Angularjs+node+Mysql实现地图上的多点标注
Posted DonaHero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs+node+Mysql实现地图上的多点标注相关的知识,希望对你有一定的参考价值。
注:本文适合对于node有一定基础的人,如果您是小白,请先用1个小时学习node。node文档https://nodejs.org/en/docs/
该片博文的源码地址:https://github.com/zhangxy1035/Gould
一、项目介绍
近几年,在大数据的驱动下,数据可视化变的越来越重要,其中现在比较火的就是地理位置可视化,在这篇文章中,将使用node作为服务器,angularjs作为前台显示,mysql作为数据库,实现地图上的多点标注。系统架构建设简单,可复用性高。
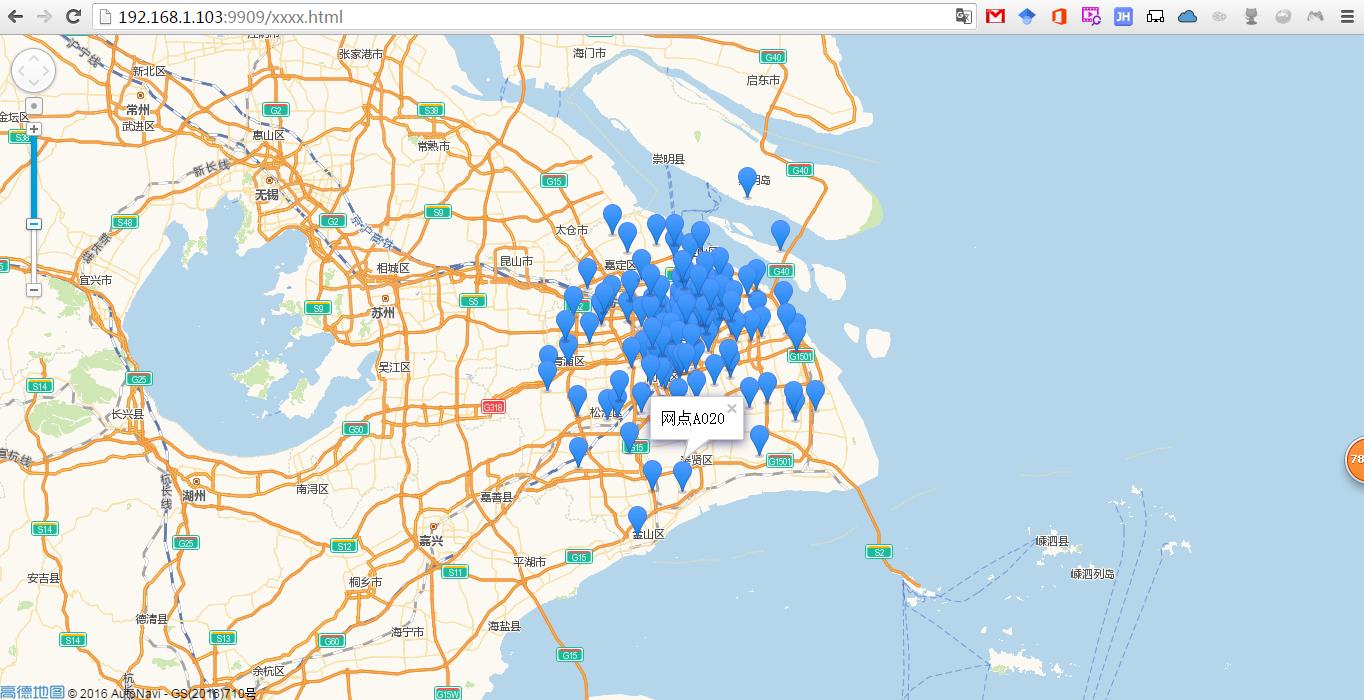
在这里node的性能就不给大家赘述,项目中的地图接口使用的是高德地图,首先需要成为高德的开发者具体网址为http://lbs.amap.com/,其中需要申请开发者的key,只有将这个可以添加到自己的网页中才能做接下来的操作,首先咱们先来看一下,最终的效果图是如何的。
二、项目展示

由于图中的点较多,所以选择放在了数据库中,当然读者也可以不通过架设数据库,将自己的数据放入缓存中进行加载显示。
按照正常习惯,我们首先来用node搭建后台,需要用到这几个模快,使用npm 命令行加载这些模块,body-parser, express,log4js,mysql(数据库模块)
三、项目搭建
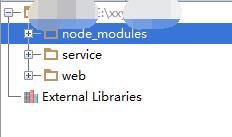
该项目所用的编写工具是webStorm,项目结构入下图:

其中node_modules中包含着npm所加载的模块,service主要是用node所写的后台服务,web中包含的是前台的网页html,css,js等
首先来说一下数据库中的数据方便大家理解,在我的数据库中new_1这张表,只有3个字段。其中存储的字段是site_id,lng,lat。site_id表示的是点的信息,lng和lat表示的是经度和纬度。
starts.js代码如下,在该项目中,node start,该服务才会被启动

1 var express = require(\'express\'); 2 var app = express(); 3 var path = require(\'path\'); 4 var bodyParser = require(\'body-parser\'); 5 6 var position = require(\'./position\'); 7 8 app.set(\'port\', process.env.PORT || 9909); 9 app.use(bodyParser.urlencoded({ extended: false })) ; 10 app.use(bodyParser.json()); 11 app.use(express.static(path.join(__dirname, \'../web\'))); 12 app.use(express.static(path.join(__dirname, \'../app\'))); 13 app.post(\'/getAllMarker\',position.getAllMarker); 14 15 app.listen(app.get(\'port\'),function(){ 16 console.log(\'成功开启node,端口号:\'+app.get(\'port\')); 17 }); 18 19 process.on(\'uncaughtException\', function (err) { 20 console.log(err); 21 });
接下来介绍与数据库交互的文件position,在该文件中使用了mysql的包,具体操作复杂业务可参考:https://github.com/mysqljs/mysql

1 var sql = require(\'mysql\'); 2 var connection = sql.createConnection({ 3 host:\'localhost\', 4 user:\'root\', 5 password:\'zhang123\', 6 database:\'test\' 7 }); 8 connection.connect(); 9 /** 10 * 获取所有标记点 11 * @param req 12 * @param res 13 */ 14 exports.getAllMarker = function(req,res) { 15 console.log(\'获取所有标记点服务器端\'); 16 console.log(req.body); 17 18 var con = connection.query("select * from new_1",function(err,result,fields){ 19 if(err){ 20 throw err; 21 } 22 console.log("rows",result[0].site_id); 23 var new_1 = []; 24 result.forEach(function (item) { 25 var new_1item = { 26 site_id: item.site_id, 27 lng: item.lng, 28 lat: item.lat 29 }; 30 new_1.push(new_1item); 31 }); 32 console.log("rowsss",new_1); 33 res.send({retCode:1,data:new_1}); 34 }) 35 36 };
现在开始介绍前台,前台页面,在这个页面中需要输入开发者从高德地图上获取到的key值。

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="chrome=1"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <style type="text/css"> 8 body,html,#container{ 9 height: 100%; 10 margin: 0px 11 } 12 </style> 13 <title>打点</title> 14 15 </head> 16 <body> 17 <!--<div id="container" tabindex="0" style=" width: 600px; height:400px">--> 18 <div id="container" tabindex="0"> 19 </div> 20 <div class="controllerTopDiv" ng-app="PCMapInput" ng-controller="new1Ctrl"> 21 </div> 22 <script src="lib/angualrjs.min.js"></script> 23 <script type="text/javascript" src="http://webapi.amap.com/maps?你的key"></script> 24 <script type="text/javascript" src="js/webController.js"></script> 25 <script type="text/javascript" src="js/webService.js"></script> 26 </body> 27 </html>
以及前台的所需要的js文件:controller.js

1 angular.module(\'PCMapInput\',[\'PCFactory\']) 2 .constant("CONFIG",{ 3 host: "http://192.168.1.103:9909",//本机测试地址(可变) 4 version:\'1.0.0\'//版本 5 }) 6 .controller(\'new1Ctrl\',function($scope,Position) { 7 var map = new AMap.Map(\'container\',{ 8 resizeEnable: true, 9 zoom: 10, 10 center: [121.48,31.22] 11 }); 12 AMap.plugin(\'AMap.ToolBar\',function(){ 13 var toolbar = new AMap.ToolBar(); 14 map.addControl(toolbar) 15 }) 16 17 18 Position.getAllMarker({},function(data){ 19 var infoWindow = new AMap.InfoWindow({offset:new AMap.Pixel(0,-30)}); 20 for(var i=0;i<data.data.length;i++ ){ 21 var site_id = data.data[i].site_id; 22 var lng = data.data[i].lng; 23 var lat = data.data[i].lat; 24 var marker = new AMap.Marker({ 25 position: [data.data[i].lng, data.data[i].lat], 26 map:map 27 }); 28 marker.content=\'网点\'+(site_id); 29 marker.on(\'click\',markerClick); 30 marker.emit(\'click\',{target:marker}); 31 } 32 function markerClick(e){ 33 infoWindow.setContent(e.target.content); 34 infoWindow.open(map, e.target.getPosition()); 35 } 36 map.setFitView(); 37 38 }); 39 40 41 42 });
controller的服务;

1 angular.module(\'PCFactory\',[]) 2 .factory(\'Position\',function($http,CONFIG){ 3 4 5 var getAllMarker = function (query,success) { 6 $http.post(CONFIG.host + \'/getAllMarker\',query) 7 .success(function(data){ 8 success(data); 9 }); 10 }; 11 12 return { 13 getAllMarker : getAllMarker 14 }; 15 });
项目中所需要的lib文件亦在github上,包括angualrjs.min.js,angualrjs.min.css,bootstrap_4.0.0.css等。
四、运行项目
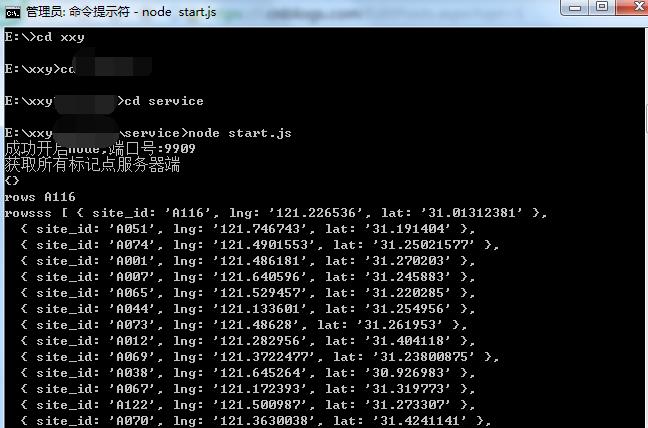
进入该项目中的service文件下,使用命令行node start,项目启动成功如图

然后访问网页,在此之前你需要ipconfig下,你的ip地址是多少,需要在controller文件中进行修改,修改一致后,访问网页。为ip:9909/test.html
至此,该项目完成,在该项目中,根据高德开发api我还增加了一些鼠标响应事件,大家快快去体验下吧。
以上是关于Angularjs+node+Mysql实现地图上的多点标注的主要内容,如果未能解决你的问题,请参考以下文章
基于MySQL + Node.js + Leaflet的离线地图展示,支持百度谷歌高德腾讯地图
AngularJS进阶 十九 在AngularJS应用中集成百度地图实现定位功能
在 AngularJS 应用程序中单击 Google 地图中的标记不会更新显示的数据
