video.js--很赞的H5视频播放库
Posted WebEnh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了video.js--很赞的H5视频播放库相关的知识,希望对你有一定的参考价值。
video.js是一款很流行的html5视频播放插件。很适合在移动端播放视频(比如微信网页),功能强大,且支持降级到flash,兼容ie8。官网:http://videojs.com/ git&demo :http://files.cnblogs.com/files/stoneniqiu/video-js-5.11.4.zip
看下默认例子:

<head>
<title>Video.js | HTML5 Video Player</title>
<link href="http://vjs.zencdn.net/5.0.2/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/ie8/1.1.0/videojs-ie8.min.js"></script>
<script src="http://vjs.zencdn.net/5.0.2/video.js"></script>
</head>
<body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
<source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm">
<source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg">
<track kind="captions" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<track kind="subtitles" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<p class="vjs-no-js">To view this video please enable javascript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video>
</body>
controls表示控制条,prload:预加载,poster表示最初的显示的图片。data-set支持用json来设置一些参数。source不用说了,track指的是字幕。
这样子就出来了,但是在实际中我们还有其他需求。
不要字幕:
需要应用novtt的js,在demo的alt文件中。这样视频控制条中就不会出现字母的选择。当然你不再需要页面中的track元素了。
<link href="~/js/video-js-5.11.4/alt/video-js-cdn.min.css" rel="stylesheet" />
<script src="~/js/video-js-5.11.4/alt/video.novtt.min.js"></script>
宽高自适应:
开始用css自己设置,发现怎么都没有效果。视频元素不同于一般的元素,需要通过设置内在元素的比率来做到响应式的宽高。video.js提供了两种方式。
js:设置一个fluid为true。
var player = videojs(\'video\', { fluid: true }, function () {
console.log(\'Good to go!\');
this.play(); // if you don\'t trust autoplay for some reason
})
但这个还需要给video元素设置一个起始的宽高,不然开始的图片看不见。
css:可以直接添加样式。有三种 .vjs-fluid,.vjs-4-3,.vjs-16-9 第一种它会自动计算,后面两种指定比率。 样式也需要设置起始宽高才能显示图片
<video id="video" class="video-js vjs-default-skin vjs-fluid" poster="http://vjs.zencdn.net/v/oceans.png" width="375" height="200" controls preload="none"
data-setup=\'{ "html5" : { "nativeTextTracks" : false } }\'>
<source src="@Model.Url" type="video/mp4">
<p class="vjs-no-js"> 播放视频需要启用 JavaScript,推荐使用<a href="http://videojs.com/html5-video-support/" target="_blank">支持HTML5</a>的浏览器访问。</p>
</video>
事件关注:
我们一般关注开始,暂停,结束这三个事件
var player = videojs(\'video\', { }, function () {
console.log(\'Good to go!\');
//this.play(); // if you don\'t trust autoplay for some reason
});
player.on(\'play\', function () {
console.log(\'开始/恢复播放\');
});
player.on(\'pause\', function () {
console.log(\'暂停播放\');
});
player.on(\'ended\', function () {
console.log(\'结束播放\');
});
还有更新事件:
player.on(\'timeupdate\', function() {
console.log(player.currentTime());
});
可以通过判断当前时间和总时间是否相等来判断视频是否结束:
player.on(\'timeupdate\', function () {
// 如果 currentTime() === duration(),则视频已播放完毕
if (player.duration() != 0 && player.currentTime() === player.duration()) {
// 播放结束
}
});
有前辈指出在ended事件在安卓设备上没有正确触发(先备着)。
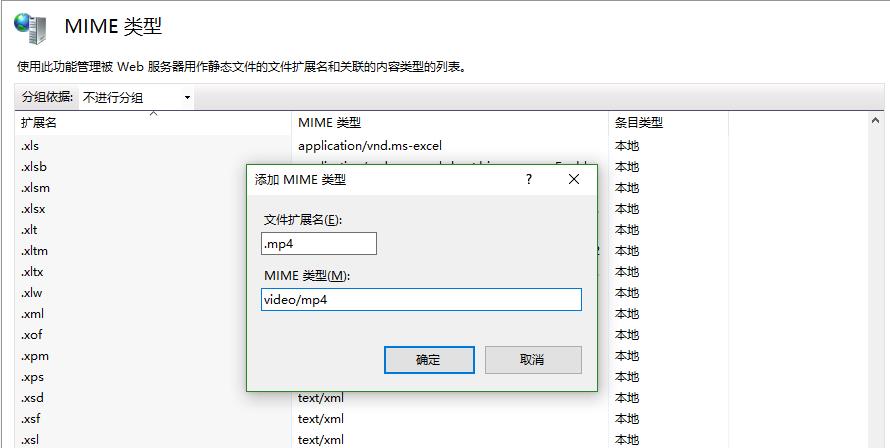
MIME类型设置
默认的iis MIME设置是没有增加mp4类型的,会出现本地播放没有问题,但是到了服务器上就出404错误。这需要在iis中设置MIME:

常见视频格式:
flv格式是加入关联扩展名:.flv,内容类型:application/octet-stream
f4v格式是扩展名:.f4v,内容类型:application/octet-stream
mp4格式是扩展名:.mp4,内容类型:video/mp4
ogv格式是扩展名:.ogv ,内容类型:video/ogg
webm格式是扩展名:.webm,内容类型:video/webm
设置完重启iis才能生效。
样式自定义
官方给了一个codepen的地址 http://codepen.io/heff/pen/EarCt 可以编辑玩玩。 主要是播放按钮,控制条和进度条。默认就是上面那样。
还有这款:http://codepen.io/zanechua/pen/GozrNe SublimeVideo.

Flash设置
Playback技 术用来在浏览器或插件中播放视频或音频文件,如果是h5会使用video或audio元素,如果是flash,会定义一个flash播放器。不止 flash,还支持Silverlight、Quicktime等技术播放。可以在元素中直接定义data-setup。指定支持的技术。
<video data-setup=\'{"techOrder": ["html5", "flash", "other supported tech"]}\'
或者使用JavaScript:
videojs("videoID", {
techOrder: ["html5", "flash", "other supported tech"]
});
这里默认的规则是,会用第一项技术去播放,不行再使用后面的选项。比如上方html5写在第一位,就会用html5播放所有的视频。如果我们想flash优先,放在前面即可:
data-setup=\'{ "techOrder": ["flash","html5"] }\'
在页面元素中你会发现,video.js给我们使用的flash对象了。

自动播放:
给video元素加上autoplay属性,或者在js中加入autoplay:true
<video id="video" autoplay poster="/images/bk.png" width="375" height="200" controls preload="none" > </video>
或
var player = videojs(\'video\', { autoplay:true }, function () {
console.log(\'Good to go!\');
//this.play(); // 保险你还可以主动调用play()
});
自动播放总让人讨厌,反之就是删除autoplay属性或设置为false。
其他:
video.js支持扩展插件,用起来很方便。
//定义一个插件
function examplePlugin(options) {
this.on(\'play\', function (e) {
console.log(\'playback has started!\');
});
}
//注册
videojs.plugin(\'examplePlugin\', examplePlugin);
// 使用
player.examplePlugin({ exampleOption: true });
插件内部可以直接调用播放器的api。 有一款playlist的插件可以研究下,如过你需要播放列表。https://github.com/brightcove/videojs-playlist 以及 http://videojs.com/advanced/ 有这样的效果:

官方文档:
参考博客:
http://www.tuicool.com/articles/7jYvQrR
http://blog.videojs.com/Video-js-5-s-fluid-mode-and-playlist-picker/
http://alistapart.com/article/creating-intrinsic-ratios-for-video
你的关注和支持是我写作的最大动力~
书山有路群:452450927
出处:http://www.cnblogs.com/stoneniqiu/
github:https://github.com/stoneniqiu
【东方财富招聘】【互联网金融】--三年以上web前端、.net、测试、应用运维。有意者简历可投递stonzrj@163.com,可以加qq联系。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面
以上是关于video.js--很赞的H5视频播放库的主要内容,如果未能解决你的问题,请参考以下文章
H5 video JS/Jquery如何设置视频选择性循环播放
H5播放m3u8 - <video><source src=“xx.m3u8“/></video> - 使用video.js+HLS插件
