前端开发写一个node.js接口
Posted 周小姐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发写一个node.js接口相关的知识,希望对你有一定的参考价值。
本文章参考并实践这篇文章-----https://www.jianshu.com/p/20c4d72fb700
别看步骤多,但是非常简单非常简单的
第一步:安装node.js
首先要安装node,既然你都是前端了,这个环境肯定是有的 官网地址 https://nodejs.org/en/ 安装之后用node -v看看成功了没
第二步:创建一个文件,名字叫做se吧,进入文件之后npm init来创建一个package.json我的文件,init的过程你都按enter键就好了
第三步: 安装express
npm install express --save (可以去package.json里面看看安装成功了没有哦或者npm view express version这样也行)
第四步 在se底下建立一个文件 api.js,代码如下
var express = require(\'express\');
var app = express();
app.all(\'*\', function(req, res, next) { //设置跨域访问
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",\' 3.2.1\');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var infor = [ //传前端的数据
{
name:\'jay\',
age:20,
sex:\'男\',
hobby:\'basketball\'
},
{
name:\'贼好玩\',
age:23,
sex:\'女\',
hobby:\'shopping\'
},
{
name:\'高渐离\',
age:24,
sex:\'男\',
hobby:\'music\'
},
{
name:\'小红\',
age:28,
sex:\'男\',
hobby:\'game\'
},
{
name:\'Tony\',
age:24,
sex:\'男\',
hobby:\'no\'
},
]
app.get(\'/api\',function(req,res){ //配置接口api
res.status(200),
res.json(infor)
})
//配置服务端口
var server = app.listen(3002,function(){
var host = server.address().address;
var port = server.address().port;
console.log(\'listen at http://%s:%s\',host,port)
})
然后你要记得运行起来 node api.js
第五步,前端代码 就是在se地下建立index.html
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
info.innerHTML = xhr.responseText;
console.log(info.innerHTML);
}
}
};
// 每次需要发请求需要做两步:
xhr.open("get", \'http://localhost:3002/api\', true);
xhr.send(null);
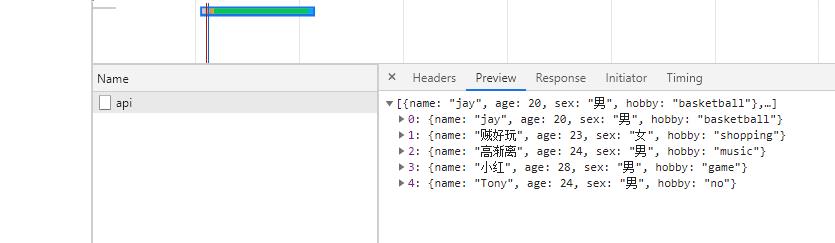
可以啦

以上是关于前端开发写一个node.js接口的主要内容,如果未能解决你的问题,请参考以下文章