ehcarts绘制一个可以拖动的两条曲线的效果
Posted 星马豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ehcarts绘制一个可以拖动的两条曲线的效果相关的知识,希望对你有一定的参考价值。
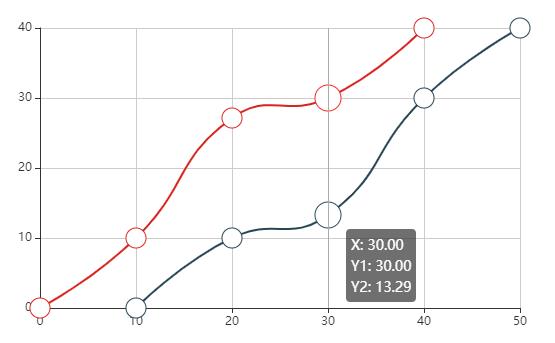
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var symbolSize = 20;
var data1 = [[0, 0], [10, 10], [20, 20], [30, 30], [40, 40]];
var data2 = [[10, 0], [20, 10], [30, 20], [40, 30], [50, 40]];
var myChart = echarts.init(document.getElementById(\'main\'));
myChart.setOption({
tooltip: {
trigger: \'axis\',
formatter: function (params) {
// 这里做的判断是为了消除第一个渲染时候没法获取到params[1]数据的问题
if(params[1]) {
return \'X: \' + params[0].data[0].toFixed(2) + \'<br>Y1: \' + params[0].data[1].toFixed(2) + \'<br>Y2: \'+ params[1].data[1].toFixed(2);
}else {
return \'X: \' + params[0].data[0].toFixed(2) + \'<br>Y1: \' + params[0].data[1].toFixed(2);
}
}
},
xAxis: {
type: \'value\',
axisLine: {onZero: false}
},
yAxis: {
type: \'value\',
axisLine: {onZero: false}
},
series: [
{
id: \'a\',
type: \'line\',
smooth: true,
symbolSize: symbolSize,
data: data1
},
{
id: \'b\',
type: \'line\',
smooth: true,
symbolSize: symbolSize,
data: data2
}
],
});
myChart.setOption({
// #拖拽功能:用 graphic 组件,在每个点上面,覆盖一个隐藏的可拖拽的圆点
graphic: echarts.util.map(data1.concat(data2), function (item, dataIndex) {
return {
type: \'circle\',
position: myChart.convertToPixel(\'grid\', item),
shape: {
r: symbolSize / 2
},
invisible: true,
draggable: true,
ondrag: echarts.util.curry(onPointDragging, dataIndex),
onmousemove: echarts.util.curry(showTooltip, dataIndex),
onmouseout: echarts.util.curry(hideTooltip, dataIndex),
z: 100
};
})
});
function showTooltip(dataIndex) {
if (dataIndex <= (data1.length - 1)) {
myChart.dispatchAction({
type: \'showTip\',
seriesIndex: 0,
dataIndex: dataIndex
});
}else {
myChart.dispatchAction({
type: \'showTip\',
seriesIndex: 1,
dataIndex: dataIndex
});
}
}
function hideTooltip(dataIndex) {
myChart.dispatchAction({
type: \'hideTip\'
});
}
function onPointDragging(dataIndex, dx, dy) {
if (dataIndex <= (data1.length - 1)) { // 通过索引判断此圆圈覆盖的是哪条曲线
var changeData = myChart.convertFromPixel(\'grid\', this.position); // 将坐标值(x, y)还原为数组的项[a,b]
data1[dataIndex][1] = changeData[1];
// 更新图表
myChart.setOption({
series: [{
id: \'a\',
data: data1
}]
});
} else {
var changeData = myChart.convertFromPixel(\'grid\', this.position);
data2[dataIndex - data1.length][1] = changeData[1];
myChart.setOption({
series: [{
id: \'b\',
data: data2
}]
});
}
}
</script>
</body>
</html>
码友们,这里有几个提醒的:
①echarts.js自己需要下载本地引入
②在dispatchAction要显示tooltip的设置中seriesIndex的设置必须是在tooltip 的 trigger 为 axis 的时候才可选
③这里的最终效果有一个问题,就是当你鼠标在拖动曲线上的圆圈的时候抬起鼠标位置和圆圈不在同一个位置时,下次再拖动,如果点击圆圈是无法拖动曲线变化的,这个时候只能根据是否显示出来tooltip来判断上一次鼠标放开的位置在哪里,点击那个鼠标位置点才可以拖动曲线,所以大家在拖动的时候尽量让鼠标的抬起位置和圆圈在同一个位置,这样就会避免上述错位点不到拖拽位置点的效果,这个目前还没发现解决方法,如果大家有发现解决方法,欢迎评论区交流!
以上是关于ehcarts绘制一个可以拖动的两条曲线的效果的主要内容,如果未能解决你的问题,请参考以下文章