0.3); animation: starAnim1 3s -2.4s linear infinite } #dayNightSwitch .onOff .star.star2 { transform: translate(15px,-7px) scale(0.6); animation: starAnim2 3s -1.1s linear infinite } #dayNightSwitch .onOff .star.star3 { transform: translate(35px,-12px) scale(0.9); animation: starAnim3 3s -1.5s linear infinite } #dayNightSwitch .onOff .star.star4 { transform: translate(30px,12px) scale(0.4); animation: starAnim4 3s -1.9s linear infinite } #dayNightSwitch .onOff .star.star5 { transform: translate(0px,0px) scale(0.6); animation: starAnim5 3s -2.8s linear infinite } #dayNightSwitch .onOff .star.sky { animation: skyAnim 3s -.4s linear infinite } @keyframes starAnim1 { 0% { transform: translate(5px, 30px) scale(0.3); } 20% { transform: translate(8px, 17px) scale(0.3); } 50% { transform: translate(10px, 0px) scale(0.3); } 80% { transform: translate(8px, -17px) scale(0.3); } 100% { transform: translate(5px, -30px) scale(0.3); } } @keyframes starAnim2 { 0% { transform: translate(10px, 30px) scale(0.6); } 20% { transform: translate(13px, 17px) scale(0.6); } 50% { transform: translate(15px, 0px) scale(0.6); } 80% { transform: translate(13px, -17px) scale(0.6); } 100% { transform: translate(10px, -30px) scale(0.6); } } @keyframes starAnim3 { 0% { transform: translate(30px, 30px) scale(0.9); } 20% { transform: translate(33px, 17px) scale(0.9); } 50% { transform: translate(35px, 0px) scale(0.9); } 80% { transform: translate(33px, -17px) scale(0.9); } 100% { transform: translate(30px, -30px) scale(0.9); } } @keyframes starAnim4 { 0% { transform: translate(25px, 30px) scale(0.4); } 20% { transform: translate(28px, 17px) scale(0.4); } 50% { transform: translate(30px, 0px) scale(0.4); } 80% { transform: translate(28px, -17px) scale(0.4); } 100% { transform: translate(25px, -30px) scale(0.4); } } @keyframes starAnim5 { 0% { transform: translate(0px, 30px) scale(0.6); } 20% { transform: translate(3px, 17px) scale(0.6); } 50% { transform: translate(5px, 0px) scale(0.6); } 80% { transform: translate(3px, -17px) scale(0.6); } 100% { transform: translate(0px, -30px) scale(0.6); } } @keyframes skyAnim { 0% { transform: translate(15px, 30px) scale(1); } 20% { transform: translate(18px, 17px) scale(1); } 50% { transform: translate(20px, 0px) scale(1); } 80% { transform: translate(18px, -17px) scale(1); } 100% { transform: translate(15px, -30px) scale(1); } } @keyframes cloudAnim { 0% { transform: translatex(0px); } 14% { transform: translatex(5px); } 56% { transform: translatex(-10px); } 100% { transform: translatex(0px); } } @media only screen and (max-width: 1200px) { .main-header { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; min-height: 240px; height: 60vh; max-height: 60vh; padding: 15% 0 } #home { width: 85%; max-width: 100vw } .entrylistPosttitle a:link, .postTitle a:link { font-size: 2.8rem } .entrylistItemPostDesc, .postDesc { font-size: 1.3rem } .entrylistPosttitle, .page-title { font-size: 4rem; letter-spacing: -1px } .sb-title { font-size: 3.3rem; letter-spacing: -1px } p.article-info-text > .postMeta, p.article-info-text > .postMeta i { font-size: 15px; } .page-description { font-size: 2rem; line-height: 2rem; -webkit-line-clamp: 4 } .page-author { font-size: 1.3rem !important; line-height: 1.3em } #aplayer, #evanyou, #homeTopCanvas, #music-box, #notHomeTopCanvas, .scroll-down, body > meting-js { display: none !important } .c_b_p_desc_readmore { font-size: 14px; width: 75px; } } @media only screen and (max-width: 960px) { .main-header { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; min-height: 240px; height: 50vh; max-height: 50vh; padding: 15% 0 } #home { width: auto } #pageAnimationOffOn { display: none } #bgCanvas, #homeTopCanvas, #notHomeTopCanvas, .essaySuffix-box-left { display: none !important } .essaySuffix-box-right { width: 100% } } @media only screen and (max-width: 720px) { #cnblogs_post_body > p { padding: 0 10px; font-size: 1em; line-height: 1.8em; } .post pre { margin: 5px } .main-header { margin-bottom: 15px; height: 40vh; max-height: 40vh } #home { padding-left: 5px; padding-right: 5px; box-shadow: unset; } .entrylistPosttitle a:link, .postTitle a:link { font-size: 2.3rem } .entrylistItemPostDesc, .entrylistPostSummary, .postCon, .postDesc { font-size: 12px } .menu-button, .commentform { border: none !important; margin: 0 !important } .login_tips { font-size: 12px; } .inner { width: auto; margin: 2rem auto } .entrylistPosttitle, .page-title { font-size: 2.6rem } .sb-title { font-size: 2.4rem } .page-description { font-size: 1.6rem; -webkit-line-clamp: 2 } .page-author { font-size: 1rem !important } .menu-button-scroll { background: #222 !important; left: -8px !important; width: 31px !important } .comment_date, #aplayer, #bgCanvas, #canvas, #evanyou, #homeTopCanvas, #music-box, #notHomeTopCanvas, #pageAnimationOffOn, .essaySuffix-box-left, .scroll-down, body > meting-js { display: none !important } .essaySuffix-box-right { width: 100% } .postMeta { font-size: 12px; } .postMeta > i { font-size: 13px; } p.article-info-text > .postMeta, p.article-info-text > .postMeta i { font-size: 13px; } .article-info-tag { padding: 0 3px; } .c_b_p_desc_readmore { font-size: 13px; width: 68px; border-bottom: 1px solid #666; } .postSticky { font-size: 12px; top: -4px; } #footer .footer-box { width: 95%; } #dayNightSwitch .onOff, #dayNightSwitch .onOff.daySwitch .sky { width: 50px; height: 18px; border-radius: 18px; } #dayNightSwitch .onOff .sunMoon { height: 12px; width: 12px; top: 1px } #dayNightSwitch .onOff.daySwitch .sunMoon { left: calc(100% - 19px); } #dayNightSwitch { right: 12px; top: 15px; } #dayNightSwitch .onOff .star { top: -50%; } #dayNightSwitch .onOff .sunMoon .crater { width: 3px; height: 3px; } #dayNightSwitch .onOff .sunMoon .cloud.part1 { width: 17px; } #dayNightSwitch .onOff .sunMoon .cloud.part1:after { width: 12px; } #dayNightSwitch .onOff .sunMoon .cloud.part2:before { width: 15px; } }
再往侧边栏代码里面丢
<script type="text/javascript"> window.cnblogsConfig = { GhVersions : ‘v1.3.0‘, // 版本 blogUser : "userName", // 用户名 blogAvatar : "https://xxxx.png", // 用户头像 blogStartDate : "2016-11-17", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 } </script> <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.0/src/script/simpleMemory.min.js"></script>
然后点击保存,就可以预览效果啦~
参考文章
以上是关于CNblog基于SimpleMemory主题个性化更改样式的主要内容,如果未能解决你的问题,请参考以下文章
