前端性能优化-keep-alive
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化-keep-alive相关的知识,希望对你有一定的参考价值。
什么是Keep-Alive
Keep-Alive是浏览器端和服务器端约定的一种提高传输效率的协议。我先举个例子吧,我现在搬家,有10个箱子,如果我自己来搬的话,每次只能带一个箱子,那么搬到目的地,需要跑十次,而如果我要找一家搬家公司的货车来,一次就可以把10个箱子搬到目的地。在这个例子中,使用货车搬家,就相当于使用了Keep-Alive,很显然效率可以提高很多。大家都知道,建立一次Http链接需要三次握手四次断开,开消非常的大。如果需要传输10个JS文件,则需要30次握手和40次断开,其中非常长的时间都耗在连接断开上,这显然是我们不希望看到的,所以就有了Keep-Alive这种方式,我们还是传输10个文件,现在只需要建立一次Http链接,当10个文件传输完成后(如果没有超出超时时间),服务器会自动断开连接。
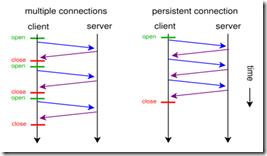
现代浏览器默认会在request中加上Connection:keep-alive,表示当前浏览器支持keep-alive这种传输方式,同时如果在Response有Connection:keep-alive,表明服务器端在传输数据的时候,使用的Keep-Alive方式。下图能直观的反应出正常的HTTP连接和Keep-Alive方式的连接。
没开启Keep-Alive时的返回头信息:Connection:close
开启Keep-Alive时的返回头信息:Connection:Keep-Alive
Apache如何开启Keep-Alive模式
以Apache2.4的windows版为例,在httpd.conf中增加如下代码
# 配置KeepAlive
KeepAlive On #开关
MaxKeepAliveRequests 100 #最大请求数
KeepAliveTimeout 5 #超时时间
如果关闭,则把On改成Off即可
以上是关于前端性能优化-keep-alive的主要内容,如果未能解决你的问题,请参考以下文章