Bootstrap Css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap Css相关的知识,希望对你有一定的参考价值。
一、按钮
<!--标准的按钮--> <button type="button" class="btn btn-default">默认按钮</button> <br><br> <!--原始的按钮--> <button type="button" class="btn btn-primary">原始按钮</button> <br><br> <!--成功的按钮--> <button type="button" class="btn btn-success">成功按钮</button> <br><br> <!--警告的按钮--> <button type="button" class="btn btn-info">警告按钮</button> <br><br> <!--谨慎的按钮--> <button type="button" class="btn btn-warning">谨慎按钮</button> <br><br> <!--危险的按钮--> <button type="button" class="btn btn-danger">危险按钮</button> <br><br>
效果:
1.按钮的大小
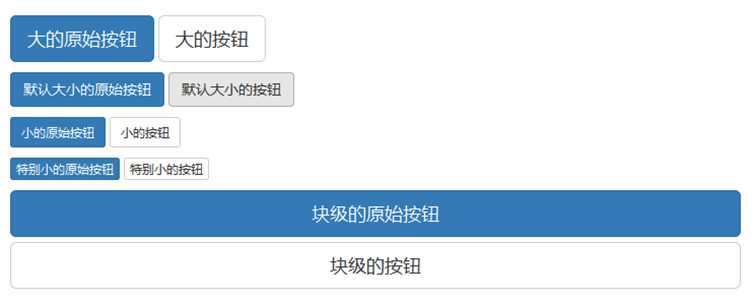
<p> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> <button type="button" class="btn btn-default btn-lg">大的按钮</button> </p> <p> <button type="button" class="btn btn-primary">默认大小的原始按钮</button> <button type="button" class="btn btn-default">默认大小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按钮</button> <button type="button" class="btn btn-default btn-sm">小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button> <button type="button" class="btn btn-default btn-xs">特别小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button> <button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button> </p>
效果:
以上是关于Bootstrap Css的主要内容,如果未能解决你的问题,请参考以下文章