webApp 阅读器项目实践
Posted bluebird8880
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webApp 阅读器项目实践相关的知识,希望对你有一定的参考价值。
这是一个webApp 阅读器的项目,是慕课网的老师讲授的一个实战,先给出项目源码在GitHub的地址:https://github.com/yulifromchina/MobileWebReader。
项目属于麻雀虽小,但五脏俱全的类型,对于前端新手来说,还是很有学习价值。
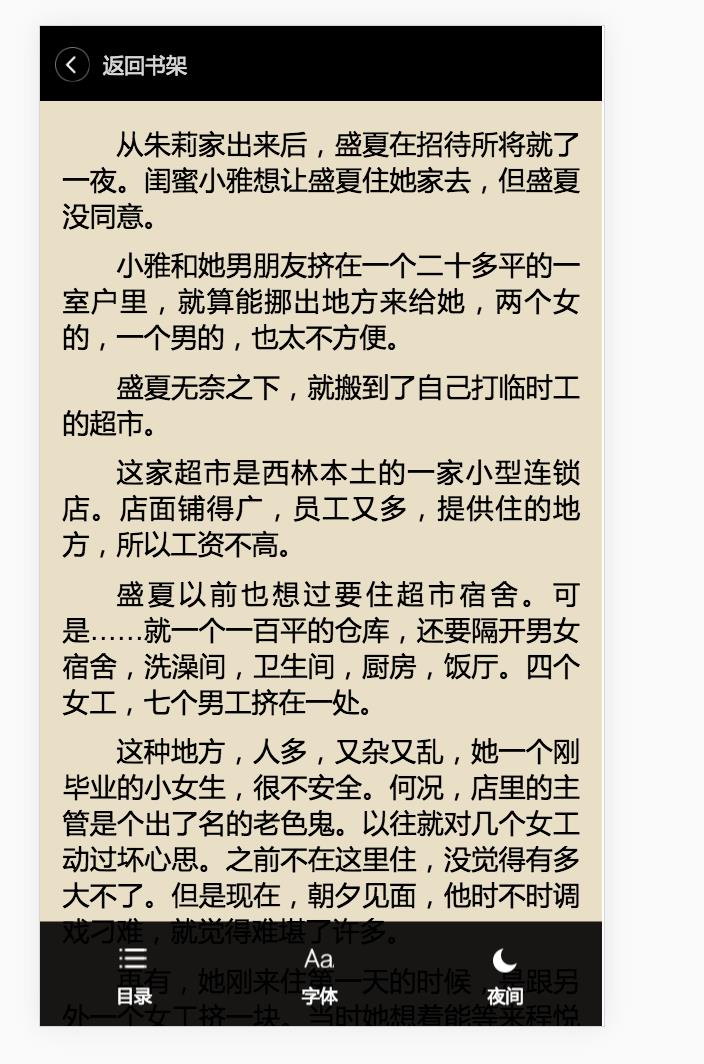
一、项目成果展示





二、项目所用技术
语言:html,css,js
插件:
zepto.js: 使用于移动端的js库,语法与jquery相似,但增加了触摸等移动端事件,去掉了对浏览器兼容的代码,因此更轻量级
jquery.base64.js: 解码base64编码的插件
jquery.jsonp.js: 提供jsonp请求的插件
三、项目实现功能分析
1、HTML结构
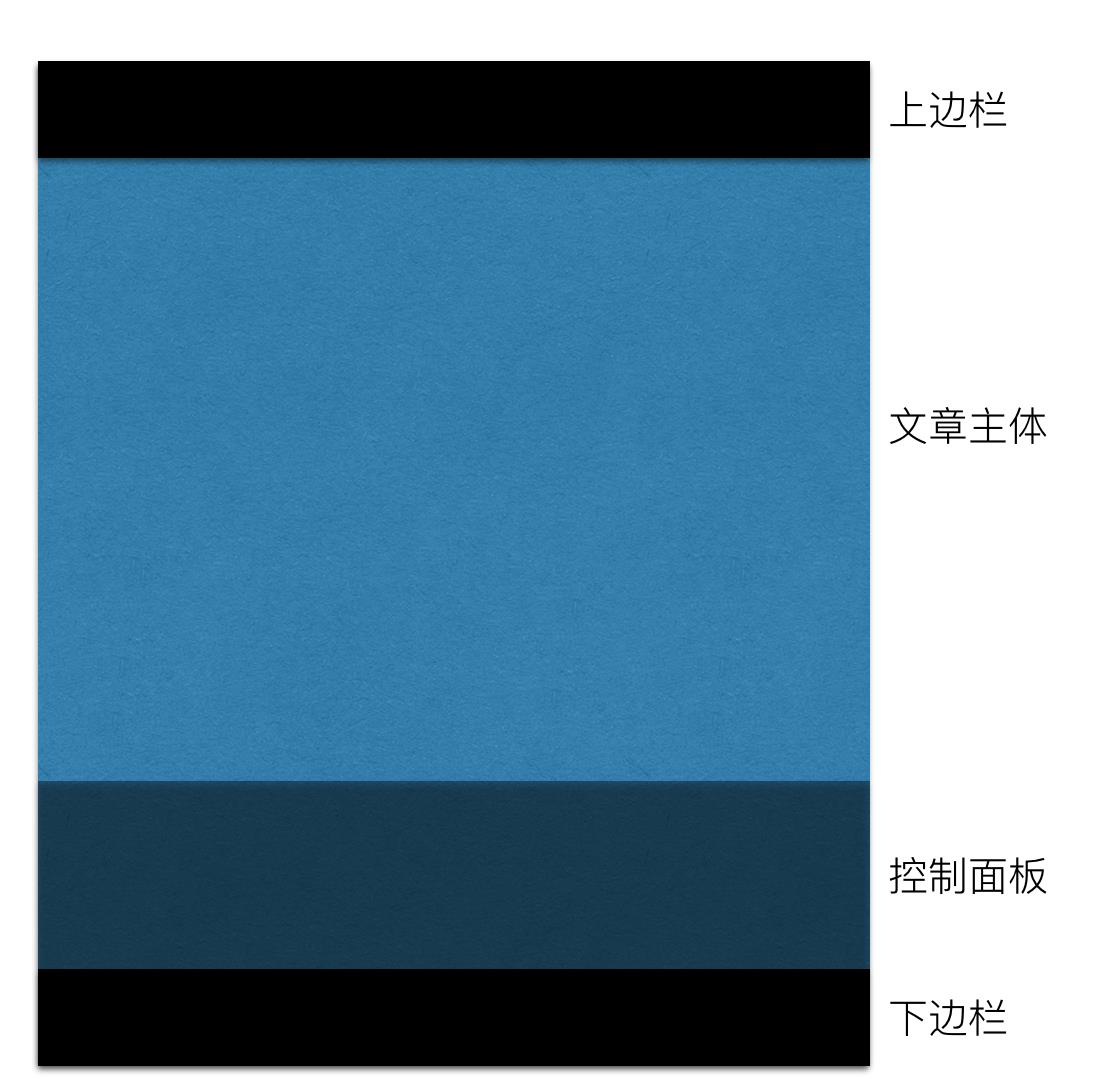
阅读器的构造主要是上边栏、文章主体、控制台面板、下边栏几部分:

2、静态页面交互
需要实现的功能有:
1)点击屏幕中央,出现上下边栏;再次点击,上下边栏消失(这是为什么在上一段代码中,添加了响应触摸屏幕的div这个结构,其宽度可以设置为屏幕宽度的30%左右)
2)点击字体,出现控制面板,面板可调节字体的大小;面板可设置内容主体的背景色
3)点击夜间/白天,背景色会切换成暗黑色/乳白色
对于以上功能,完成后,还需要在细节上进行优化:
1)用户滚动页面时,上下边栏应该消失,这样才能不阻碍用户阅读
2)调节字体大小时,应该有最大字体和最小字体的限制;
设置背景色时,选中的颜色的按钮,外围还有一个稍大一点的圆圈;
设置字体时,字体的图标应该高亮;
3)点击夜间/白天,这部分的功能实际上是背景色切换的子集,那么这部分的代码是可复用的;
完成了初步的优化后,还可以进一步完善:
1)用户设置的字体和背景色,是否可以缓存下来,使页面刷新时不变
3、和后台的交互
项目是在data文件夹放了一些json文件,模拟服务端的返回值,这里要解决的问题有:
1)项目中请求的数据是多看阅读中的数据,那么,如何跨域请求
2)获取到了数据后,如何更新到页面
四、项目技术点分析
1、HTML结构
1)控制面板部分,可以看到背景色的几个按钮是不透明的,而面板背景是半透明的:该效果可以通过设置两个div,第一个div设置为半透明的背景色,第二个div作为容纳按钮等标签的容器
2、静态页面交互
1)需要使用js事件来实现CSS样式的切换,包括点击和滚动;对于背景色的几个按钮,监听事件的方式都相同,这里可以使用事件委托的方式来减少代码
2)缓存背景色和字号,可以使用本地存储localStorage实现
3、和后台的交互
使用jsonp来实现跨域,获取模拟服务端返回的数据
关于Jsonp的理解:由于同源策略,a.html不能直接获取b.html的内容,因此利用<script>标签不受同源策略的显示的特性,在script中请求b.html的内容;b.html并不直接返回内容,而是返回 callback({json数据}), 其中,callback是a.html传递给b.html的一个回调函数的名称;这样,b.html返回的实际是一段js代码;本地浏览器就会执行这段代码。
以上是关于webApp 阅读器项目实践的主要内容,如果未能解决你的问题,请参考以下文章