DotNet Core 之旅
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DotNet Core 之旅相关的知识,希望对你有一定的参考价值。
1、下载安装 DotNetCore.1.0.0-SDK.Preview2-x64.exe
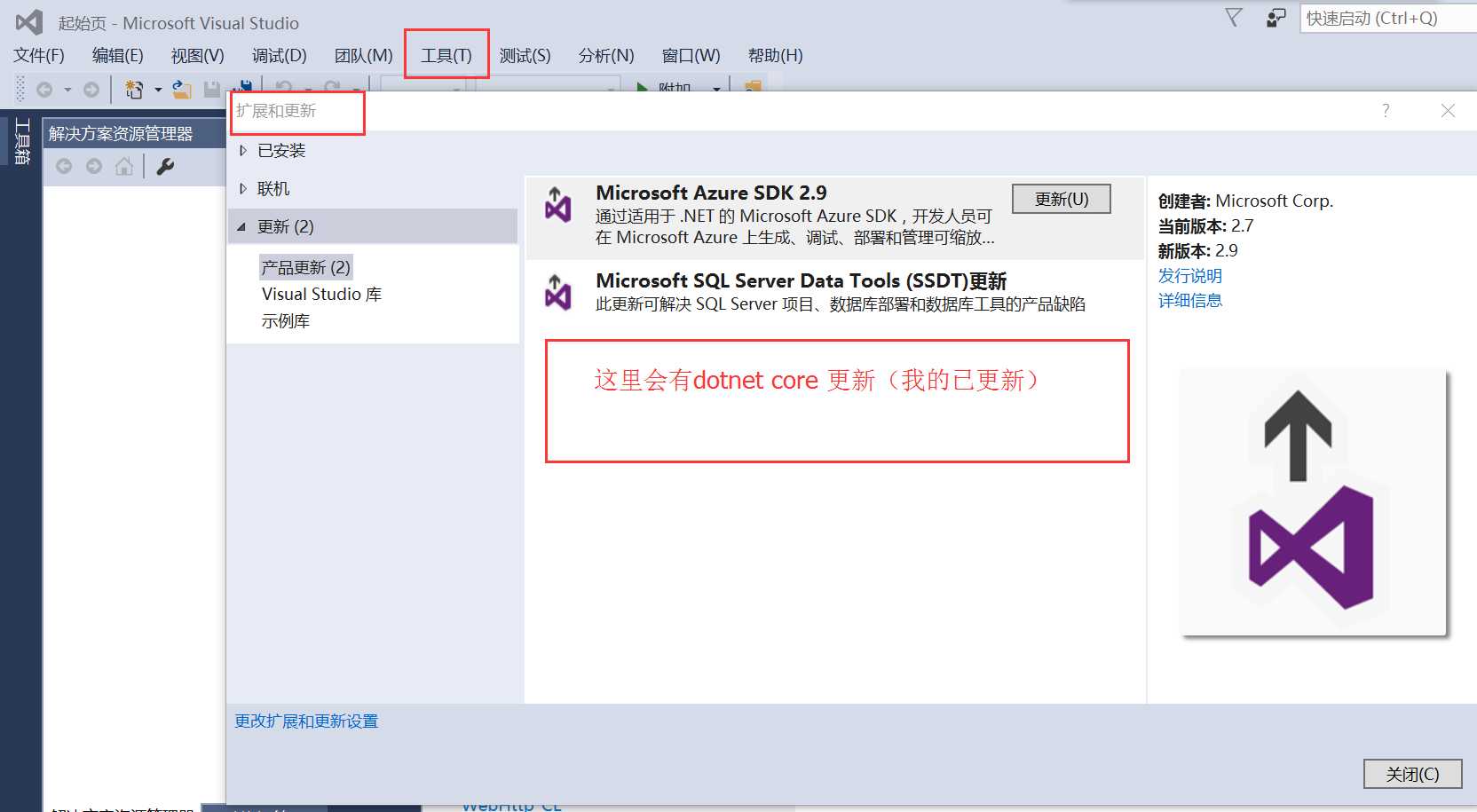
ps:如果有vs2015,直接“再扩展和更新”里面安装就行

2、 执行以下命令:
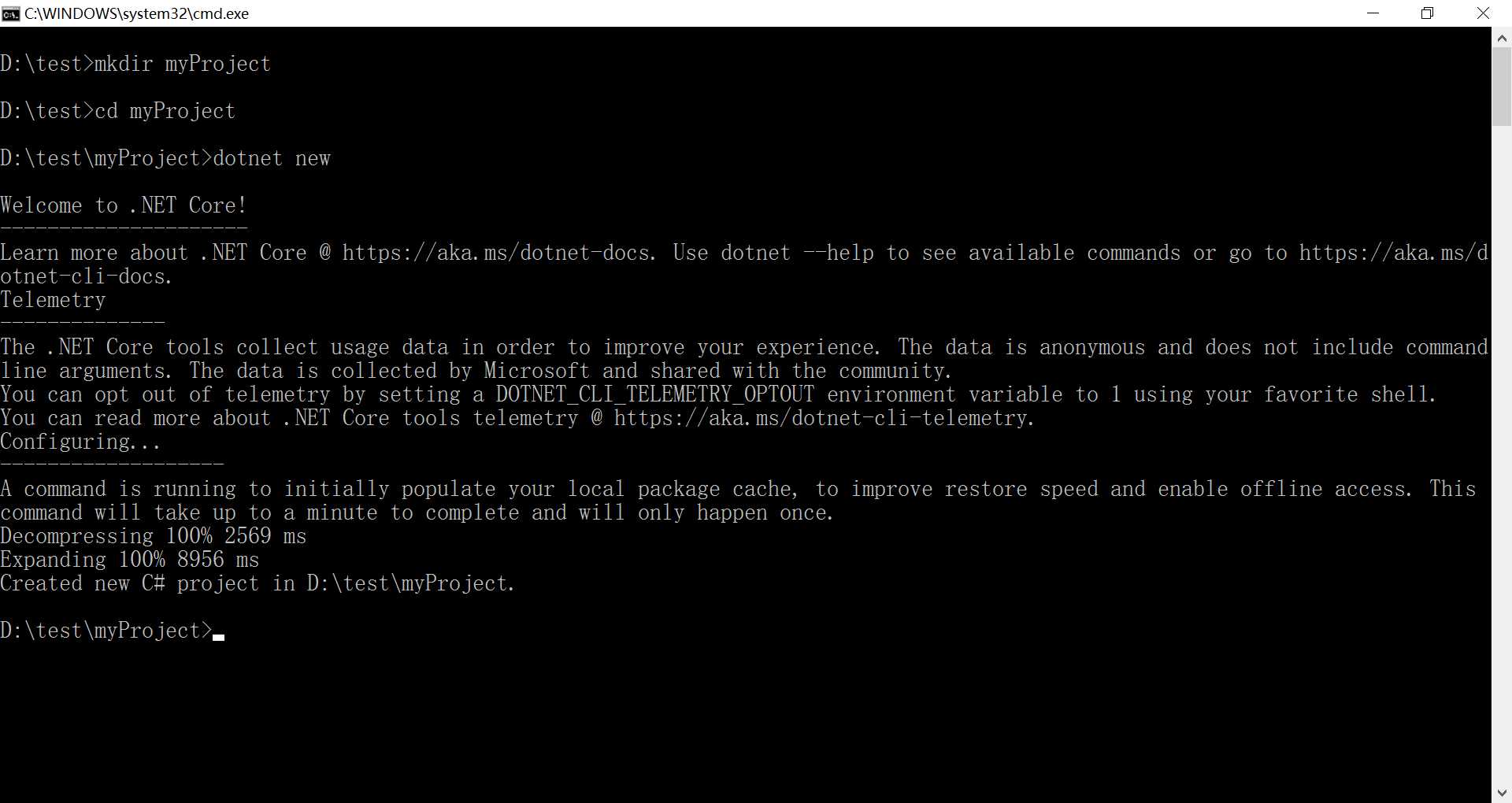
新建项目文件夹>mkdir myProject
进入项目文件夹>cd myProject
初始化一个Hellow Word程序> dotnet new
结果:

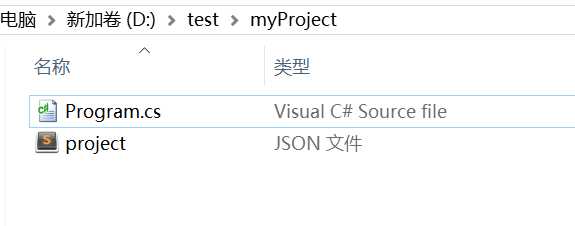
恭喜你,你的项目初始化完成,你可以进文件夹看看,目录结构如下(只有两个文件Program.cs 和Program.json):

ps:如果没有visual studio,建议使用visual studio code(一款跨平台编译器)
Program.cs 代码如下:
using System; namespace ConsoleApplication { public class Program { public static void Main(string[] args) { Console.WriteLine("Hello World!"); } } }
以上代码可做修改
Program.js 代码如下:
{ "version": "1.0.0-*", "buildOptions": { "debugType": "portable", "emitEntryPoint": true }, "dependencies": {}, "frameworks": { "netcoreapp1.0": { "dependencies": { "Microsoft.NETCore.App": { "type": "platform", "version": "1.0.0" } }, "imports": "dnxcore50" } } }
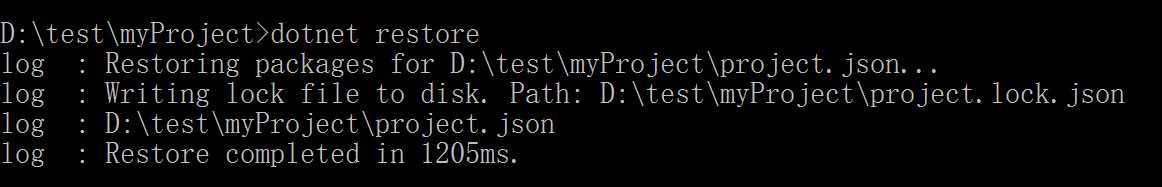
3、 下载json文件中指定的package
在项目文件下执行donet restore命令

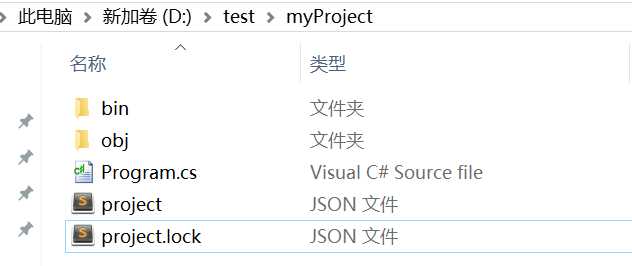
项目文件夹目录结构如下:

project.lock.json里面会看到项目依赖的package
4、 运行项目
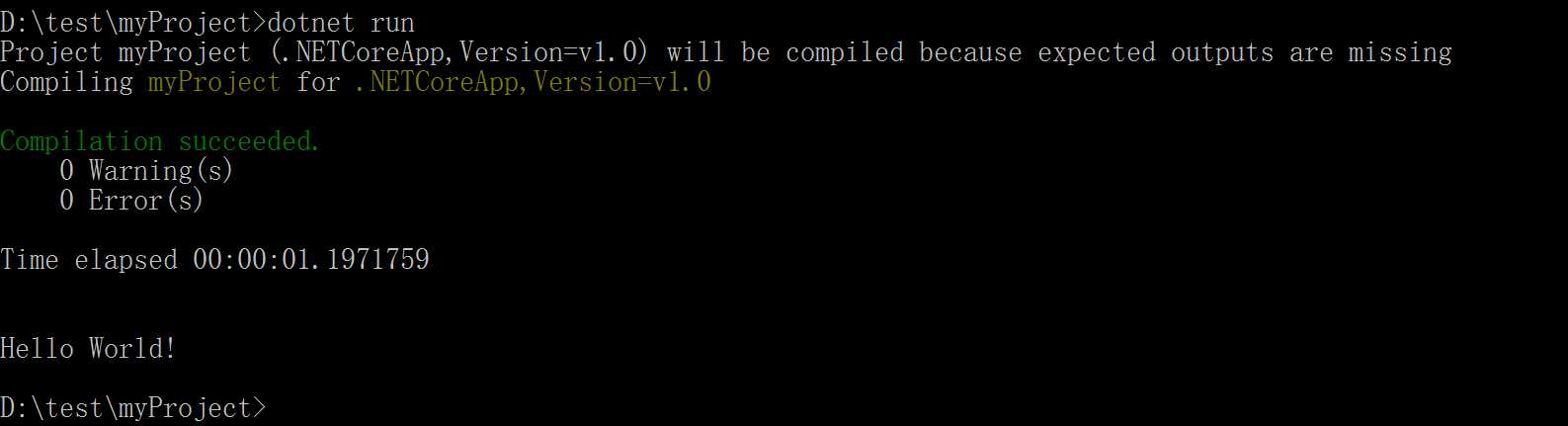
下项目文件夹下执行dotnet run命令

一个简单的Hello World 一完成,为自己鼓掌吧~
(本文主要目的是引导一些初学者,让你们快速的创建一个DotNet core 项目,如果有问题,请留言,谢谢你们的支持)
对于Linux和Mac,请点击https://www.microsoft.com/net/core(本文也是参考与此文章)
以上是关于DotNet Core 之旅的主要内容,如果未能解决你的问题,请参考以下文章