JavaScript简介及基础知识
Posted 特立独行的猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript简介及基础知识相关的知识,希望对你有一定的参考价值。
1、javascript是什么—它是个脚本语言,需要宿主文件,它的宿主文件是html文件。
Javascript是一种脚本语言,比HTML要复杂。不过即便你先前不懂编程,也不用担心,因为Javascript写的程序都是以源代码的形式出现的,也就是说你在一个网页里看到一段比较的Javascript代码,恰好你也用得上,就可以直接拷贝,然后放到你的网页中去。正因为可以借鉴、参考优秀网页的代码,所以让Javascript本身也变得非常受欢迎,从而被广泛应用。原来不懂编程的人,多参考Javascript示例代码,也能很快上手。
2、它的用法:
在html中的位置有三块:1)、head里面 2)、body里面 3)、</html>之后,为了保险起见一般写在</html>之后。
<script language="javascript">代码必须放在里面</sceipt>
简单实例:
<html>
<head> <title>简单的Javascript示例</title> </head>
<body>
<script type="text/javascript">
document.write("Hello, World!"); </script> </body> </html>
3、三个常用对话框
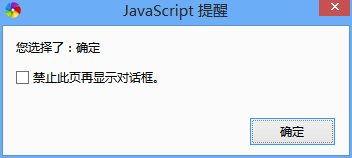
1)、alert("")警告对话框,作用是弹出警告对话框;
alert("您选择了:确定");

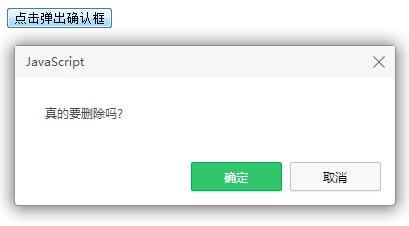
2)、confirm("")确定对话框,作用是弹出一个可供选择的确定对话框,点击确定之后,它返回true,点击取消返回false,可用变量来接收。
confirm(真的要删除吗?);

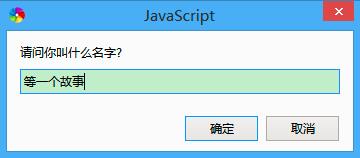
3)、prompt("要显示的文字","value")-------value代表文本框中默认显示的内容
作用弹出一个可以输入内容的对话框。点击取消返回“Null”。
prompt("请问你叫什么名字?","等一个故事");

4)、JavaScript保留字
JavaScript 具有无法用作标识符的许多保留字。 对 JavaScript 语言来说,保留字具有特定含义,因为它们是该语言句法的一部分。
在加载脚本时,使用保留字会导致编译错误。
| break | function | return | var | case |
| delete | if | switch | else | void |
| catch | do | in | this | while |
| const | instanceof | throw | with | continu |
| finally | let | try | debugger | for |
| new | typeof |
以上是关于JavaScript简介及基础知识的主要内容,如果未能解决你的问题,请参考以下文章