用Python实现一个爬取XX大学电费通知的小脚本
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Python实现一个爬取XX大学电费通知的小脚本相关的知识,希望对你有一定的参考价值。
内容简要
1分析网站
2简单爬取
3进阶自定义爬取
4保存进数据库
学校基础设施太差,宿舍电量过低提醒虽然贴在楼下,但是作为低头一族,经常忘记看提醒导致宿舍酣战时突然黑屏,为了避免这种尴尬的场景以及强化PY学习,我决定制作一个简单的爬虫。
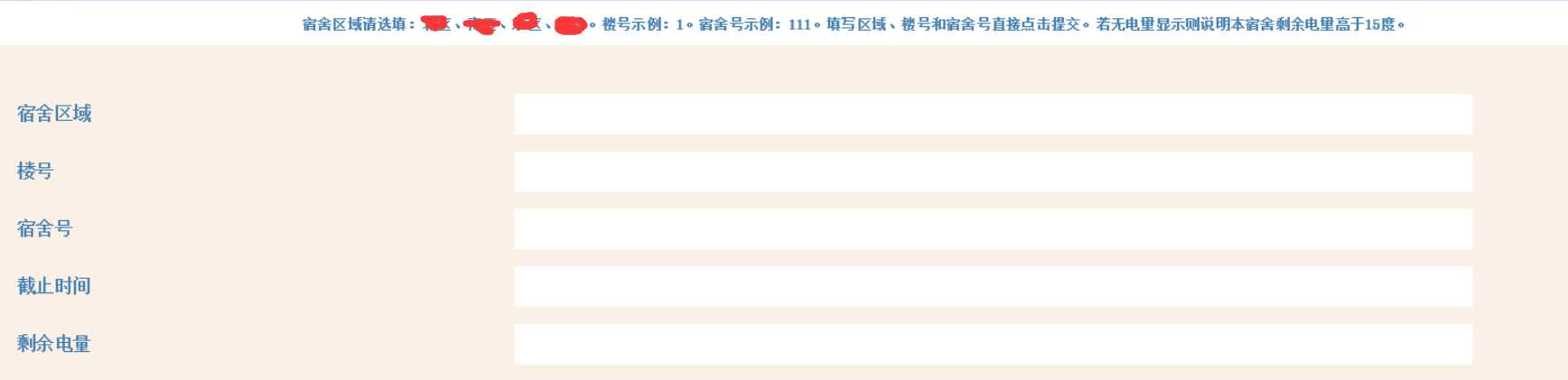
首先我通过学校的微信公众号找到了一个十分隐蔽的查低电量提醒网站。它的界面是这样的:

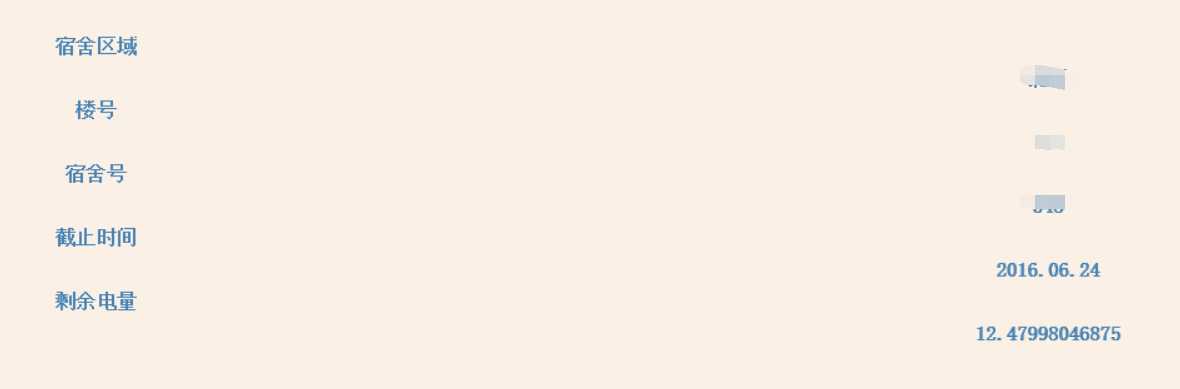
手机适应的页面当然在电脑上会有一些崩=。=,但是不要介意,我们要的是功能。下面是查询到的界面

虽然看起来low而且经常不更新,但是它至少能用。于是我决定用它来制作低电量提醒查询脚本。审查元素,我们可以发现

<form action="/houqin/store/findone.action" method="post" enctype="multipart/form-data" id="form22"> <input type="hidden" name="kindId" value="9"> <div> <table style="width:100%;border-collapse:collapse;height:70px;border-collapse:collapse;"> <tbody><tr> <td style="width:30%;"> <table style="width:100%;border-collapse:collapse;"> <tbody><tr style="width:100%;height:50px;"> <td style="padding-left:3px;"> <font face="宋体" color="#4682B4" size="3"><strong> 宿舍区域</strong></font> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td style="padding-left:3px;"> <font face="宋体" color="#4682B4" size="3"><strong> 楼号</strong></font> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td style="padding-left:3px;"> <font face="宋体" color="#4682B4" size="3"><strong> 宿舍号</strong></font> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td style="padding-left:3px;"> <font face="宋体" color="#4682B4" size="3"><strong> 截止时间</strong></font> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td style="padding-left:3px;"> <font face="宋体" color="#4682B4" size="3"><strong> 剩余电量</strong></font> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td style="padding-left:3px;"> <font face="宋体" color="#4682B4" size="3"><strong> </strong></font> </td> </tr> <tr style="height:20px;"></tr> </tbody></table> </td> <td style="width:70%;"> <table style="width:100%;border-collapse:collapse;" id="taet"> <tbody><tr style="width:100%;height:50px;"> <td> <input type="text" name="search.text0" id="text0" value="" style="border: 2 solid #FAF0E6; width:80%;height:40px;font-size: 17px;font-weight: 800;color:#4682B4"> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td> <input type="text" name="search.text1" id="text1" value="" style="border: 2 solid #FAF0E6; width:80%;height:40px;font-size: 17px;font-weight: 800;color:#4682B4"> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td> <input type="text" name="search.text2" id="text2" value="" style="border: 2 solid #FAF0E6; width:80%;height:40px;font-size: 17px;font-weight: 800;color:#4682B4"> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td> <input type="text" name="search.text3" id="text3" value="" style="border: 2 solid #FAF0E6; width:80%;height:40px;font-size: 17px;font-weight: 800;color:#4682B4"> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td> <input type="text" name="search.text4" id="text4" value="" style="border: 2 solid #FAF0E6; width:80%;height:40px;font-size: 17px;font-weight: 800;color:#4682B4"> </td> </tr> <tr style="height:20px;"></tr> <tr style="width:100%;height:50px;"> <td> <input type="text" name="search.text5" id="text5" value="" style="border: 2 solid #FAF0E6; width:80%;height:40px;font-size: 17px;font-weight: 800;color:#4682B4"> </td> </tr> <tr style="height:20px;"></tr> </tbody></table> </td> </tr> <tr style="height:40px;"></tr> <tr style="width:100%;height:70px;background:#FFFFFF;"> <td colspan="2" align="center"> <input type="button" onclick="subhdhp();" value="提交" style="width:80%;height:40px;background:#4682B4;color:#FFFFFF; font-size:17px;font-weight:900; border: 0px;"> </td> </tr> </tbody></table> </div> <br> <br><br> </form>
简化重要的部分,可以看出,这个表单有用的信息有如下代码:

<form action="/houqin/store/findone.action" method="post" enctype="multipart/form-data" id="form22"> <input type="hidden" name="kindId" value="9"> <div> <table > <tbody> <tr> <td > <table id="taet"> <tbody><tr > <td> <input type="text" name="search.text0" id="text0" value=""> </td> </tr> <tr> <td> <input type="text" name="search.text1" id="text1" value=""> </td> </tr> <tr > <td> <input type="text" name="search.text2" id="text2" value=""> </td> </tr> <tr> <td> <input type="text" name="search.text3" id="text3" value=""> </td> </tr> <tr> <td> <input type="text" name="search.text4" id="text4" value=""> </td> </tr> <tr></tr> <tr> <td> <input type="text" name="search.text5" id="text5" value=""> </td> </tr> </tbody></table> </td> </tr> <tr> <td colspan="2" align="center"> <input type="button" onclick="subhdhp();" value="提交"> </td> </tr> </tbody></table> </div></form>
提取完以后感觉难度就降低了不少。但是只用填前3个空就能查询到。我觉得后几个空可能会设定一些防止爬取的障碍,我使用审查元素中自带的查询network功能看了一下。在一个post方法中我找到了如下数据:

------WebKitFormBoundaryOJwEBCeqt5bb9jEZ Content-Disposition: form-data; name="kindId" 9 ------WebKitFormBoundaryOJwEBCeqt5bb9jEZ Content-Disposition: form-data; name="search.text0" 北区 ------WebKitFormBoundaryOJwEBCeqt5bb9jEZ Content-Disposition: form-data; name="search.text1" 3 ------WebKitFormBoundaryOJwEBCeqt5bb9jEZ Content-Disposition: form-data; name="search.text2" 537 ------WebKitFormBoundaryOJwEBCeqt5bb9jEZ Content-Disposition: form-data; name="search.text3" ------WebKitFormBoundaryOJwEBCeqt5bb9jEZ Content-Disposition: form-data; name="search.text4" ------WebKitFormBoundaryOJwEBCeqt5bb9jEZ Content-Disposition: form-data; name="search.text5" ------WebKitFormBoundaryOJwEBCeqt5bb9jEZ--
这跟我之前见到的post格式不同,上网查了一下,这是一种叫做multipart/form-data格式的post,它能把post信息以二进制形式发送过去,所以还能用来传送文件。做个小脚本还能学到这样的新知识。阅历+1.
根据它的基本信息。我写了如下的代码来post并抓取得到的网页全内容

# -*- coding: utf-8 -*- import urllib2 import urllib url=‘http://hqsz.ouc.edu.cn/houqin/store/findone.action‘ boundary=‘---------------------------12174501422663‘ #分隔符 data = [] data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="kindId" ‘) data.append(‘‘) data.append(‘9 ‘ ) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text0" ‘) data.append(‘‘) data.append(‘北区 ‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text1" ‘) data.append(‘‘) data.append(‘3 ‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text2" ‘) data.append(‘‘) data.append(‘537 ‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text3" ‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text4" ‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text5" ‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary+‘--‘) data.append(‘‘) httpbody=‘\\r\\n‘.join(data) print type(httpbody) content_type=‘multipart/form-data; boundary=%s‘ %boundary print content_type req = urllib2.Request(url,httpbody) req.add_header("Accept","text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8") req.add_header("User-Agent","Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:46.0) Gecko/20100101 Firefox/46.0") req.add_header("Referer","http://hqsz.ouc.edu.cn/houqin/store/findmessage.action?kindId=9") req.add_header("Content-Type", content_type ) req.add_header("Accept-Language","zh-CN,en-US;q=0.7,en;q=0.3") req.add_header("Accept-Encoding","gzip, deflate") req.add_header("Connection","keep_alive") response = urllib2.urlopen(req) html = response.read() print html
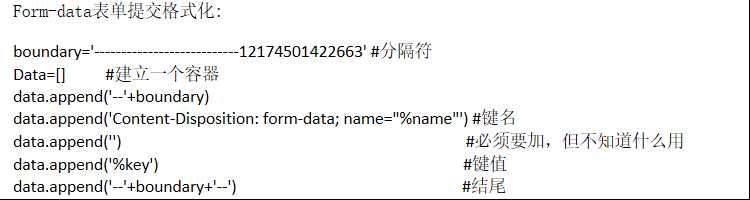
这段代码分为2个部分,前半部分是表单生成。后半部分是模拟浏览器头,虽然这个网站并不会检测,但是为了学习还是要写这一部分强化记忆。对于表单生成这部分,我得到了如下的公式:对于multipart/form-data这样的信息一般可以用如下格式:

这其中的data.append(‘‘)是必加的,图省事省略掉就错了。
这样的代码只能针对一个人的,不能由用户输入,这样感觉很不好,于是我选择加上用户输入。先把以上函数封装成一个函数Search_e(eara,house,room);
之后在py中调用这个函数就行了,代码如下:

# -*- coding: utf-8 -*- # encoding: utf-8 import urllib2,re import urllib def Search_e(eara,house,room): #post的目标地址 url=‘http://hqsz.ouc.edu.cn/houqin/store/findone.action‘ #设置post的数据 boundary=‘---------------------------12174501422663‘ #分隔符 data = [] data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="kindId"‘) data.append(‘‘) data.append(‘9‘ ) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text0"‘) data.append(‘‘) data.append(eara) #查询房间所在区域 #data.append(‘北区‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text1"‘) data.append(‘‘) #查询房间所在的楼号 data.append(house) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text2"‘) data.append(‘‘) #查询房间的房间号 data.append(room) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text3"‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text4"‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text5"‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary+‘--‘) data.append(‘‘) httpbody=‘\\r\\n‘.join(data) #以上部分就是查询信息的表单 content_type=‘multipart/form-data; boundary=%s‘ %boundary #print data #检验表单数据 req = urllib2.Request(url,httpbody) req.add_header("Content-Type", content_type ) req.add_header("Accept-Language","zh-CN,en-US;q=0.7,en;q=0.3") req.add_header("Accept-Encoding","gzip, deflate") #req.add_header("Connection","keep_alive") response = urllib2.urlopen(req) html = response.read() unicodePage=html.decode("utf-8") pattern=ur"<strong>([\\s\\S]*?)<\\/strong>" result=re.findall(pattern,unicodePage,re.S) try: if(result[11]): print u"剩余电量",result[11],u"请及时交电费" except: print u"电量充足" eara=raw_input("请输入区域(北区,东区,南区):") eara=eara.decode(‘gbk‘).encode(‘utf-8‘) #将输入的Gbk字符转化为utf-8字符 house=raw_input("请输入楼号(例如1号楼:1):") room=raw_input("请输入房间号(例如110房间:110):") Search_e(eara,house,room)
光查询还不能满足我,我还想知道最近的用电情况,我决定把他们保存在数据库中进行分析。
于是我更换了如下代码,

# -*- coding: utf-8 -*- # encoding:utf-8 import urllib2,re import urllib import mysqldb as db def Search_e(eara,house,room): #post的目标地址 url=‘http://hqsz.ouc.edu.cn/houqin/store/findone.action‘ #设置post的数据 boundary=‘---------------------------12174501422663‘ #分隔符 data = [] data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="kindId"‘) data.append(‘‘) data.append(‘9‘ ) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text0"‘) data.append(‘‘) #data.append(eara) #查询房间所在区域 data.append(‘北区‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text1"‘) data.append(‘‘) #查询房间所在的楼号 data.append(house) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text2"‘) data.append(‘‘) #查询房间的房间号 data.append(room) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text3"‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text4"‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary) data.append(‘Content-Disposition: form-data; name="search.text5"‘) data.append(‘‘) data.append(‘‘) data.append(‘--‘+boundary+‘--‘) data.append(‘‘) httpbody=‘\\r\\n‘.join(data) #以上部分就是查询信息的表单 content_type=‘multipart/form-data; boundary=%s‘ %boundary #print data #检验表单数据 req = urllib2.Request(url,httpbody) req.add_header("Content-Type", content_type ) req.add_header("Accept-Language","zh-CN,en-US;q=0.7,en;q=0.3") req.add_header("Accept-Encoding","gzip, deflate") #req.add_header("Connection","keep_alive") response = urllib2.urlopen(req) html = response.read() unicodePage=html.decode("utf-8") pattern=ur"<strong>([\\s\\S]*?)<\\/strong>" result=re.findall(pattern,unicodePage,re.S) try: return result[11] except: return ‘20.0‘ connection = db.connect(host=‘localhost‘,user=‘root‘,passwd=‘root‘,db=‘oucect‘,port=3306,init_command=‘set names utf8‘) cursor = connection.cursor() cursor.execute("select * from rooms"); result = cursor.fetchall() cursor.close() connection.close() print result for item in result: aera=item[3] house = item[1] room = item[2] num=Search_e(aera,house,room) connection = db.connect(host=‘localhost‘,user=‘root‘,passwd=‘root‘,db=‘oucect‘,port=3306,init_command=‘set names utf8‘) cursor = connection.cursor() cursor.execute("update rooms set ect = "+num+" where id="+str(item[0])); connection.commit(); cursor.close(); connection.close();
现在这样就可以保存进数据库了,但是这个网站几乎是7-5天更新一次,我现在还不会计划任务爬取网页进行分析,我要学习的还有很多,现在一个用C#写出来的自动发邮件的小程序已经完成。我相信我就能够一点一点变成大神的。
以上是关于用Python实现一个爬取XX大学电费通知的小脚本的主要内容,如果未能解决你的问题,请参考以下文章
Python爬取大学相关热门话题,是否有你大学生活的影子呢?
