JavaScript 语句 数组与冒泡排序法
Posted 张好好
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 语句 数组与冒泡排序法相关的知识,希望对你有一定的参考价值。
数组
数组:不管是什么类型,都可以进行存放。存放是有一定顺序的。
顺序:索引号从0开始。
1、需要先对数组进行初始化
var array //数组名称 = new Arrary() //Array 注意大小写
赋值方法
array[0]= 值1
array[1]= 值2
array[2]= 值3
array[3]= 值4
其他用法
排序,升序
array.sort();
翻转,想排列为降序,需要先排成升序,然后翻转整个数组
array.reverse();
查找第一次出现该值的索引号,若无法查找到,则返回-1
alert(array.indexOf(6));
查找最后一次出现该值的索引号,若无法查找到,则返回-1
alert(array.lastIndexOf(2));
弹出最后一个索引上的值,相当于移除最后一个
alert(array.pop());
往数组中推进去一个value,长度增加1,索引号增加1
array.push(4.4);
遍历集合,使用新定义的这个变量名代替里面的索引号
若想打印出数组中的每一个元素,那么将这个变量放置在数组名后面的中括号里面当做索引来使用
for(var aa in array)
{document.write(array[aa]+"<br />")}
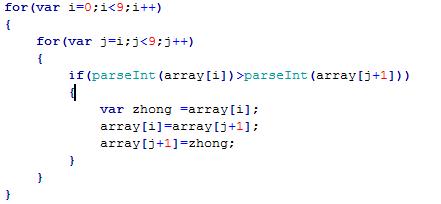
冒泡对比法
a[0]=5
a[1]=4
a[2]=7
a[3]=3
a[4]=1

对比结果
5 4 7 3 1
4 5 7 3 1
4 5 7 3 1
3 5 7 4 1
1 5 7 4 3
1 5 7 4 3
1 4 7 5 3
1 3 7 5 4
1 3 4 5 7
1 3 4 5 7
以上是关于JavaScript 语句 数组与冒泡排序法的主要内容,如果未能解决你的问题,请参考以下文章