WebGL -- 多边形
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL -- 多边形相关的知识,希望对你有一定的参考价值。
本文参考《WebGL编程指南》
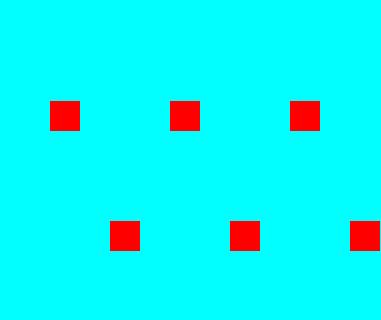
利用上一章的知识,画出以下多个点:
源码:

test.js

function main() { var gl = Init(); if(!gl) { console.log(‘Failed to init‘); return; } var n = InitVertices(gl); if(n < 0) { console.log(‘Failed to init vertices‘); return; } gl.drawArrays(gl.POINTS, 0, n); } //@Func: init the WebGL //@Return: gl(the WebGL context) function Init() { var canvas = document.getElementById(‘webgl‘); var gl = getWebGLContext(canvas); if(!gl) { console.log(‘Failed to get the rendering context for WebGL‘); return null; } if(!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) { console.log(‘Failed to init shader‘); return null; } gl.clearColor(0.0, 1.0, 1.0, 1.0); gl.clear(gl.COLOR_BUFFER_BIT); return gl; } //@Func: init vertices //@Return: n(the number of vertex) function InitVertices(gl) { var vertexBuffer = gl.createBuffer(); if(!vertexBuffer) { console.log(‘Failed to create vertex buffer‘); return -1; } gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer); var n = 6; var vertices = new Float32Array([ -0.6,0.3, -0.3,-0.3, 0.0,0.3, 0.3,-0.3, 0.6,0.3, 0.9,-0.3 ]); gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW); var aPos = gl.getAttribLocation(gl.program, ‘aPos‘); if(aPos < 0) { console.log(‘Failed to get aPos‘); return -1; } gl.vertexAttribPointer(aPos, 2, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(aPos); return n; }
shader.js

// vertical shader var VSHADER_SOURCE = ` attribute vec4 aPos; void main() { gl_Position = aPos; gl_PointSize = 30.0; } ` // fragment shader var FSHADER_SOURCE = ` precision mediump float; //uniform vec4 uColor; void main() { gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); } `
要利用这些点画多边形,魔法在于gl.drawArrays(type, start, count)这个函数,type可以取以下值
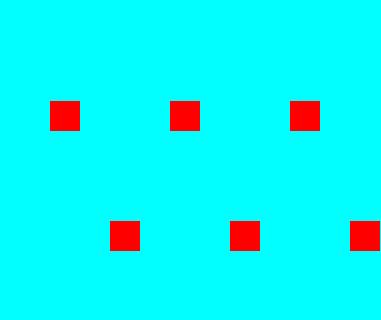
(1)gl.POINTS

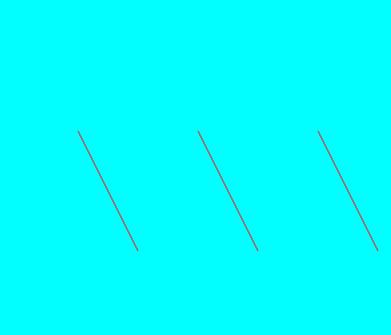
(2)gl.LINES
每次取两个点,画直线,即(v0, v1), (v2, v3) ...

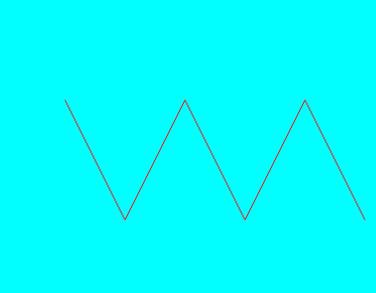
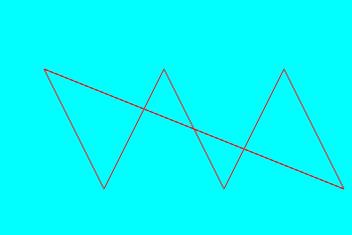
(3)gl.LINE_STRIP
第一次取两个点画直线,后面每次取一个点,与前面的线段连起来,即(v0, v1), (v1, v2) ...

(4)gl.LINE_LOOP
在gl.LINE_STRIP的基础上,把第一个点和最后一个点连成线,即(v0, v1), (v1, v2) ... (vn, v0)

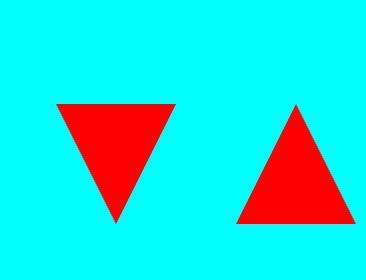
(5)gl.TRIANGLES
每次取3个点,画三角形,即(v0, v1, v2), (v3, v4, v5) ...

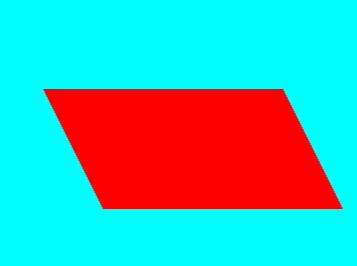
(6)gl.TRIANGLE_STRIP
取前3个点画三角形,然后每次取一个点,与前面取的两个点画三角形,即(v0, v1, v2), (v1, v2, v3) ...

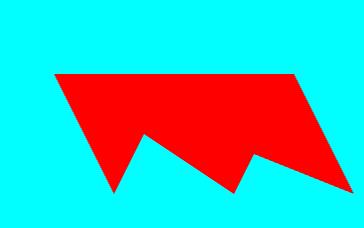
(7)gl.TRIANGLE_FAN
取前3个点画三角形,然后每次取1个点,与前一个三角行的最后一条边组成三角形,即(v0, v1, v2), (v0, v2, v3) ..

以上是关于WebGL -- 多边形的主要内容,如果未能解决你的问题,请参考以下文章
