Androiid_Volley+Image-Loader+RecyclerView实现网络下载图片瀑布流
Posted 9编程小王子9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Androiid_Volley+Image-Loader+RecyclerView实现网络下载图片瀑布流相关的知识,希望对你有一定的参考价值。
转载表明出处:http://blog.csdn.net/zcr317121966/article/details/52329803
要实现网络数据下载实现瀑布流效果;
实现思路很简单,主要是熟悉框架的运用。首先要写一个通用的MyRequest类,用于从网上获取json数据用Gson解析并返回bean对象
之后要设置recyclerview适配器MyAdapter,将返回的数据里面的网址集合加载到适配器中,下载相对应的图片,并用随机高度设置
其图片高度用于美观。
在写代码之前要导入几个架包,分别是mcxiaoke.volley,universal-image-loader,google-Gson,v7-recyclerview,可以通过studio
搜索后安装。
总共需要四个类:1.Maiin函数类:用于初始化控件和各种配置信息并启动下载任务。
2.MyRequest类:适用于各类的网络请求数据的类,并返回不同数据的bean对象。
3.MyAdapter类:用于适配recyclerview的适配器,得到数据源后刷新适配器更新数据后显示再屏幕上。
4.MyBean类:根据网址的json结构生成,用于接受解析数据后得到该类对象存储数据。
详细见代码:
1.Maiin函数类:
package com.example.administrator.volleyimageloaderrecyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.Log;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.Volley;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
//导入架包Volley,Image-Loader,Gson,RecyclerView
//用Volley网络访问框架实现网络的数据下载,用image-loader框架实现网络图片的下载和缓存
//Gson用于json数据的解析,recyclerview用于实现瀑布流效果
public class MainActivity extends AppCompatActivity {
//log标签
private static final String TAG = "===";
//声明recyclerview引用
private RecyclerView mRecyclerView;
//创建一个list集合存储recyclerview中的图片的高度
private List<Integer> heighs = new ArrayList<>();
//获取的json数据中的数据集合
private List<MyBean.DataBean.WallpaperListInfoBean> list = new ArrayList<>();
//声明请求队列
private RequestQueue queue;
//声明自定义请求类
private MyRequest<MyBean> request;
//声明自定义适配器
private MyAdapter adapter;
//用插件自动生成初始化view代码的方法
private void assignViews() {
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
}
//网络请求数据的网址
private String url ="http://bz.budejie.com/?typeid=2&ver=3.4.3&no_cry=1&client=android&c=wallPaper&a=random&bigid=0";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
assignViews();
//设置recyclerview要实现的类型为StaggeredGrid瀑布流类型
//并再构造方法中指定列数3,纵向排列
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,RecyclerView.VERTICAL));
//开启网络下载数据的方法
startTask();
}
//初始化适配器
private void initAdapter() {
//创建自定义适配器对象
adapter = new MyAdapter(this,list,heighs);
//设置recyclerview适配器
mRecyclerView.setAdapter(adapter);
//刷新适配器
adapter.notifyDataSetChanged();
}
//网络下载数据
private void startTask() {
//用Volley中静态方法初始化queue对象
queue = Volley.newRequestQueue(this);
//创建request对象,
//参数分别为自定义MyRequest构造方法中参数
request = new MyRequest<MyBean>(url, MyBean.class,
new Response.Listener<MyBean>() {
@Override
public void onResponse(MyBean response) {
//通过接口回调得到返回回来的数据
if(response!=null){
//如果不为空用本地list接收
list.addAll(response.getData().getWallpaperListInfo());
//数据一旦回调成功初始化数据源和适配器
initData();
initAdapter();
}
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.i(TAG, "onErrorResponse: 访问失败");
}
});
//将request对象加入到请求队列queue中进行下载数据
queue.add(request);
}
private void initData() {
//设置随机数
Random random = new Random();
for (int i = 0; i <list.size() ; i++) {
//集合中存储每个回调图片对应的随机高度
heighs.add(random.nextInt(200)+200);
}
}
}
2.MyRequest类:
package com.example.administrator.volleyimageloaderrecyclerview;
import com.android.volley.NetworkResponse;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.toolbox.HttpHeaderParser;
import com.google.gson.Gson;
/**
* Created by Bane on 2016/8/22 0022.
*/
//自定义请求类继承自request,实现未实现的方法,包括构造方法
// 并按照需要的数据自己添加参数生成构造方法,定义范型T适用于任何bean类型的数据回传
public class MyRequest<T> extends Request<T>{
//声明一个Class引用
private Class<T> clazz;
//声明回调接口引用
private Response.Listener<T> rListener;
//将需要传入的数据添加到构造方法中
public MyRequest(String url,Class<T> clazz,Response.Listener<T> rListener ,Response.ErrorListener listener) {
super(Method.GET,url, listener);
this.clazz =clazz;
this.rListener =rListener;
}
public MyRequest(int method, String url, Class<T> clazz,Response.Listener<T> rListener,Response.ErrorListener listener) {
super(method, url, listener);
this.clazz =clazz;
this.rListener =rListener;
}
@Override
protected Response<T> parseNetworkResponse(NetworkResponse response) {
//网络访问后续得到的数据response取到json字符串
String json = new String(response.data);
//用Gson解析得到相应的bean对象
T t = new Gson().fromJson(json,clazz);
//将此对象按照编码返回
return Response.success(t, HttpHeaderParser.parseCacheHeaders(response));
}
@Override
protected void deliverResponse(T response) {
if(response!=null){
//如果上述方法中得到额数据不为空,通过接口回调传回数据
//类似于异步任务中的最后两个方法
rListener.onResponse(response);
}
}
}
3.MyAdapter类:
package com.example.administrator.volleyimageloaderrecyclerview;
import android.content.Context;
import android.graphics.Bitmap;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import java.util.List;
/**
* Created by Bane on 2016/8/22 0022.
*/
//自定义适配器类,继承自Recyclerview的adapter类,定义范型为继承Recyclerview的viewHolder
// 的MyViewHolder类,用于recyclerview的适配器
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
//声明上下文引用,用于加载布局文件
private Context context;
//声明两个集合用于接受构造方法传来的参数在本地使用
private List<MyBean.DataBean.WallpaperListInfoBean> list;
private List<Integer> heights;
//声明一个lmageloader引用
private ImageLoader loader;
//声明image的设置属性引用
private DisplayImageOptions dios;
//用构造方法传入需要的参数,
public MyAdapter(Context context,List<MyBean.DataBean.WallpaperListInfoBean> list,List<Integer> heights){
this.context= context;
this.list=list;
this.heights=heights;
//用imagerloader中静态方法创建对象
loader = ImageLoader.getInstance();
//初始化loader对象的配置信息
loader.init(ImageLoaderConfiguration.createDefault(context));
//创建image属性的配置信息
dios = new DisplayImageOptions.Builder()
//下载失败显示的图片
.showImageOnFail(R.mipmap.ic_launcher)
//正在下载中显示的图片
.showImageOnLoading(R.mipmap.ic_launcher)
//图片的配置设置
.bitmapConfig(Bitmap.Config.RGB_565)
//是否有运行时缓存
.cacheInMemory(true)
//是否有本地缓存
.cacheOnDisk(true)
//创建
.build();
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//返回MyViewHolder对象,通过构造方法传入加载布局文件得到的view对象
return new MyViewHolder(LayoutInflater.from(context).inflate(R.layout.item,parent,false));
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
//通过itemview得到每个图片的pararms对象
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) holder.itemView.getLayoutParams();
//将高度修改为传入的随机高度
params.height = heights.get(position);
//设置修改参数
holder.itemView.setLayoutParams(params);
//通过loader对象的displayImage方法将网址中下载的图片按照设置的图片配置显示再imageview中
loader.displayImage(list.get(position).getWallPaperMiddle(),holder.im,dios);
}
@Override
public int getItemCount() {
//返回数据源大小
return list.size();
}
//自定义MyViewHolder类用于复用
class MyViewHolder extends RecyclerView.ViewHolder{
//声明imageview对象
private ImageView im;
//构造方法中初始化imageview对象
public MyViewHolder(View itemView) {
super(itemView);
im = (ImageView) itemView.findViewById(R.id.image);
}
}
}
4.MyBean类:
package com.example.administrator.volleyimageloaderrecyclerview;
import java.util.List;
/**
* Created by Bane on 2016/8/22 0022.
*/
//bean类,通过网址的json数据用插件GsonFromt自动勾选需要的数据生成
public class MyBean {
private DataBean data;
public DataBean getData() {
return data;
}
public void setData(DataBean data) {
this.data = data;
}
public static class DataBean {
/**
* ID : 10783612
* PicName : 10783612.jpg
* pic_path : /picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* BigCategoryId : 1044
* SecondCategoryId : 2153
* CreateTime : 2014-04-29 10:34:20
* passtime : 2014-04-30 17:02:01
* UserName : 145437
* DownloadCount : 3318
* GoodCount : 3333
* tags :
* WallPaperMiddle : http://bzpic.spriteapp.cn/250x445/picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* WallPaperBig : http://bzpic.spriteapp.cn/1080x1920/picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* WallPaperDownloadPath : http://bzpic.spriteapp.cn/1080x1920/picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* WallPaperSource : http://bzpic.spriteapp.cn/744x1392/picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* weixin_url : http://www.budejie.com/bz/bdj-10783612.html?wx.qq.com
*/
private List<WallpaperListInfoBean> WallpaperListInfo;
public List<WallpaperListInfoBean> getWallpaperListInfo() {
return WallpaperListInfo;
}
public void setWallpaperListInfo(List<WallpaperListInfoBean> WallpaperListInfo) {
this.WallpaperListInfo = WallpaperListInfo;
}
public static class WallpaperListInfoBean {
private int ID;
private String tags;
private String WallPaperMiddle;
private String WallPaperBig;
private String WallPaperSource;
public int getID() {
return ID;
}
public void setID(int ID) {
this.ID = ID;
}
public String getTags() {
return tags;
}
public void setTags(String tags) {
this.tags = tags;
}
public String getWallPaperMiddle() {
return WallPaperMiddle;
}
public void setWallPaperMiddle(String WallPaperMiddle) {
this.WallPaperMiddle = WallPaperMiddle;
}
public String getWallPaperBig() {
return WallPaperBig;
}
public void setWallPaperBig(String WallPaperBig) {
this.WallPaperBig = WallPaperBig;
}
public String getWallPaperSource() {
return WallPaperSource;
}
public void setWallPaperSource(String WallPaperSource) {
this.WallPaperSource = WallPaperSource;
}
@Override
public String toString() {
return "WallpaperListInfoBean{" +
"ID=" + ID +
", tags='" + tags + '\\'' +
", WallPaperMiddle='" + WallPaperMiddle + '\\'' +
", WallPaperBig='" + WallPaperBig + '\\'' +
", WallPaperSource='" + WallPaperSource + '\\'' +
'}';
}
}
@Override
public String toString() {
return "DataBean{" +
"WallpaperListInfo=" + WallpaperListInfo +
'}';
}
}
@Override
public String toString() {
return "MyBean{" +
"data=" + data +
'}';
}
}
5:xml文件配置文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.administrator.volleyimageloaderrecyclerview">
<!--涉及到网络访问和图片缓存需要加入的权限-->
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>6:layout布局文件activity_main 和 item
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.volleyimageloaderrecyclerview.MainActivity">
<!--瀑布流显示标签Recyclerview-->
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#FFF"
android:layout_height="match_parent"
android:layout_marginRight="3dp"
android:layout_marginBottom="3dp">
<!--margin右和下让图片之间存在间距-->
<!--适配器加载的布局文件缩放为fitxy-->
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/ic_launcher"
android:scaleType="fitXY"
/>
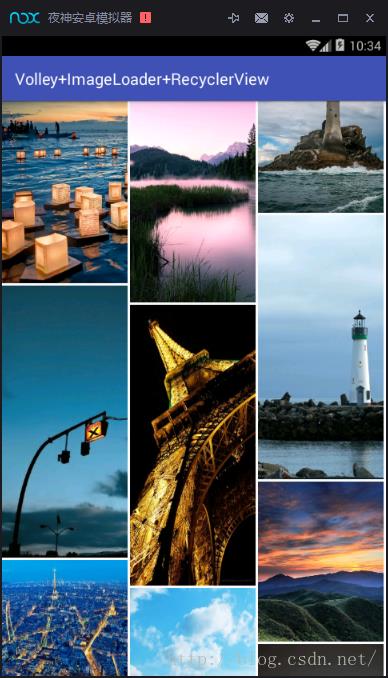
</RelativeLayout>实现效果如下图

以上是关于Androiid_Volley+Image-Loader+RecyclerView实现网络下载图片瀑布流的主要内容,如果未能解决你的问题,请参考以下文章