仅仅使用div作为身体的布局,用css3的各种transform和圆角属性来绘制各个细节的形状,当然也不会使用任何图片哦。那就没意思了。
有的同学说,用canvas不是能画得更逼真而且更简单吗?这点我也非常赞同,但我的理由还是,那就没意思了。
这次用到了一些LESS的特性,通过设置一些指定的参数来生成不同种类、不同身材的小黄人。
GitHub传送门:https://github.com/lancer07/css3Minons
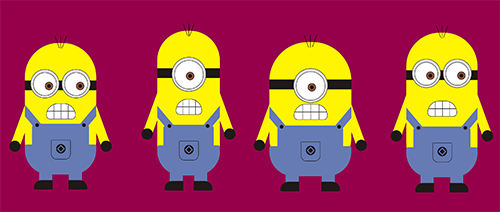
效果是这个样子的
首先 先做个标准版的(ps:也就是图中的第一个小黄人)
html结构如下:(ps:每个小黄人的html结构都是一样的)
<div class="minions">
<div class="hairs">
<div class="hair1"></div>
<div class="hair2"></div>
<div class="hair3"></div>
</div>
<div class="body">
<div class="cloth"></div>
<div class="straps left-straps">
<div class="fastener"></div>
</div>
<div class="straps right-straps">
<div class="fastener"></div>
</div>
</div>
<div class="glasses-type"></div>
<div class="glasses left-glasses">
<div class="eye">
<div class="ball">
<strong></strong></div>
</div>
</div>
<div class="glasses right-glasses">
<div class="eye">
<div class="ball">
<strong></strong></div>
</div>
</div>
<div class="mouth">
<div class="tooths">
<div class="line"></div>
<div class="tooth1"></div>
<div class="tooth2"></div>
<div class="tooth3"></div>
</div>
</div>
<div class="arm left-arm">
<div class="hand"></div>
</div>
<div class="arm right-arm">
<div class="hand"></div>
</div>
<div class="pocket">
<div>
<div></div>
</div>
</div>
<div class="trousers"></div>
<div class="leg left-leg">
<div class="footer"></div>
</div>
<div class="leg right-leg">
<div class="footer"></div>
</div>
</div>LESS代码如下:(ps:先定义一个小黄人的类,然后通过设置参数来实例化每个小黄人)
定义小黄人类
.Minion(@width:1;@height:1;@eye:2){
width: 380px * @width;
height:700px * @height;
position:absolute;
margin-top: -100px;
margin-left:-20px;
transform : scale(0.5,0.5);
.hairs{
position:absolute;
top: -40px;
z-index: 3;
width: 100%;
.hair{
background:#000;
width:2px;
height:70px;
position:absolute
}
.hair1{
.hair;
left:45%;
transform:rotate(-20deg);
}
.hair2{
.hair;
left:50%;
}
.hair3{
.hair;
left:55%;
transform:rotate(20deg);
}
}
.body{
overflow: hidden;
background: #fff500;
width: 380px * @width;
position:absolute;
z-index: 1;
height:700px * @height;
border-radius: 180px * @width;
}
.glasses-type{ //眼镜
height:52px;
background:#1f1a17;
width:100%;
position: absolute;
top: 200px;
z-index: 1;
}
.glasses{
z-index: 2;
position:absolute;
background:#dededd;
border:2px solid #1f1a17;
width:150px;
height:150px;
border-radius: 50%;
top: 140px;
&.left-glasses when (@eye = 2){
left:8%;
.ball{
//left : 45%;
animation: eye 1.5s infinite ease;
}
}
&.right-glasses when (@eye = 2){
right:8%;
.ball{
//right:45%;
animation: eye 1.5s infinite ease;
}
}
&.left-glasses when (@eye = 1){
left:50%;
margin-left: -90px;
width: 180px;
height: 180px;
.eye{
width: 150px;
height: 150px;
.ball{
animation: eye 1.5s infinite ease;
}
}
}
&.right-glasses when (@eye = 1){
display: none;
}
.eye{
background:#fff;
width:120px;
height:120px;
border-radius: 50%;
border:2px solid #1f1a17;
margin:15px auto;
position:relative;
.ball{
background:#8f5444;
width:40px;
height:40px;
border-radius: 50%;
border:2px solid #1f1a17;
position:absolute;
top: 40%;
transition: all .15s linear;
strong{
display: block;
width:20px;
height:20px;
background:#1f1a17;
border-radius: 50%;
position:absolute;
top: 10px;
left:10px;
}
}
}
}
.mouth{
width:40%;
height:80px;
background:#fff;
position:absolute;
bottom:42%;
left:30%;
z-index: 1;
border-radius: 120px 120px 40px 40px;
border:2px solid #1f1a17;
overflow:hidden;
animation: up-down 0.5s infinite ease;
.tooths{
.tooth{
border-right:2px solid #1f1a17;
height:100%;
width:0;
position:absolute;
}
.tooth1{
.tooth;
left:25%;
}
.tooth2{
.tooth;
left:50%;
}
.tooth3{
.tooth;
left:75%;
}
.line{
width:100%;
top: 48%;
border-top:3px solid #1f1a17;
position:absolute;
}
}
}
.arm{
position:absolute;
width:50px;
height:400px;
background:#fff500;
border-radius: 50px;
top: 190px;
z-index: 0;
&.left-arm{
left:-20px;
transform:rotate(20deg);
}
&.right-arm{
right:-20px;
transform:rotate(-20deg);
}
.hand{
position:absolute;
bottom:0;
width:60px;
height:60px;
border-radius: 50%;
background:#1f1a17;
left:-5px;
}
}
.cloth{
background:#667ab3;
border-radius: 20px;
bottom:20px;
width:80%;
height:250px;
position:absolute;
z-index: 1;
left:10%;
}
.pocket{
border:2px solid #1f1a17;
border-radius: 5px 5px 30px 30px;
width:100px;
left:50%;
margin-left: -50px;
height:100px;
position:absolute;
z-index: 2;
bottom: 80px;
>div{
background:#1f1a17;
width:50px;
height:50px;
border-radius: 50%;
top: 20px;
left:25px;
position:absolute;
>div{
width:20px;
height:20px;
border:5px solid #667ab3;
transform:rotate(45deg);
position:absolute;
top: 10px;
left:10px
}
}
}
.trousers{
background:#667ab3;
border-radius: 10px 10px 130px 130px;
bottom:0;
width:100%;
height:160px;
position:absolute;
z-index: 1;
}
.straps{
width:40px;
height:150px;
position:absolute;
z-index: 1;
background:#667ab3;
bottom:230px;
&.left-straps{
left:10px;
transform:rotate(-40deg);
}
&.right-straps{
right:10px;
transform:rotate(40deg);
}
.fastener{
background:#1f1a17;
width:20px;
height:20px;
border-radius: 50%;
bottom:10px;
position:absolute;
left:10px;
}
}
.leg{
background:#667ab3;
width:70px;
height:120px;
position:absolute;
bottom:-80px;
&.left-leg{
left:20%;
.footer{
right:-2px;
border-radius: 100px 0 0 20px;
}
}
&.right-leg{
right:20%;
.footer{
left:-2px;
border-radius: 0 100px 20px 0;
}
}
.footer{
background:#1f1a17;
width:100px;
height:50px;
position:absolute;
bottom:0;
}
}
}
实例化
.minion-1{
z-index: 1;
top: 50px;
left: 0;
.Minion(1,1,2);
}
.minion-2{
z-index: 2;
top: 0;
left: 24%;
.Minion(0.88,1.1,1);
}
.minion-3{
z-index: 2;
top: 44px;
left: 42%;
.Minion(1.15,1.02,1);
}
.minion-4{
z-index: 1;
top: 5px;
left: 67%;
.Minion(1,1.1,2);
}最后加点料
附加了2个小动画效果,眼睛转动和牙齿抖动。
@keyframes eye {
0% {
transform:rotate(0,0);
}
50% {
transform:translate(70px,0px)
}
100% {
transform:translate(0px,0px)
}
}
@keyframes up-down {
0% {
transform:rotate(0,0);
}
50% {
transform:translate(0,2px)
}
100% {
transform:translate(0,0)
}
}后续
没有特别详细的描述每个细节部分,大家看一下源码或者fork一下就能知道具体每个元素是怎么实现的了。
当然这个肯定是有bug的,比如参数设置的过大或者过小,都会导致生成出来的小黄人乱七八糟,也欢迎大家吐槽。