jQ的select事件和trigger方法的小冲突
Posted liyan.web
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQ的select事件和trigger方法的小冲突相关的知识,希望对你有一定的参考价值。
方法和事件都不难理解,分开用也都没问题,但是一起用就有些小问题出现。
直接上结论:使用trigger方法触发一个文本类型的 input 元素的select事件时,chrome浏览器会错误的触发三次,firefox和ie11只会正常触发一次
解决办法也简单,把trigger换成triggerHandler()即可。
网上搜了下,有说是trigger()的方法的问题,有说是冒泡问题的,有说是select触发机制的问题。
然而这些并没有说服我,填补不了好奇心,所以找不到答案就自己尝试
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("input").select(function(){ $("input").after("文本被选中!"); }); $("button").click(function(){ $("input").trigger("select"); }); }); </script> </head> <body> <input type="text" name="FirstName" value="Hello World" /> <br /> <button>激活 input 域的 select 事件</button> </body> </html>
这是代码,点击按钮,会在页面添加 文本被选中!的提示,但是会出现三次!!!
问题是在查api时在w3school时发现的,trigger可以触发的事件那么多,前辈们故意选择会出错的select是为了提醒我们小心么0.0
给个链接,好奇的自己去试试http://www.w3school.com.cn/tiy/t.asp?f=jquery_event_trigger
首先发现时,第一反应是是不是jquery给元素的捕获阶段、目标阶段、冒泡阶段分别绑定了事件。
查看trigger说明,它会触发所有匹配元素的指定事件。所以就换成了triggerHandler();然后果然只触发一次了。
好开心有没有,解决问题了有没有。然而我就是那么闲的蛋疼

忍不住想,jQ那么出名流行的库,没理由绑定事件绑定的那么奇葩啊,捕获目标冒泡全绑定,多层事件触发要怎么搞?一个一个的阻断事件?不可能啊。
所以又换回trigger,把input的select事件换成click。然后果然也只会触发一次。
mouseover也一样,这样就确定了是select的问题,不是trigger的问题
然后好奇是否是选择机制的问题,把文本内容删至一字母----还是三次;删完文本内容---两次,看起来似乎和select的选中有些关系,但是这和他们说的触发机制完全不同。
再试试事件问题。注释了jQ的select事件绑定,用Dom2事件绑定了一个事件,当然,要给input一个id方便获取
document.getElementById("FirstName").addEventListener(\'select\', function() {
console.log(\'false\');
}, false);
然后一运行一点击奇迹就出现了

完全超出预期啊有没有
干脆就把捕获和目标阶段分别用Dom2级Dom0级给绑定了,为了方便查看事件触发顺序,把捕获目标冒泡打印内容分别为1 2 3.
document.getElementById("FirstName").addEventListener(\'select\', function() {
console.log(\'1\');
}, true);
document.getElementById("FirstName").onselect=function(){
console.log(\'2\');}
document.getElementById("FirstName").addEventListener(\'select\', function() {
console.log(\'3\');
}, false);
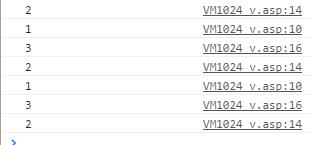
这次的结果是

事件是绑定了三个,trigger却触发了7次事件,由此可以证明,jQ没有分别绑定捕获目标冒泡,不然就是触发7次了。
那问题出在哪里呢,仔细观察目标阶段被触发了三次!
而且多次试验以后发现,无论有无其他两个阶段的事件,无论三事件绑定顺序,目标阶段事件必然在最开始、最后、最中间,一共出现三次(冒泡和捕获若有,则遵循绑定先后顺序触发各两次)
删除文本以后目标阶段触发两次,到此select事件触发多次的真正原因终于找到了。
处于某种原因trigger方法触发select事件,会把select的目标阶段事件重复触发三次,而且捕获阶段和冒泡阶段的也会分别触发两次。
那这个原因究竟是什么呢,为了弄明白,又在ie11和firefox上测试,发现两个浏览器是正常的一次。
用firefox 查看控制台,多次实验,发现三阶段均只会触发一次,且无论三事件绑定顺序,目标阶段事件必然在最开始触发,冒泡和捕获按照绑定顺序触发。
由于firefox和ie显示正常,chrome异常,所以我猜测,应该要么,chrome对于trigger方法触发select事件的处理比较提别;要么是jQ对trigger方法触发select事件的内部处理有问题,而firefox和ie做了额外的优化。个人更倾向与前者。
因为也曾怀疑是w3school的jquery库版本较旧的原因,换成了百度提供的jQ2.1.1的cdn但还是错误触发三次
不过暂时没有技术能力和时间成本再更深入的研究。写个博客,也算是留个坑,以后研究了再补吧0.0
以上是关于jQ的select事件和trigger方法的小冲突的主要内容,如果未能解决你的问题,请参考以下文章