MVC5-3 Result分析
Posted liangshiwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC5-3 Result分析相关的知识,希望对你有一定的参考价值。
众多的Result
使用MVC进行开发,可以看到有ActionResult、ContentReuslt、JsonResult..等,今天对这些Result进行背后分析。它到底是如何做到的
ActionResult
在开发中大家都会遇到一个有趣的现象,使用ActionResult做返回类型,我们可以返回Json,View,Content及其它的Result, 为什么会做到这样呢?
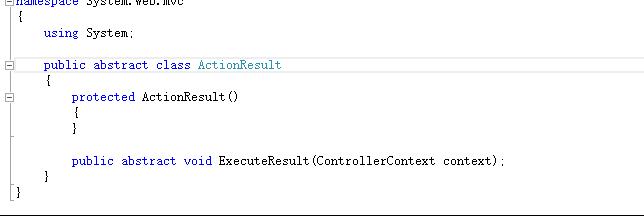
分析一下,我们使用什么可以做到。可能有些人已经猜到了,抽象类和接口。接口的定义规则是I开头。那么这里并没有。毫无疑问就是抽象类了。下图可以看到,ActionResult其实就是一个抽象类,里面有一个抽象方法ExecuteResult。这里就毫无疑问了,返回类型ActionResult可以使用Json、Content、View等。是因为它们都继承了ActionResult并实现了ExecuteResult方法!
常用的Result原理解析
JsonResult
JsonResult是一个很常用的Result,直接Json(str)的方式非常的简单。
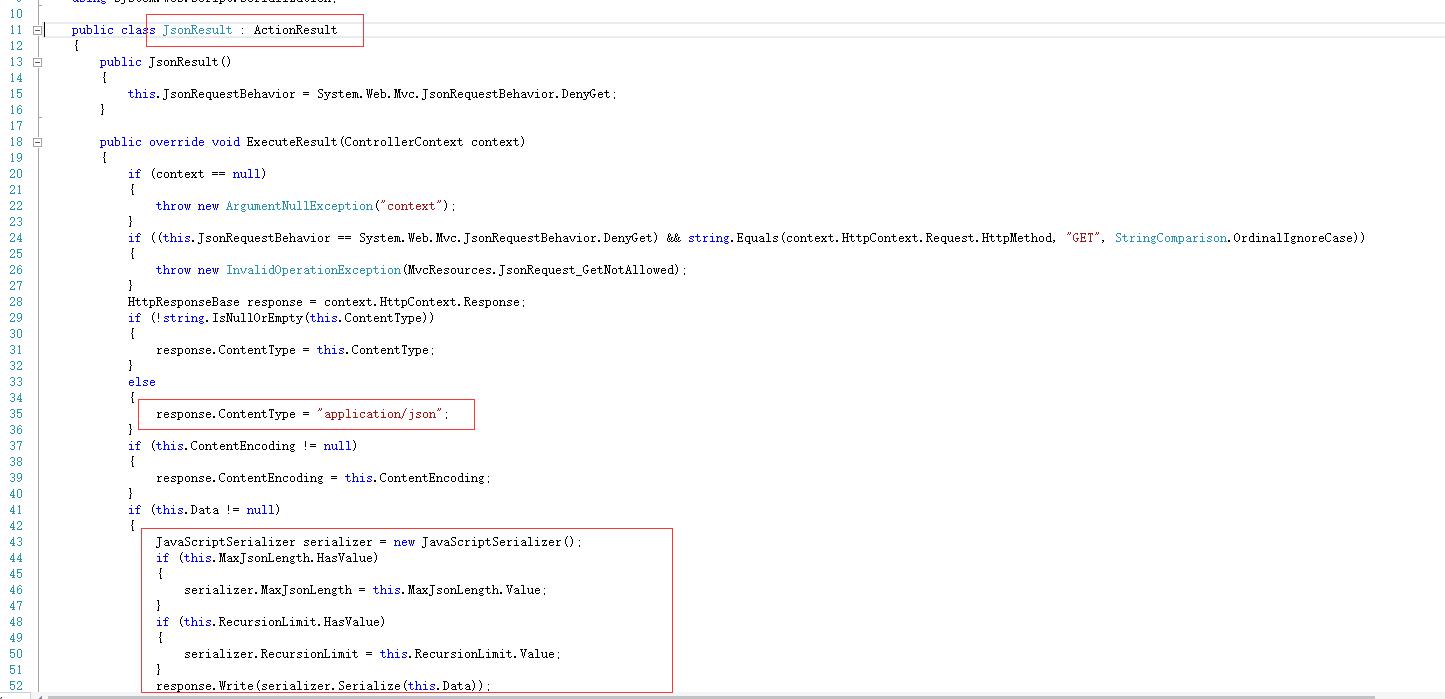
下图可以直观的看到JsonResult继承自ActionResult。这里印证了我们之间的猜测。实现了ExecuteResult方法。可以看到,拿到了HttpContext上下文对象。然后把Response的ConnType="application/json",使用javascriptSerializer进行序列化后再返回。
就这么简单。Json还有一个JsonRequestBehavior参数,设置此方法数据的安全性。默认把Get请求过滤掉的,这里可以看到构造函数进行了赋值。我们也可以手动更改
ContentResult
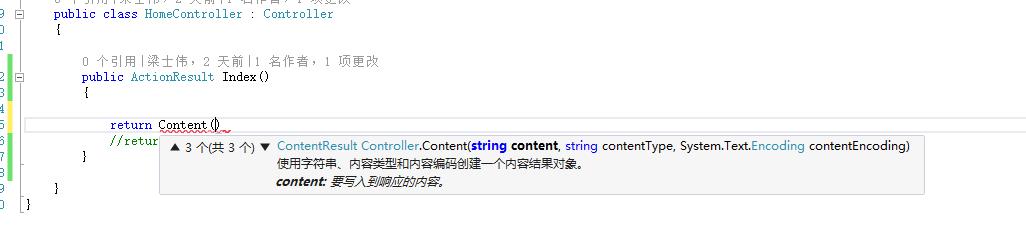
直接Content返回数据在MVC中也很常用,结合JsonResult的原理去看Content参数。这时候应该已经想到了它的背后是如何处理的了。
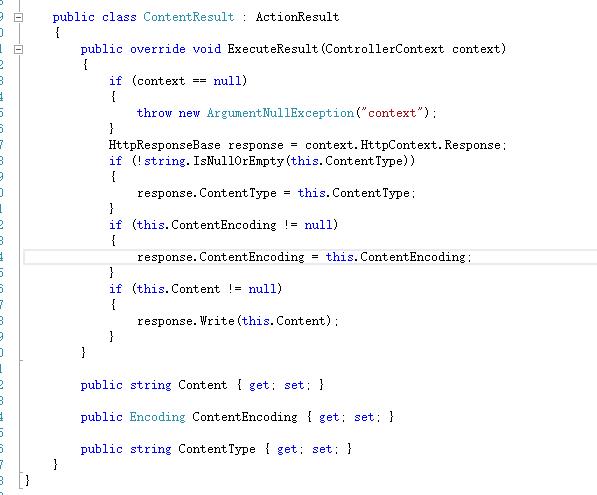
比较JsonResult,它更为简单。因为只是返回文本,参数有文本内容,返回文本类型与编码格式。调用Response.Write也没有什么好多说的
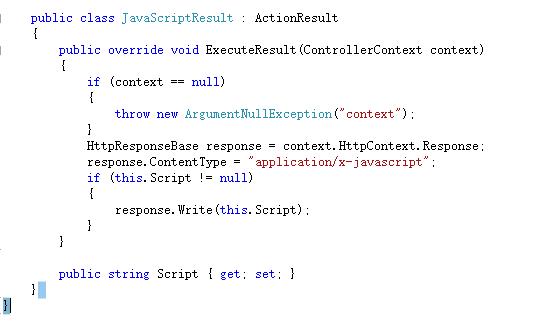
JavaScriptResult
JavaScriptResult看起来很酷,因为我们可以直接返回javascript代码,这让不少小伙伴感到兴奋,看一下背后是怎么做的
很简单,把Response.ContentType赋值为"application/x-javascript"然后Write。
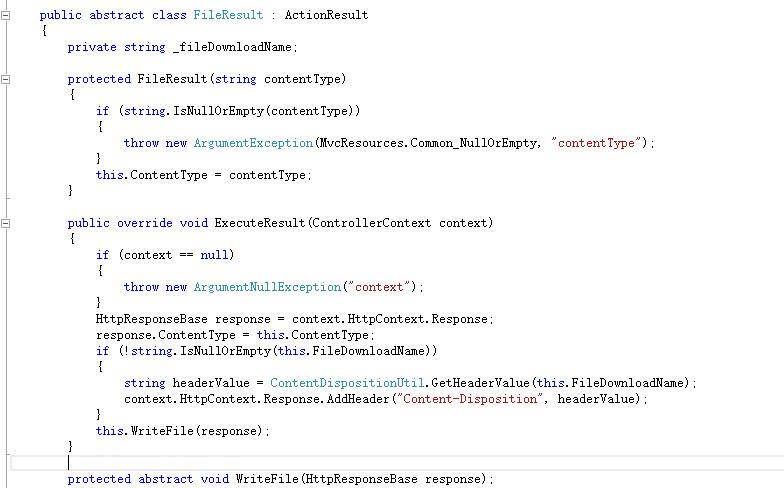
FileResult
大家应该都已经可以猜到它的背后是如何处理的了。是不是WriteFile呢?
没错,确实是WriteFile。有六个重载所以代码也比较多,不过也没有什么神奇的地方,相信大家都可以理解
以上是关于MVC5-3 Result分析的主要内容,如果未能解决你的问题,请参考以下文章