关于Cocos2d-x中定时器的使用总结
Posted 杭者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Cocos2d-x中定时器的使用总结相关的知识,希望对你有一定的参考价值。
1.定义
定时器在大部分游戏中是不可或缺的,即每隔一段时间,就要执行相应的刷新体函数,以更新游戏的画面、时间、进度、敌人的指令等等。
cocos2dx为我们提供了定时器schedule相关的操作。其操作函数的定义在CCNode中,所以基本上大多数的引擎类都可以设置定时器,如CCLayer、CCSprite、CCMenu等。
2.种类
定时器更新的方式分为三类:
(1)默认定时器 :scheduleUpdate();
(2)自定义定时器:schedule();
(3)一次性定时器:scheduleOnce();
3.Demo下载
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E5%AE%9A%E6%97%B6%E5%99%A8schedule%E3%80%81update
4.scheduleUpdate
默认定时器:scheduleUpdate()。
该定时器默认刷新次数与屏幕刷新频率有关。如频率为60帧每秒,那么scheduleUpdate每秒执行60次刷新。
与scheduleUpdate其对应的刷新函数体为update(),即每一帧会执行一次update()函数。
相关操作如下:
1 // 2 //开启默认定时器。刷新间隔为一帧。 3 void scheduleUpdate(); 4 void scheduleUpdateWithPriority(int priority); //给予优先级priority。priority越小,优先级越高 5 6 virtual void update(float delta); //update为scheduleUpdate定时器的刷新函数体. 7 //
5.schedule
自定义定时器:schedule()。
该定时器可以自定义指定的刷新函数体、刷新函数体的次数、刷新频率、以及开始刷新的时间。
函数体不一定为update(),可以自己定义。
相关操作如下:
1 // 2 //设置自定义定时器。默认刷新间隔为一帧。 3 // interval : 每隔interval秒,执行一次。 4 // repeat : 重复次数。 5 // delay : 延迟时间,即创建定时器delay秒后开始执行刷新。 6 //schedule( schedule_selector(HelloWorld::myUpdate), 1.0/60.0 ); 7 void schedule(SEL_SCHEDULE selector); //默认刷新间隔为一帧 8 void schedule(SEL_SCHEDULE selector, float interval); //自定义刷新间隔,单位:秒 9 void schedule(SEL_SCHEDULE selector, float interval, unsigned int repeat, float delay); 10 //
6.scheduleOnce
一次性定时器:scheduleOnce()。
该定时器在等待delay秒延迟时间后,只执行一次刷新函数体,之后就不再刷新。
相关操作如下:
1 // 2 //只执行一次,delay秒后执行 3 //scheduleOnce( schedule_selector(HelloWorld::myUpdate), 5.0 ); 4 void scheduleOnce(SEL_SCHEDULE selector, float delay); 5 //
7.其他操作
定时器的取消、暂停、恢复。
相关操作如下:
1 // 2 //this->unscheduleUpdate(); 3 //sprite->unscheduleAllSelectors(); 4 void unscheduleUpdate(void); //取消默认定时器 5 void unschedule(SEL_SCHEDULE selector); //取消自定义函数的定时器 6 void unscheduleAllSelectors(void); //取消所有定时器 7 void pauseSchedulerAndActions(void); //暂停所有定时器和动作 8 void resumeSchedulerAndActions(void); //恢复所有定时器和动作 9 //
代码实战(这是2.x的版本格式,可以自己改为3.x的版本格式)
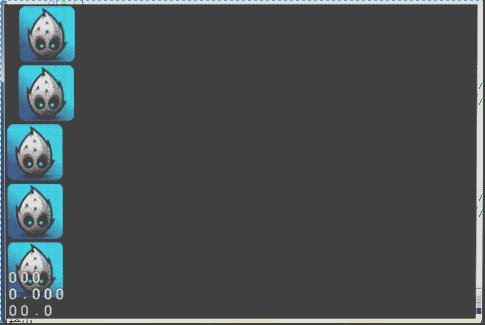
1、在HelloWorld::init()中创建五个精灵
精灵和五种定义定时器的方法,一一对应。
1 // 2 //创建五个精灵 3 CCSprite* sp = CCSprite::create("Icon.png"); 4 sp->setPosition( ccp(30, mysize.height - 30) ); 5 this->addChild(sp, 0, 100); //tag标记100 6 7 CCSprite* sp1 = CCSprite::create("Icon.png"); 8 sp1->setPosition( ccp(30, mysize.height - 90) ); 9 this->addChild(sp1, 0, 101); //tag标记101 10 11 CCSprite* sp2 = CCSprite::create("Icon.png"); 12 sp2->setPosition( ccp(30, mysize.height - 150) ); 13 this->addChild(sp2, 0, 102); //tag标记102 14 15 CCSprite* sp3 = CCSprite::create("Icon.png"); 16 sp3->setPosition( ccp(30, mysize.height - 210) ); 17 this->addChild(sp3, 0, 103); //tag标记103 18 19 CCSprite* sp4 = CCSprite::create("Icon.png"); 20 sp4->setPosition( ccp(30, mysize.height - 270) ); 21 this->addChild(sp4, 0, 104); //tag标记104 22 23 24 //定义五个定时器,更新精灵 25 this->scheduleUpdate(); 26 this->schedule( schedule_selector(HelloWorld::myupdate) ); 27 this->schedule( schedule_selector(HelloWorld::myupdate2), 1.0f ); 28 this->schedule( schedule_selector(HelloWorld::myupdate3), 1.0f, 5, 3.0f); 29 this->scheduleOnce( schedule_selector(HelloWorld::myupdate4), 5.0f ); 30 //
2.编写定时器对应的刷新函数体
1 // 2 //scheduleUpdate 3 void HelloWorld::update(float dt) 4 { 5 CCSprite* sp = (CCSprite*)this->getChildByTag(100); //获取 tag=100 的精灵 6 sp->setPosition( sp->getPosition() + ccp(1,0) ); //每帧移动1 7 } 8 9 //schedule(schedule_selector) 10 void HelloWorld::myupdate(float dt) 11 { 12 CCSprite* sp1 = (CCSprite*)this->getChildByTag(101); //获取 tag=101 的精灵 13 sp1->setPosition( sp1->getPosition() + ccp(1,0) ); //每帧移动1 14 } 15 16 //schedule(schedule_selector, interval) 17 void HelloWorld::myupdate2(float dt) 18 { 19 CCSprite* sp2 = (CCSprite*)this->getChildByTag(102); //获取 tag=102 的精灵 20 sp2->setPosition( sp2->getPosition() + ccp(60,0) ); //每秒移动60 21 } 22 23 //schedule(schedule_selector, interval, repeat, delay) 24 void HelloWorld::myupdate3(float dt) 25 { 26 CCSprite* sp3 = (CCSprite*)this->getChildByTag(103); //获取 tag=103 的精灵 27 sp3->setPosition( sp3->getPosition() + ccp(60,0) ); //每秒移动60 28 } 29 30 //scheduleOnce 31 void HelloWorld::myupdate4(float dt) 32 { 33 CCSprite* sp4 = (CCSprite*)this->getChildByTag(104); //获取 tag=104 的精灵 34 sp4->setPosition( sp4->getPosition() + ccp(100,0) ); //移动100 35 } 36 //
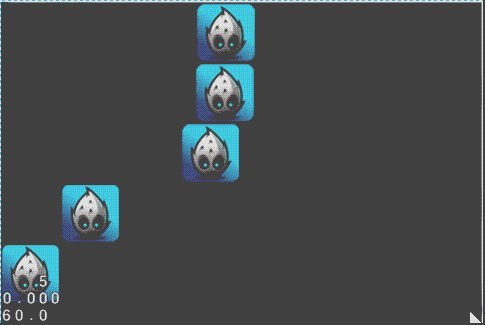
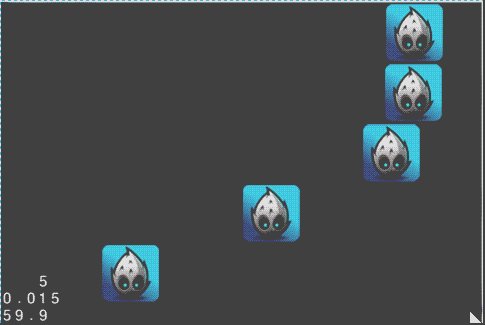
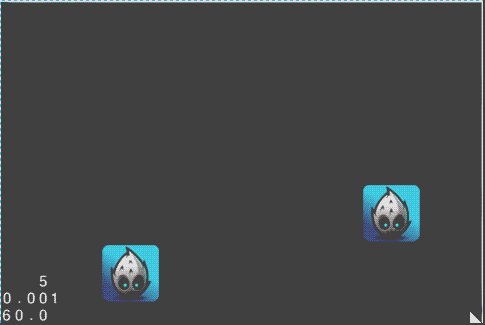
3.运行结果

4.分析和总结
(1)scheduleUpdate()和schedule(schedule_selector)的效果一样,只是schedule可以自定义刷新函数体,不一定是update()。而scheduleUpdate()的刷新函数体只能为update()。
(2)schedule(schedule_selector, interval):设置了interval=1.0,所以每隔1.0秒执行了一次myupdate2()。
(3)schedule(schedule_selector, interval, repeat, delay):在开始3.0f秒后才开始执行myupdate3(),并且之后又重复执行了5次,就停止更新了。
(4)scheduleOnce(schedule_selector):在开始5秒后,只执行了一次myupdate4(),就停止更新了。
本文出自 “夏天的风” 博客 http://shahdza.blog.51cto.com/2410787/1542014
以上是关于关于Cocos2d-x中定时器的使用总结的主要内容,如果未能解决你的问题,请参考以下文章
cocos2d-x 2.x 学习与应用总结11: 理解CCGLProgram
深入了解cocos2d-x 3.x定时器(scheduler)的使用和原理探究
Cocos2d-x 源代码分析 : Scheduler(定时器) 源代码分析
cocos2d-x 2.x 学习与应用总结13: 借助CCGLProgram实现自定义绘制