hmtl 手机上 div元素 拖动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hmtl 手机上 div元素 拖动相关的知识,希望对你有一定的参考价值。
这是前端一个非常简单的功能,没什么复杂的原理:给div元素添加touch监听事件,然后改变div元素的位置状态。
下面是段简单的实现代码
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0" name="viewport"/>
<meta name="format-detection" content="telephone = no"/> <title>手机上div元素 拖动</title> </head> <body> <div id="indexbtn" style="width:100px;height:100px;background-color:black;position:absolute; "></div> <script> window.onload=function(){ var indexbtn = document.getElementById("indexbtn"); indexbtn.addEventListener(‘touchstart‘,touch,false); indexbtn.addEventListener(‘touchmove‘,touch,false); indexbtn.addEventListener(‘touchend‘,touch,false); var x,y; function touch(event){ var event = event || window.event; switch(event.type){ case "touchstart": console.log(event.touches[0]); x = parseInt(event.touches[0].clientX); y = parseInt(event.touches[0].clientY); break; case "touchend": console.log(event.changedTouches[0]); y = parseInt(event.changedTouches[0].clientY); x = parseInt(event.changedTouches[0].clientX); indexbtn.style.top = y+"px"; indexbtn.style.left = x+"px"; break; case "touchmove": event.preventDefault(); y = parseInt(event.touches[0].clientY); x = parseInt(event.touches[0].clientX); indexbtn.style.top = y+"px"; indexbtn.style.left = x+"px"; break; } } } </script> </body> </html>
其实只是监听touchmove 也是可以达到效果的。而附加了touchstart 和touchend 是为以后更好的拓展,如果想在开始或者结束时做什么效果的,就可以在相应的地方添加代码。
学习心得:
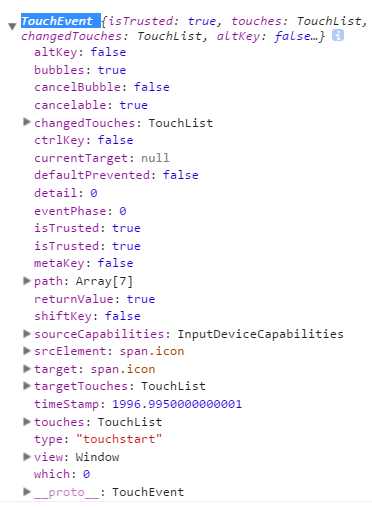
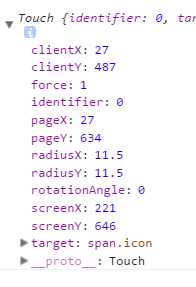
作为小白,很多东西不太明白,所以我常常喜欢console.log() ,把相应的对象和方法在后台展示出来。有时候,会发现很多东西自己是用得到的。有时候一些参数自己不太明白,
例如:clientX与pageX等。最简单的方式,就是百度一下。而最快捷和最笨的方式就是:自己一个一个地尝试。



以上是关于hmtl 手机上 div元素 拖动的主要内容,如果未能解决你的问题,请参考以下文章