使用window.print实现网页打印
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用window.print实现网页打印相关的知识,希望对你有一定的参考价值。
Window.print()方法用于在浏览器中打印当前窗口的内容,如果想要打印当前窗口中指定部分的内容的话需要其他的一些特殊的处理;
Demo:
<html>
<head>
<title>页面标题</title>
<style type=”text/css” media=”print”>
#button{ //隐藏网页中的打印按钮
display:none;
}
</style>
<script type=”javscript”>
function qrprint(){
Window.print(); //打印当前页面
Window.close(); //关闭当前页面
}
</script>
</head>
<body>
<button id=”button” onclick="qrprint();">打印</button>
<table id=”tab_1”>
<tr>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
</tr>
<tr>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
</tr>
</table>
<table id=”tab_2”>
<tr>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
</tr>
<tr>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
</tr>
</table>
</body>
</html>
注意:
点击打印按钮之后调用qrprint方法打印当前页面,然后呢在CSS 中#button { display:none; }的作用是在打印时隐藏button按钮, 否则的话会在打印时将打印按钮同时打印出来(在购物网站上的 打印订单可以查看到这一部分的前台代码);还有一个值得注意的 是浏览器在打印的时候会有页眉和页脚,这个在浏览器中是可以设置的;
IE浏览器:
IE浏览器在第一次进行打印的时候需要进行设置:

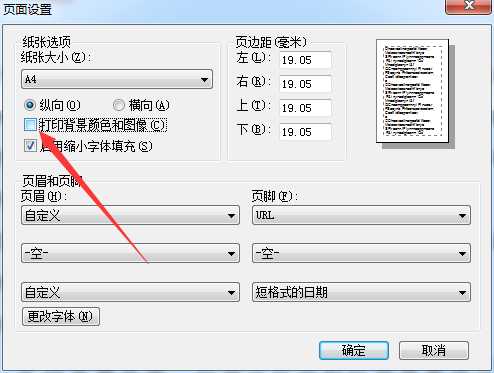
在如图所示的地方进行打印设置,点击打开页面设置,如图:

需要在这一步勾选上”打印背景颜色和图像”,否则的话打印图片时会打印出一个叉号或者是空白,其他浏览器无需进行此项设置
页面尺寸设置:
在特定情况下我们要打印的东西一般会要求适应指定的纸张大小,例如A4纸的尺寸或者是A3等,这个时候需要对table表格进行设置,规定每一个table表格的像素以保证打印出来的效果不会出现一张图片被两张纸割裂的情况.像素设置参考网页:http://www.doc88.com/p-7854217363912.html
以上是关于使用window.print实现网页打印的主要内容,如果未能解决你的问题,请参考以下文章
window.print网页打印——打印htmlbody的实际高度,而不是看到的内容