在Visual Studio上开发Node.js程序——远程调试及发布到Azure
Posted 天道酬勤!!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Visual Studio上开发Node.js程序——远程调试及发布到Azure相关的知识,希望对你有一定的参考价值。
【题外话】
上次介绍了VS上开发Node.js的插件Node.js Tools for Visual Studio(NTVS),其提供了非常方便的开发和调试功能,当然很多情况下由于平台限制等原因需要在其他机器上运行程序,进而需要远程调试功能,不过还好,NTVS提供的远程调试也非常方便。
【系列索引】
【文章索引】
NTVS提供了一个远程调试代理(Remote Debug Proxy)来实现远程调试,实际上就是不让Node.js直接运行要调试的程序,而是去运行远程调试代理,再由代理去执行程序以及与VS进行通信。
获取NTVS提供远程调试代理可以在VS里点击“工具”->“Node.js Tools”->“Remote Debugging Proxy”->“Open Container Folder”,文件夹中的RemoteDebug.js就是了。
RemoteDebug.js的参数为:
node RemoteDebug.js [args] <script to debug> [script args]
即RemoteDebug.js后跟远程调试代理的参数,然后跟待调试代码文件,最后跟待调试代码文件的参数,其中远程调试代理支持的参数有:
-localport <port num>:本机机器(NTVS所在机器)的端口号,默认为5859
-machineport <port num>:目标机器(执行程序的机器)的端口号,默认为5858
-waitforattach:当附加成功后才执行程序,默认为在目标机器上执行完脚本立即执行程序
-breakatentrypoint:从第一条入口代码处断点,即执行待调试代码时使用--debug-brk参数,默认为--debug
所以如果按默认设置的话,我们只需要把RemoteDebug.js与待执行的代码一同复制到目标机器上,然后执行如下语句就可以了:
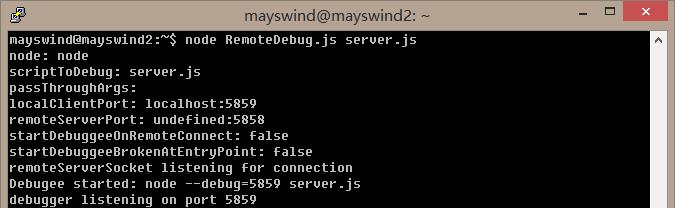
node RemoteDebug.js server.js
如果正确的话会出现类似下图的内容:

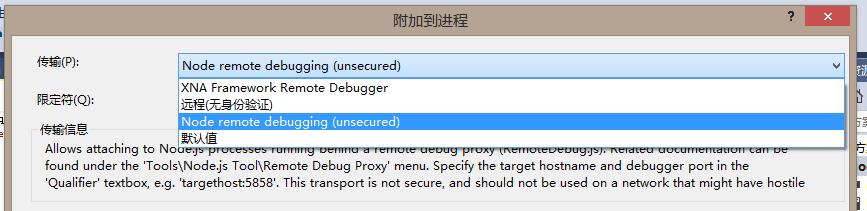
然后在VS中选择“工具”->“附加到进程”,然后在传输里选择“Node remote debuggin (unsecured)”(如下图)。

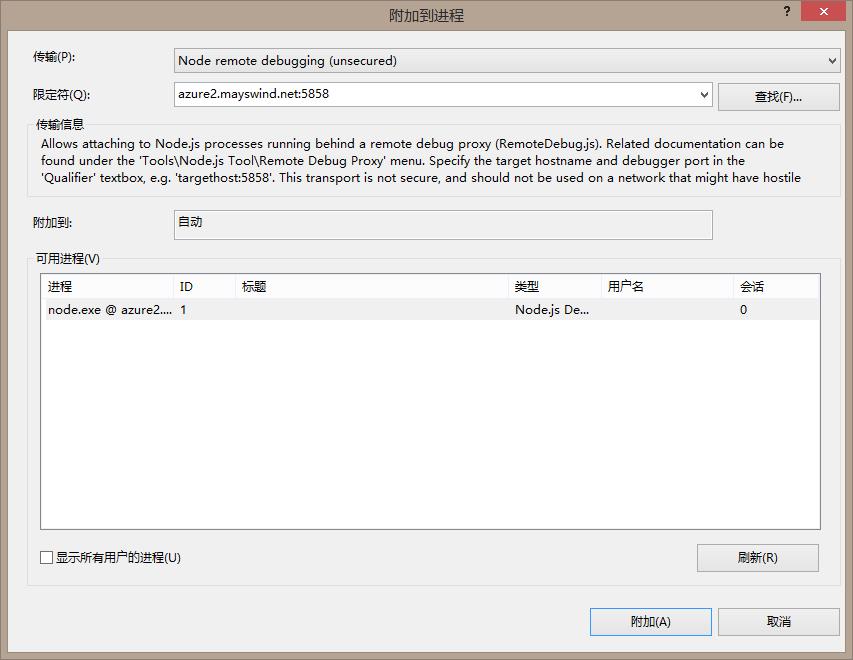
然后在限定符里输入目标机器的地址和端口然后键入回车即可,正确的话将会在下方出现目标机器(如下图),最后点击“附加”即可。

接下来就如同在本地调试一样非常简单了。
部署Node.js的方式有很多种,比如可以部署在Azure的网站或者云服务(Web Role方式)上等,目前NTVS只支持前者。由于Azure网站是通过IIS上的iisnode模块实现对Node.js支持的,所以除了部署程序文件以外,还需要配置iisnode,也就是配置Web.config文件。在NTVS里,对Azure网站的支持体现在其两个Azure项目模板中,即在使用这两个项目模板创建项目后,会自动生成配置文件,以方便部署使用。当然传统的方法比如自己上传文件或通过代码库上传文件(参见相关链接3)部署到Azure网站或者通过Web Role方式部署到云服务(参见相关链接4)等就不再赘述,微软网站上都有详细的文章。
对于NTVS创建的Azure项目,默认包括两个Web.config文件,分别是本地测试用的Web.config以及部署到Azure上的Web.cloud.config,两个可以分别修改,其中后者在上传时会自动修改名称为“Web.config”。
发布过程与其他项目一样,可以自己创建配置文件发布到指定文件夹或者FTP等等都可以。对于Windows Azure的项目,可以在发布对话框的第一步“配置文件”页面中选择“导入”按钮,然后选择“从 Windows Azure 网站导入”,然后点击登录就可以输入自己的Windows Azure的用户名和密码,登录成功后就会如下图所示,然后在下方选择要发布的Azure网站即可。
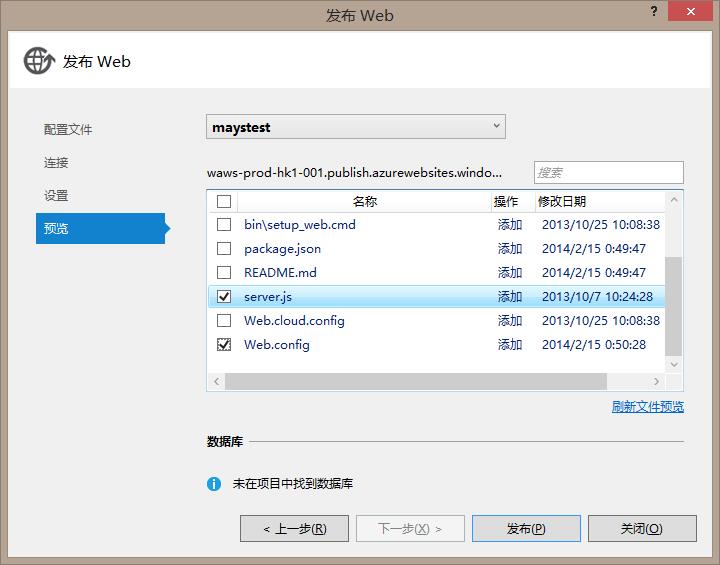
确定后VS会自动从Windows Azure上下载指定网站的配置信息,然后在第二步的“连接”中设置好连接信息,然后一路下一步就可以将项目文件部署到Azure网站上了。其中在最后一步,可以点击“开始预览”查看或选择要上传的文件,对于Azure网站,其实只需要上传所有js文件、Web.config文件以及用到的相关静态文件即可,bin目录及package.json和README.md都不需要上传。其中配置文件仅选择Web.config文件即可,发布时会自动使用Web.cloud.config文件的,而如果选择Web.cloud.config文件的话,则上传后的文件名为“Web.cloud.config”。

不过不知道为什么在我这,在发布成功后访问Azure网站会提示“You do not have permission to view this directory or page.”,就跟没有正确配置Web.config一样,所以只能重新上传一遍Web.config来解决。不过如果不修改Web.config文件话,之后发布时仅发布js等文件就可以了。
【相关链接】
- Debugging Node.js running on Linux:http://nodejstools.codeplex.com/wikipage?title=NodeJSOnLinuxOnAzure
- Azure Deployment:http://nodejstools.codeplex.com/wikipage?title=AzureDeployment
- 构建 Node.js 网站并部署到 Windows Azure:http://www.windowsazure.cn/zh-cn/develop/nodejs/tutorials/create-a-website-(mac)/
- 构建 Node.js 应用程序并将其部署到 Windows Azure 云服务:http://www.windowsazure.cn/zh-cn/develop/nodejs/tutorials/getting-started/
以上是关于在Visual Studio上开发Node.js程序——远程调试及发布到Azure的主要内容,如果未能解决你的问题,请参考以下文章
使用 Visual Studio 2012 express 进行 TypeScript、node.js 开发
Visual Studio Code调试node.js:无法在PATH上找到运行时的node
Visual Studio 2017 - Node.JS 服务器进程 - 关闭?
Visual Studio 2017 Enterprise - 无法启动 Node.js 交互窗口