registerPlugin 来注册变量调节器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了registerPlugin 来注册变量调节器相关的知识,希望对你有一定的参考价值。
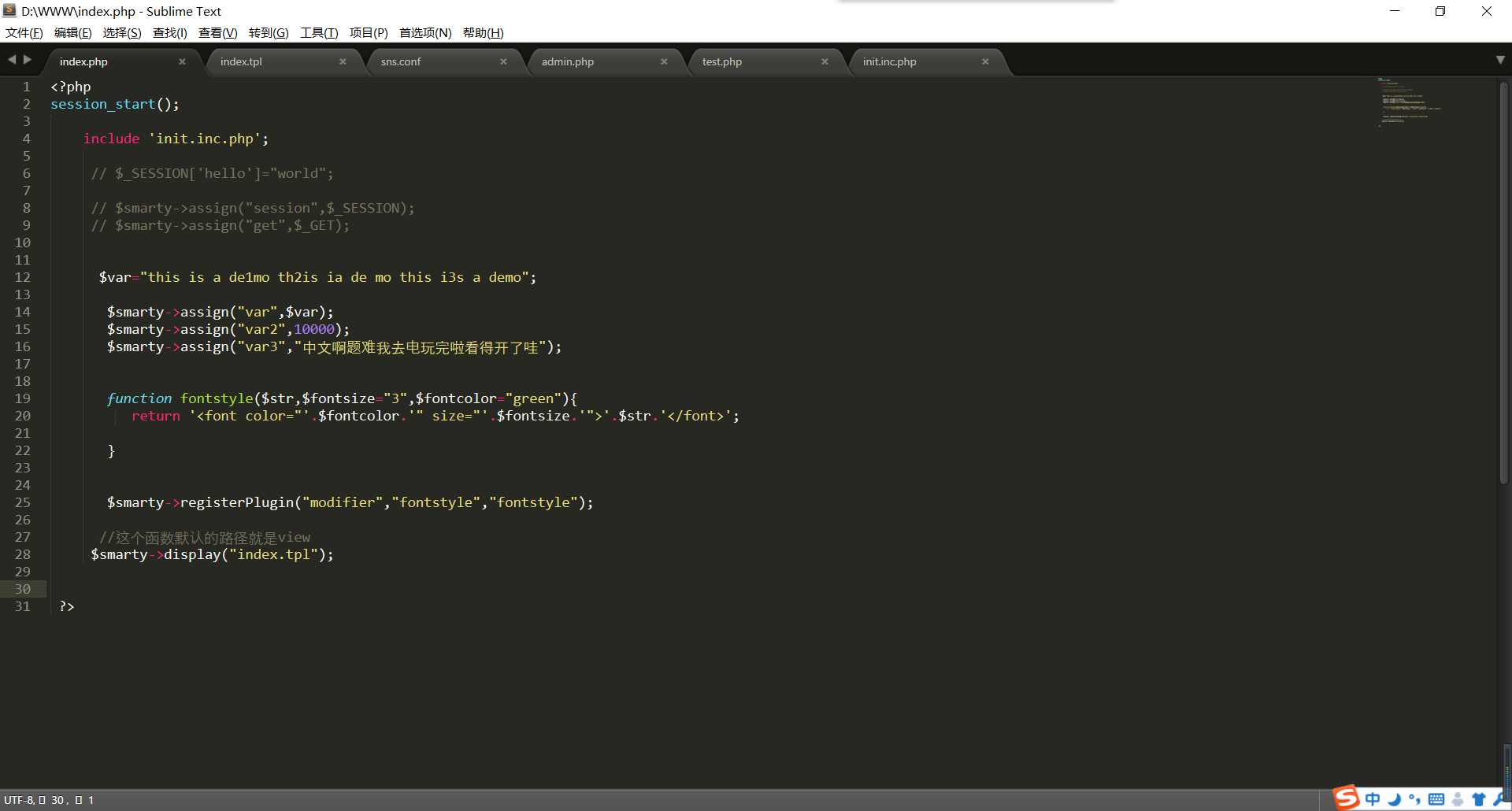
$var="this is a de1mo th2is ia de mo this i3s a demo";
$smarty->assign("var",$var);
function fontstyle($str,$fontsize="3",$fontcolor="green"){
return ‘<font color="‘.$fontcolor.‘" size="‘.$fontsize.‘">‘.$str.‘</font>‘;
}
$smarty->registerPlugin("modifier","fontstyle","fontstyle");
之后,就可以像变量调节器一样调用了
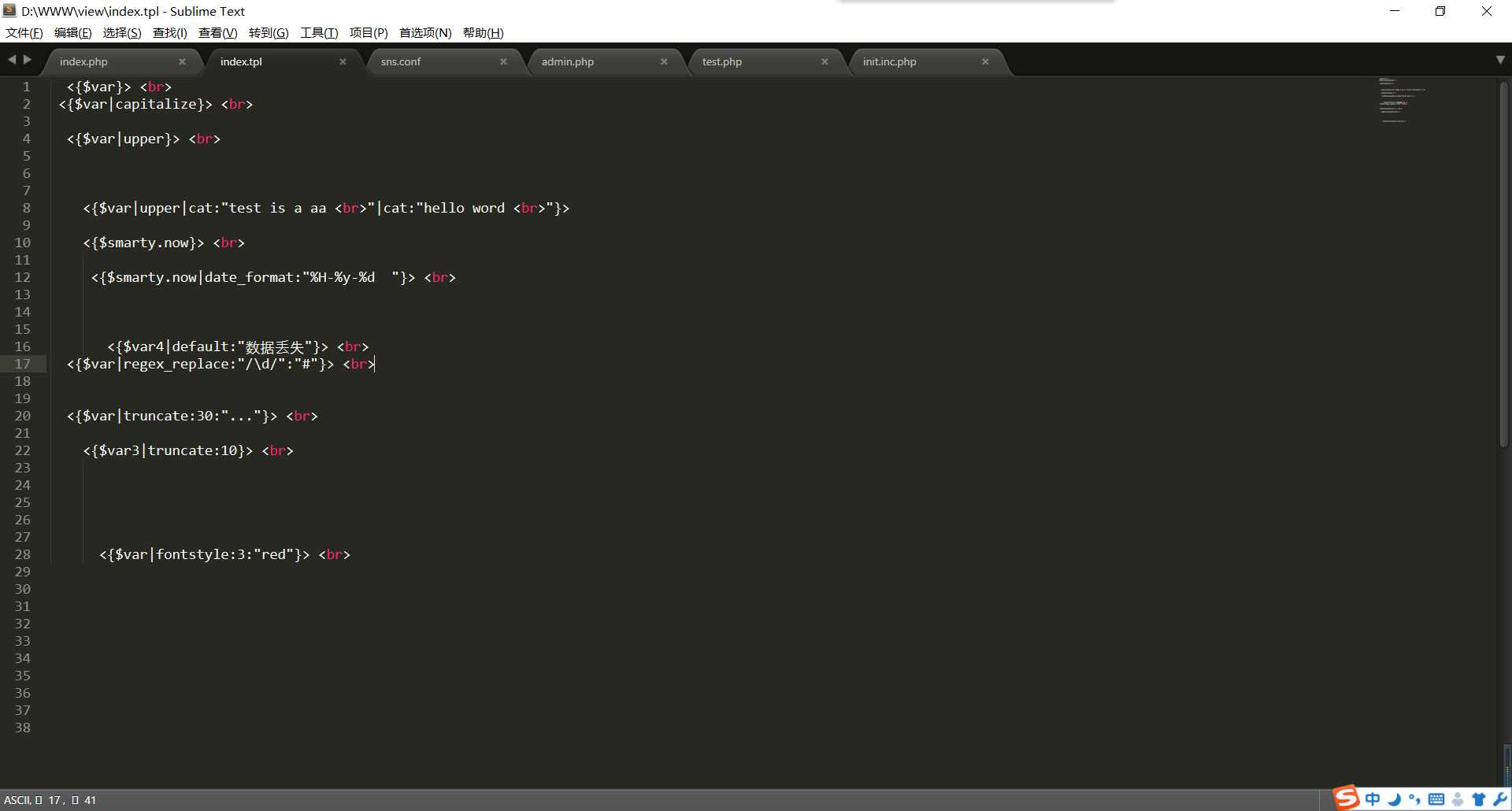
<{$var|fontstyle:3:"red"}> <br>
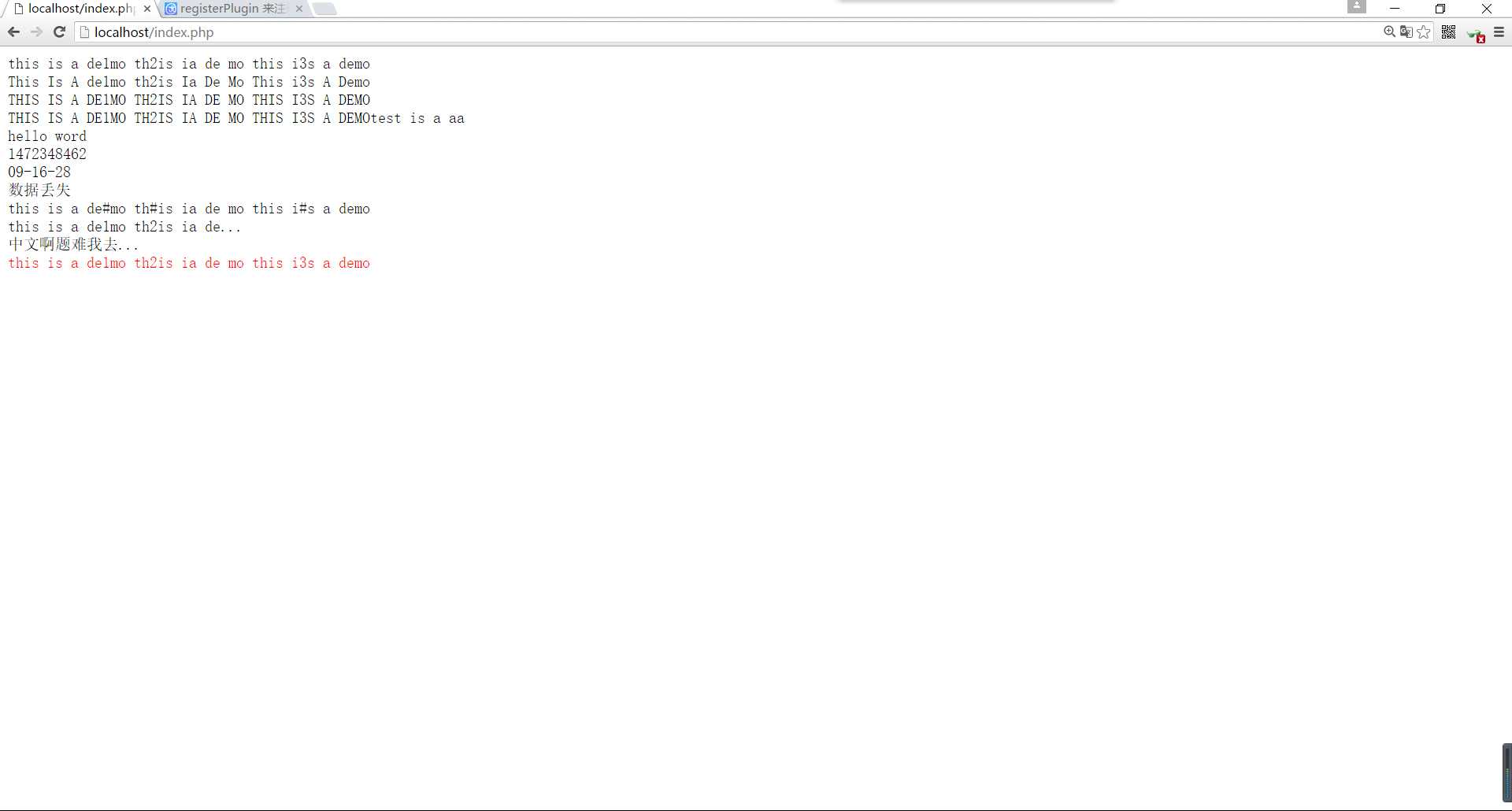
this is a de1mo th2is ia de mo this i3s a demo 字体3 ,为红色



以上是关于registerPlugin 来注册变量调节器的主要内容,如果未能解决你的问题,请参考以下文章
与 Greensock 反应 - 请 gsap.registerPlugin(CSSPlugin, Cs-s-rulePlugin)