尝试用kotlin做一个app(十六)
Posted vocus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了尝试用kotlin做一个app(十六)相关的知识,希望对你有一定的参考价值。
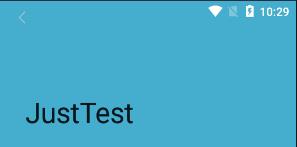
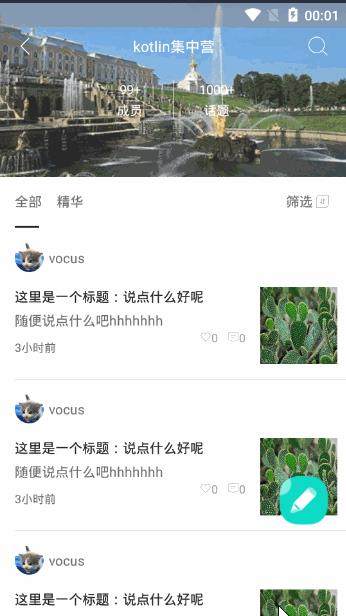
继续优化一下可折叠的toolbar。目前的效果是这样

这里有几个问题:
1.我这里是设置了一下状态栏的颜色,但是要设置状态栏透明。设置状态栏透明之后,其实是actionbar会与状态栏重合,而toolbar并不会。所以要在activity中设置setSupportActionBar(Toolbar),让toolbar act as actionbar

2.toolbar和状态栏重合问题,按照之前的方法应该设置toolbar具有一个与状态栏高度的paddingTop,但是这里有个更简单的方法,即在根局部使用android:fitsSystemWindows="true"

3.我希望toolbar固定住,不要滚动,那只需要在toolbar布局添加app:layout_collapseMode="pin"
4.现在要给toolbar添加一些文字,图片
设置控件的android:layout_gravity="right"没有问题,但是android:layout_gravity="center"就出问题,主要外面包裹了collapseToolbarLayout之后,就不行了。比如单独的toolbar布局显示

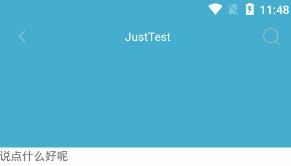
放到collapseToolbarLayout中就变这样

那需要设置collapseToolbarLayout属性app:titleEnabled="false"

目前效果

这里还有一个问题,collapseToolbarLayout滑动完,状态栏又不透明了。这是因为我既设置了setSupportActionBar(Toolbar),又设置了android:fitsSystemWindows="true",还设置了app:layout_collapseMode="pin",貌似这三个有什么冲突。那我去掉setSupportActionBar(Toolbar)和android:fitsSystemWindows="true",然后设置toolbar的paddingTop吧还是
再做一个效果,滚动到上面去的时候,改变一下toolbar上控件的颜色,从白色完全透明到完全不透明,这个可以设置监听AppBarLayout偏移量
appbar.addOnOffsetChangedListener(object :AppBarLayout.OnOffsetChangedListener{ override fun onOffsetChanged(appbarLayout: AppBarLayout?, verticalOffset: Int) { println("偏移$verticalOffset") println("范围${appbarLayout?.totalScrollRange}") } })
这里面用到两个参数appbarLayout?.totalScrollRange,滚动范围和verticalOffset偏移量,这个是个负数,所以要取它的绝对值
var scrollRange=appbarLayout!!.totalScrollRange var scale:Float=255f/scrollRange var transparentValue=(abs(verticalOffset)*scale).toInt() var hexString:String?=Integer.toHexString(transparentValue) if(transparentValue<16) { hexString="0"+hexString } var colorString="#"+hexString+"ffffff" toolbar.setBackgroundColor(Color.parseColor(colorString))
还有toolbar文字,图片按钮颜色的变化也可以采用同样的方法。。
给collapseToolbarLayout加背景图片,给布局加背景图片,默认是会拉伸的。别人的博客也有关于设置图片不拉伸的方法,但是我想要的是实现background,像src,scaleType centerCrop的效果,应该会很麻烦。暂时就把背景图片裁剪为合适的大小好了。另外,背景图上使用白色的文字,最好给背景图加点灰色,让白色文字看起来更清晰些。有个backgroundTintMode属性可用

之前有个地方弄错了,NestedScrollView不应该放在AppBarLayout里面,而应该放在外面。如果放在里面那就滚动不了了。可以把不跟着RecyclerView滚动的导航条目放在AppBarLayout内容...另外coordinatorlayout的高度最好设置为match_parent,否则可能出现页面显示不全的问题。
其他的一些布局之前做过了。这里不写了

参考
CollapsingToolbarLayout 中的Toolbar Title 居中
CoordinatorLayout实现工具栏及页面头部的伸缩与折叠
以上是关于尝试用kotlin做一个app(十六)的主要内容,如果未能解决你的问题,请参考以下文章