CSS画三角形的原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS画三角形的原理相关的知识,希望对你有一定的参考价值。
今天遇到一个无序列表,每一行的开始都要用一个小三角形,像这样 ,如果在以前,我肯定直接放图片进去了,然而学习了CSS后,我认为CSS一定能完成这个小图形。
,如果在以前,我肯定直接放图片进去了,然而学习了CSS后,我认为CSS一定能完成这个小图形。
关键需要把元素的宽度、高度设为0。
原理如下:
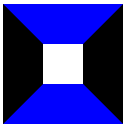
首先,写一个with和height都是40px的div,border宽度也是40px,看看是什么效果?
html代码:
<div class="triangle"></div>
css代码:
.triangle {
width: 40px;
height: 40px;
border-left: 40px solid #000; /*左边框*/
border-right: 40px solid #000; /*右边框*/
border-top: 40px solid #00F; /*上边框*/
border-bottom: 40px solid #00F; /*下边框*/
}效果如下:
然后,将这个div的width和height无限缩小,是什么效果呢?
HTML代码:
<div class="triangle"></div>
css代码:
.triangle {
width: 0px; /*div宽设置为0*/
height: 0px; /*div高设置为0*/
border-left: 40px solid #000; /*左边框*/
border-right: 40px solid #000; /*右边框*/
border-top: 40px solid #00F; /*上边框*/
border-bottom: 40px solid #00F; /*下边框*/
}效果如下:
看到了吗,只剩下40px的边框,而div盒子的宽和高为0,这时已经是4个三角形组成的正方形了。这样,我们需要哪个方向的三角形,只要让border的一边取消,另两边透明即可!
比如我们需要尖角向上的三角形:
.triangle {
width: 0px; /*div宽设置为0*/
height: 0px; /*div高设置为0*/
border-left: 40px solid transparent; /*左边框透明*/
border-right: 40px solid transparent; /*右边框透明*/
/*上边框取消*/
border-bottom: 40px solid #00F; /*下边框*/
}效果如下:
如此,一个尖角向上的三角形就可以用CSS绘制完成!需要其他样式三角形也是同理!
以上是关于CSS画三角形的原理的主要内容,如果未能解决你的问题,请参考以下文章