z-index深入理解
Posted 小番茄酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了z-index深入理解相关的知识,希望对你有一定的参考价值。
【CSS深入理解之z-index】听课总结
(http://www.imooc.com/learn/643)一、z-index基础知识
1.z-index的含义
z-index属性指定了元素及其子元素的【z顺序】,而【z顺序】可以决定当元素发生覆盖的时候,哪个元素在上面。通常一个较大的z-index值的元素会覆盖较低的那一个。
2.属性值
z-index:auto; 默认值
z-index:<integer>;整数值
z-index:inherit; 继承
3.基本特性
1>支持负值;
2>支持CSS3 animation动画;(并没什么实用应用场景)
3>在CSS2.1时代,需要和定位元素配合使用
如果不考虑CSS3,只有定位元素(position:relative/absolute/fixed/sticky)的z-index才有作用!在CSS3中有例外
二、z-index与定位元素
z-index只对定位元素有作用。要设置非static的定位属性,z-index才会生效。
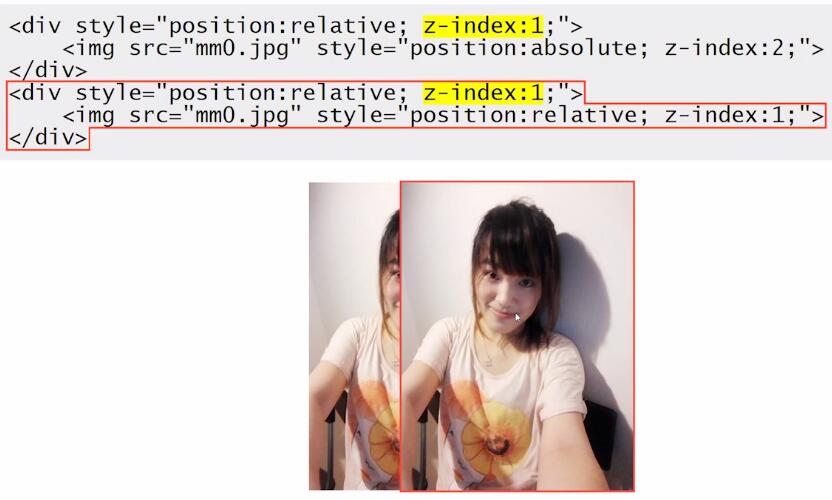
如果定位元素z-index没有发生嵌套(并列的):
1>后来者居上的准则;

2>哪个大哪个上

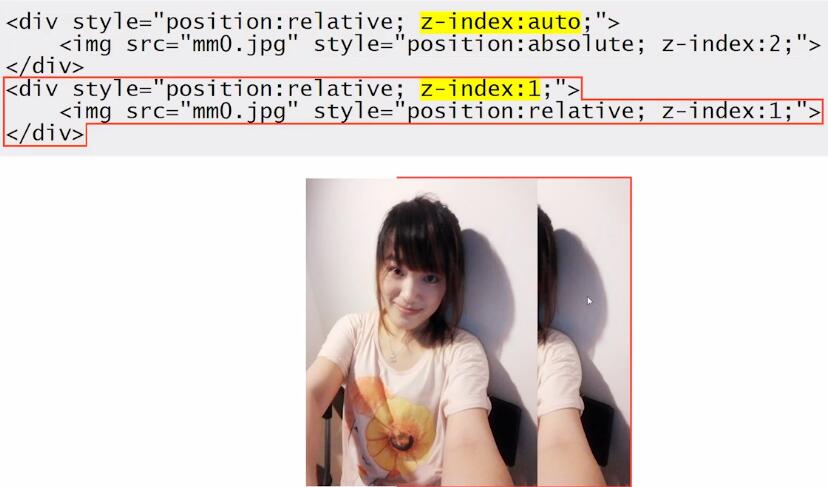
如果定位元素z-index发生嵌套:
1>祖先优先原则
前提:z-index是数值,不是auto

祖先后来者居上

CSS2.1:(z-index:auto)当前层叠上下文生成盒子层叠水平是0。盒子(除非是根元素)不会创建一个新的层叠上下文。
三、层叠上下文和层叠水平
1.层叠上下文(stacking context)
层叠上下文是html元素中的一个三维概念,表示元素在z轴上有了“可以高人一等”。
栗子: 皇帝(你) 当官(层叠上下文) 家族(嵌套)
· 层叠上下文表示普通老百姓HTML元素当官了,离皇帝更近了。
· 页面根元素天生具有层叠上下文,称之为“根层叠上下文” -(皇亲国戚)
· z-index值为数值的定位元素也具有层叠上下文。 -(科考入选)
· 其他属性...... -其他当官途径(见第六部分)
2.层叠水平(stacking level)
层叠上下文中的每个元素都有一个层叠水平,决定了同一个层叠上下文中元素在z轴上的显示顺序。
遵循“后来居上”和“谁大谁上”的层叠准则
层叠水平和z-index不是一个东西。普通元素也有层叠水平。z-index只在定位元素上起作用。
3.层叠上下文的几个特性:
1>层叠上下文可以嵌套,组合成一个分层次的层叠上下文。
2>每个层叠上下文和兄弟元素独立:当进行层叠变化或渲染的时候,只需要考虑后代元素。
3>每个层叠上下文是自称体系的:当元素的内容被层叠后,整个元素被认为是在父层的层叠顺序中。
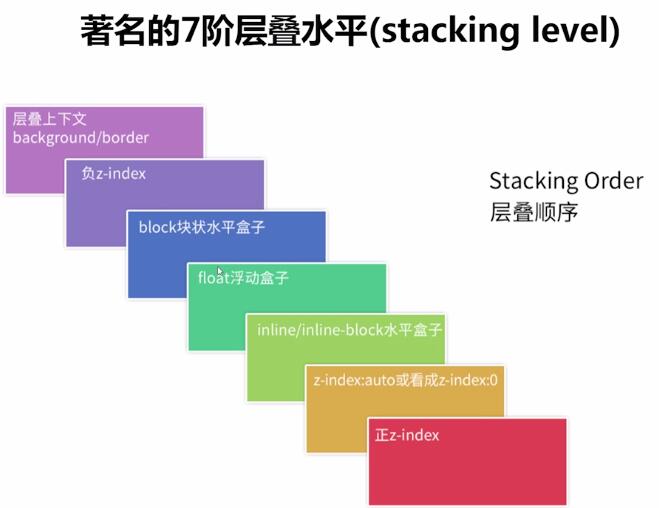
四、元素的层叠顺序 stacking order
层叠顺序:元素发生层叠时候有着特定的垂直显示顺序
意义:规范元素重叠时候的呈现规则。
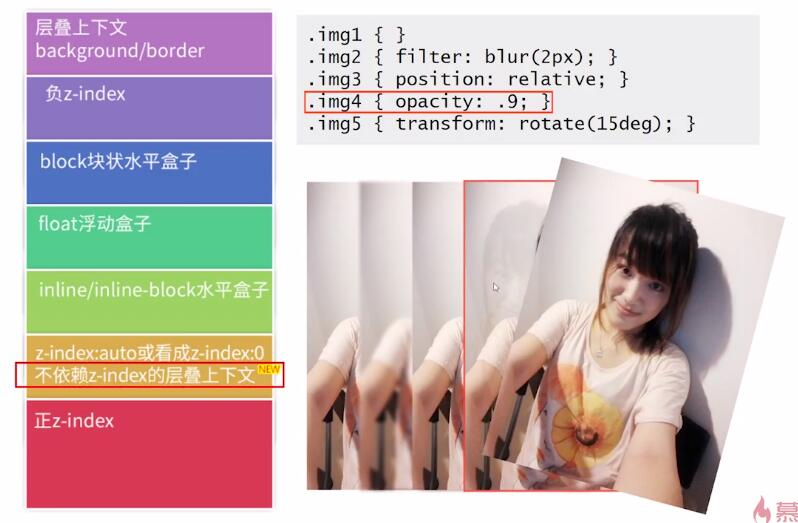
著名的7阶层叠水平(stacking level)
这样的层叠顺序更符合页面加载的功能和视觉呈现的。内容是页面最重要是实体,因此层叠水平要高。


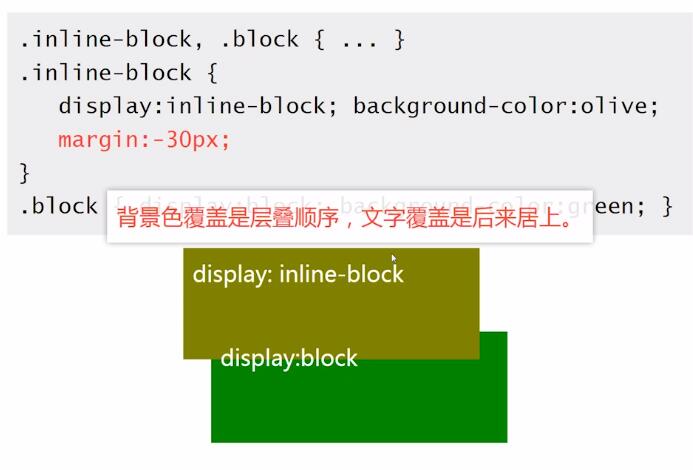
文字是内联水平display:inline.
上图中的层叠顺序:1>inline-block大于block
2> 文字和inline-block方块的层叠水平一样。如果元素的层叠水平一样,没有别的因素干扰,则遵循后来者居上原则。
五、z-index与层叠上下文
1.行为要点:
1>定位元素默认z-index:auto可以看成是z-index:0(层级理解上);
定位元素会覆盖普通元素。因为:z-index只对定位元素起作用,z-index:auto的层叠顺序大于图片这个内联元素。
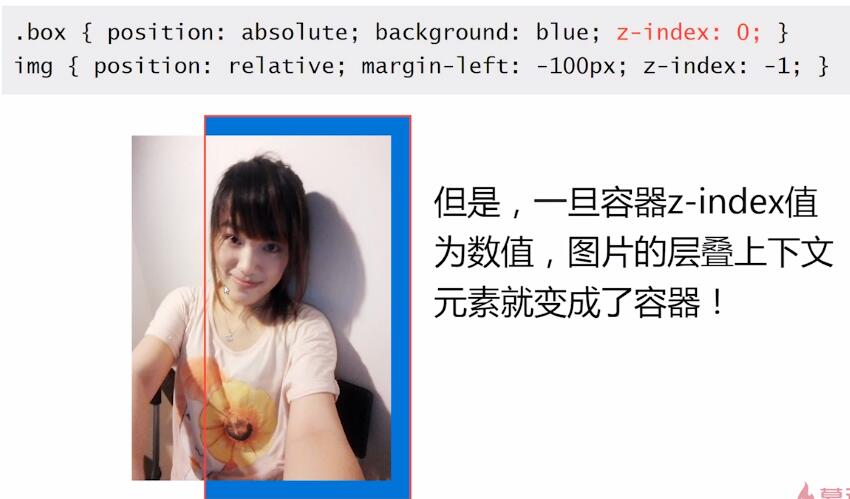
2>z-index不为auto的定位元素会创建层叠上下文;
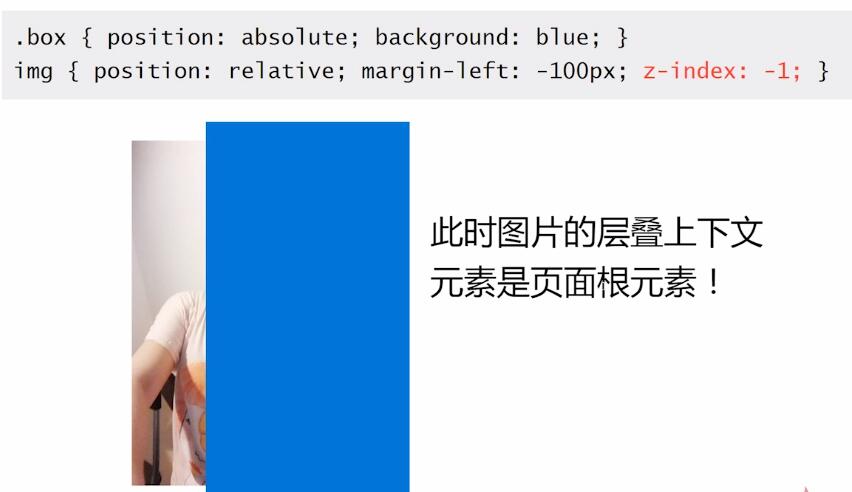
z-index负值的层叠顺序在层叠上下文元素背景色之上(如图3)



从层叠顺序上讲,z-index:auto 可以看成z-index:0;
但是从层叠上下文来讲,两者却有着本质差异。
但是在IE7之下有bug,z-index:auto 也会创建层叠上下文。
3>z-index层叠顺序的比较止步于父级层叠上下文;

六、其他CSS属性与层叠上下文(不只是z-index)

1.z-index值不为auto的flex项:
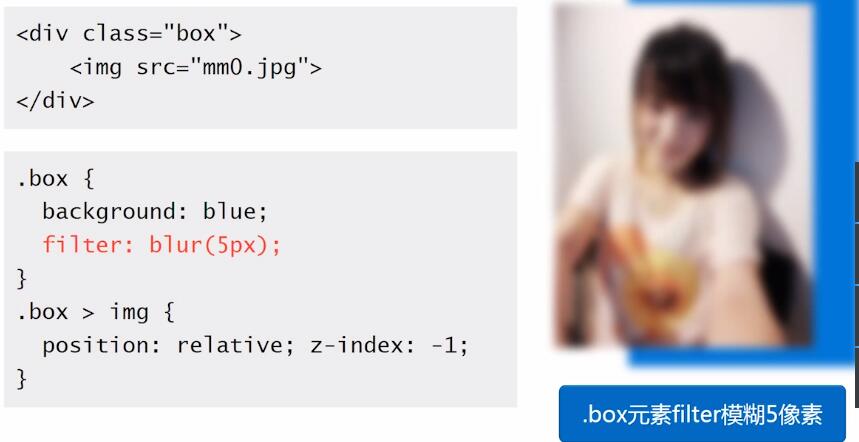
 图片的层叠上下文是.box
图片的层叠上下文是.box
.box之所以成为层叠上下文元素,是因为他的子元素的z-index不是auto,这两个要配合使用
2.opacity != 0


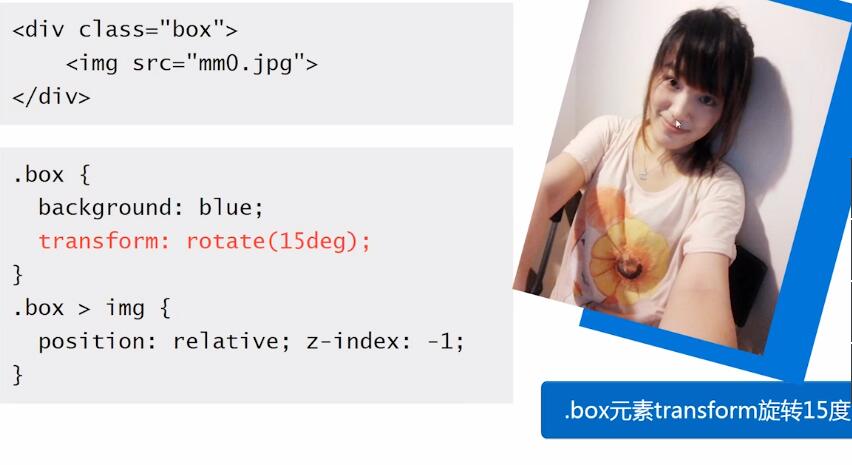
3.transform(旋转)的值不是none

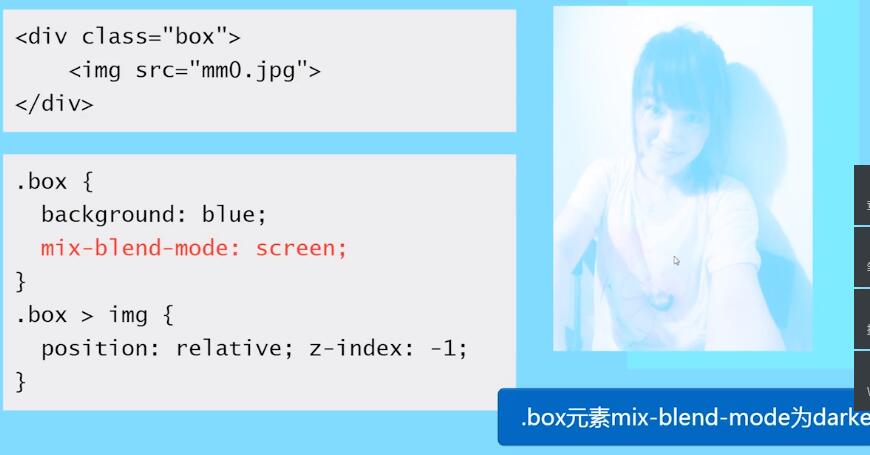
4.mix-blend-node(混合模式)不是normal:

5.filter != none

6.isolation:isolate与层叠上下文(与混合模式应运而生)
7.position:fixed(Firefox与IE浏览器不会)

七、z-index与其他CSS属性层叠上下文——非定位元素层叠上下文和z-index的关系
1.不支持z-index的层叠上下文元素的层叠顺序均是z-index:auto级别

举个例子:

2.依赖z-index的层叠上下文元素的层叠顺序取决于z-index值
依赖z-index值创建层叠上下文的情况:
1>position值为relative/absolute或fixed(部分浏览器)
2>display:flex | inline-flex 容器的子flex项

 这里不明白,感觉跟上面讲display:flex的时候不一样。。
这里不明白,感觉跟上面讲display:flex的时候不一样。。
八、z-index相关实践
1.最小化影响原则
目的:避免z-index嵌套层级关系混乱
原因:1>元素的层叠水平主要由所在的层叠上下文决定;
2>IE7 z-index:auto也会新建层叠上下文;
做法:1>避免使用定位属性
2>定位属性从大容器平级分离为私有小容器;
2.不犯二准则
目的:避免z-index混乱,一山比一山高的样式问题
原因:多人协作以及后期维护;
做法:对于非浮层元素,避免设置z-index值,z-index值没有任何道理需要超过2——不犯二准则;
3.组件层级计数器
目的:避免浮层组件因z-index被覆盖的问题
原因:1>总会遇到意想不到的高层级元素;
2.组件的覆盖规则具有动态性;
做法:通过JS获得body下子元素的最大z-index值
以上是关于z-index深入理解的主要内容,如果未能解决你的问题,请参考以下文章