个人站点搭好了
Posted darkchii
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人站点搭好了相关的知识,希望对你有一定的参考价值。
站点部署在aws,已做好 nginx 反向代理 + load balance + ssl:https://nekosama.club/index 欢迎逛逛呀~(虽然啥也还没有> <!)
花了两周用 spring boot + thymeleaft + mongo 写出来的,很久没用Java,基本上是Java新手,但说实话仅仅是这样根本没有对 spring boot 有多少了解,因为自己感觉写这个项目的时候更多的是在对数据库结构上的设计思考以及写 js 还有考虑热部署,后台就是 controller 和 restcontroller 以及一些配置,当然多亏于 spring boot处理了更多配置部分,所以我能更专注于做自己的事。
为了要将设计部分更合适用于我自己找的模板的评论区,以及,由于我找的模板没有博客后台管理部分,于是我自己写了一个后台管理部分,但光展示数据没什么用,为了更好用,还花了很多时间用 jquery 来让它们变得更人性化。编辑、增加、删除等等,但我发现还是不能好用,因为,最最重要的写博客功能是最麻烦的一件事,所以,目前几乎还不能很好的在新站点发文章,虽然 thymeleaf 可以支持不转义,即 [(${})] 语法,可是评论区怎么办,不能让别人发评论代码部分也要 <pre><code>...</pre></code> 吧,而且弄不好的话还会让页面布局乱掉,甚至还会执行别人的 js 代码。。
我目前正在考虑是否要自定义一个更容易的 markdown 方言,然后写一个解释器,而且还是 markdown 方便更多。
我也考虑很多部署方法,之前想用 docker 来更方便的部署和管理项目,但由于一直出问题,所以就决定不用了,现在我这样考虑的热部署的:使用 git 来管理项目,服务器安装好git,nginx 反向代理 3 个端口,其中 1 个端口作为备用,其余两个做负载均衡,大概是这样的:
upstream nekosama {
server 127.0.0.1:8880 weight=2;
server 127.0.0.1:8881 weight=1;
server 127.0.0.1:8888 backup;
}
然后,服务器建三个文件夹,里面放好 jar 包:
+/usr/ +----/primary +----/secondary +----/backup
接下来就是,每次本地 git push 之后,服务器 git pull,然后先更新备用的 jar 包,在陆续更新 primary 和 secondary 里面的包。
这样就可以实现简单的项目的热部署了。
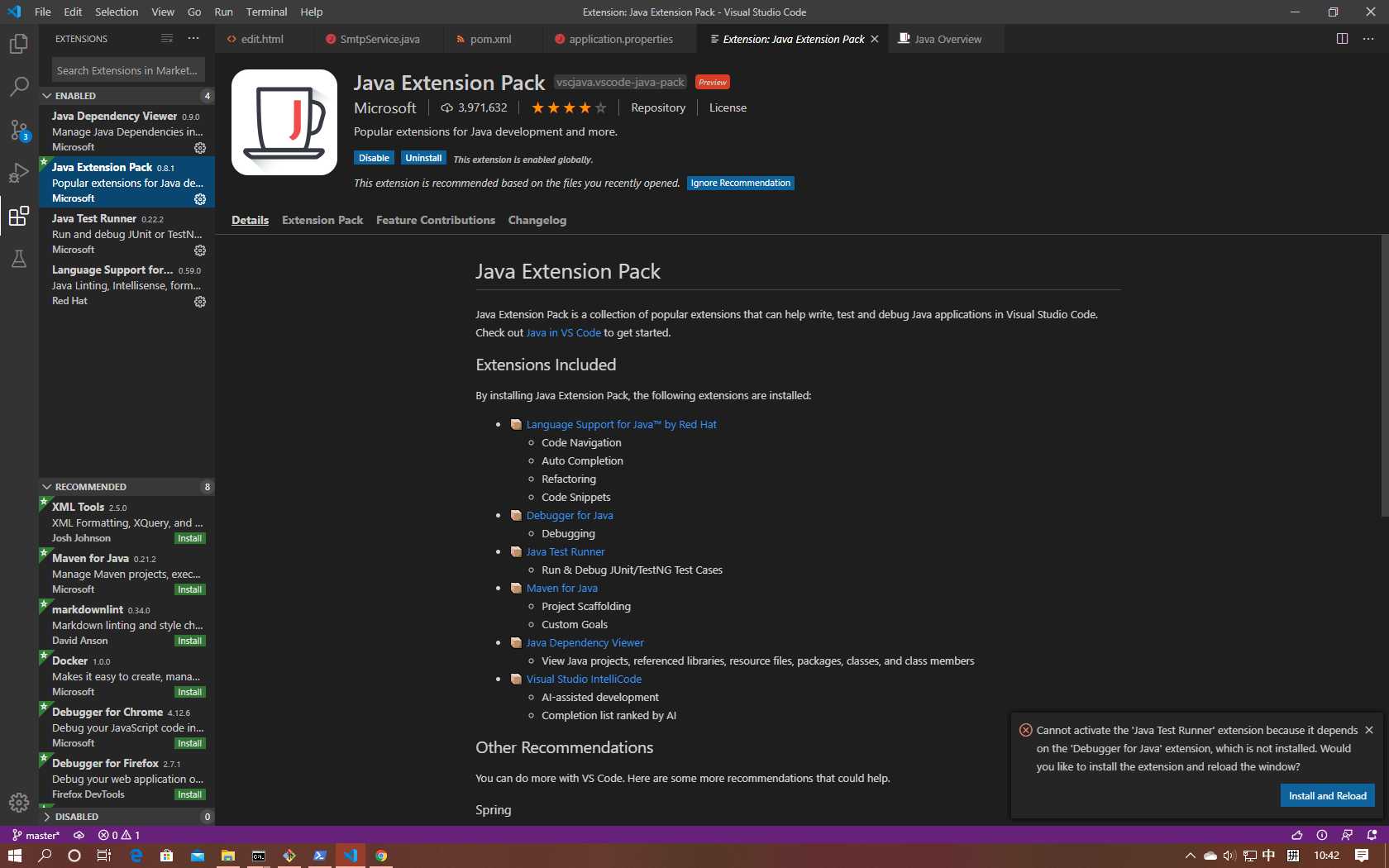
对了,最最想说的一点是,整个项目从头到尾我都是只用了唯一一个Java插件:

的VSCode写的,我吐了,我以为VSCode插件挺多的,于是决定不用IDE,然后用的时候发现VSCode关于java的插件很少啊,getter、setter 都不支持,一些还要网上找,又嫌麻烦,于是我连 getter、setter、导包都是自己写的,但导包自己不知道包的路径啊。。。然后只有到网上复制粘贴。。。
下面展示一点我的网站后台的实用的功能(由于我 CSS 烂的一坨うんこ。。。一直搞不懂 CSS, 所以我就不截大图了:
这个是将文本与可编辑状态互转的功能,我觉得这样对修改标签等简短内容的时候很方便。

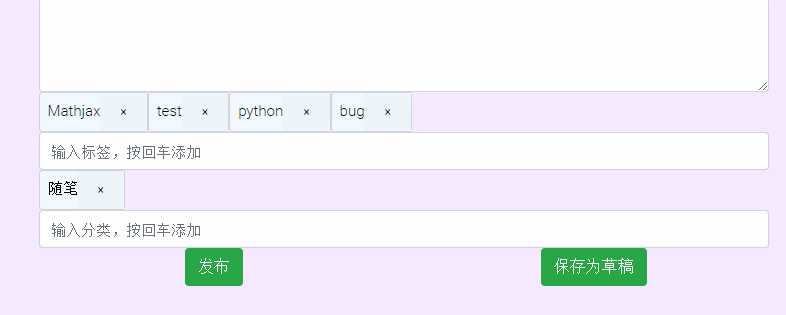
这个是模仿 github 的添加项目标签的功能,看着觉得不错,于是就用 js 做了一个:

最后,就到这里了~
以上是关于个人站点搭好了的主要内容,如果未能解决你的问题,请参考以下文章