必须正确理解的---ng指令中的compile与link函数解析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了必须正确理解的---ng指令中的compile与link函数解析相关的知识,希望对你有一定的参考价值。
这个绝对是深入的知识,但看完之后,对NG的理解就很利害啦。
http://www.ifeenan.com/angularjs/2014-09-04-%5B%E8%AF%91%5DNG%E6%8C%87%E4%BB%A4%E4%B8%AD%E7%9A%84compile%E4%B8%8Elink%E5%87%BD%E6%95%B0%E8%A7%A3%E6%9E%90/
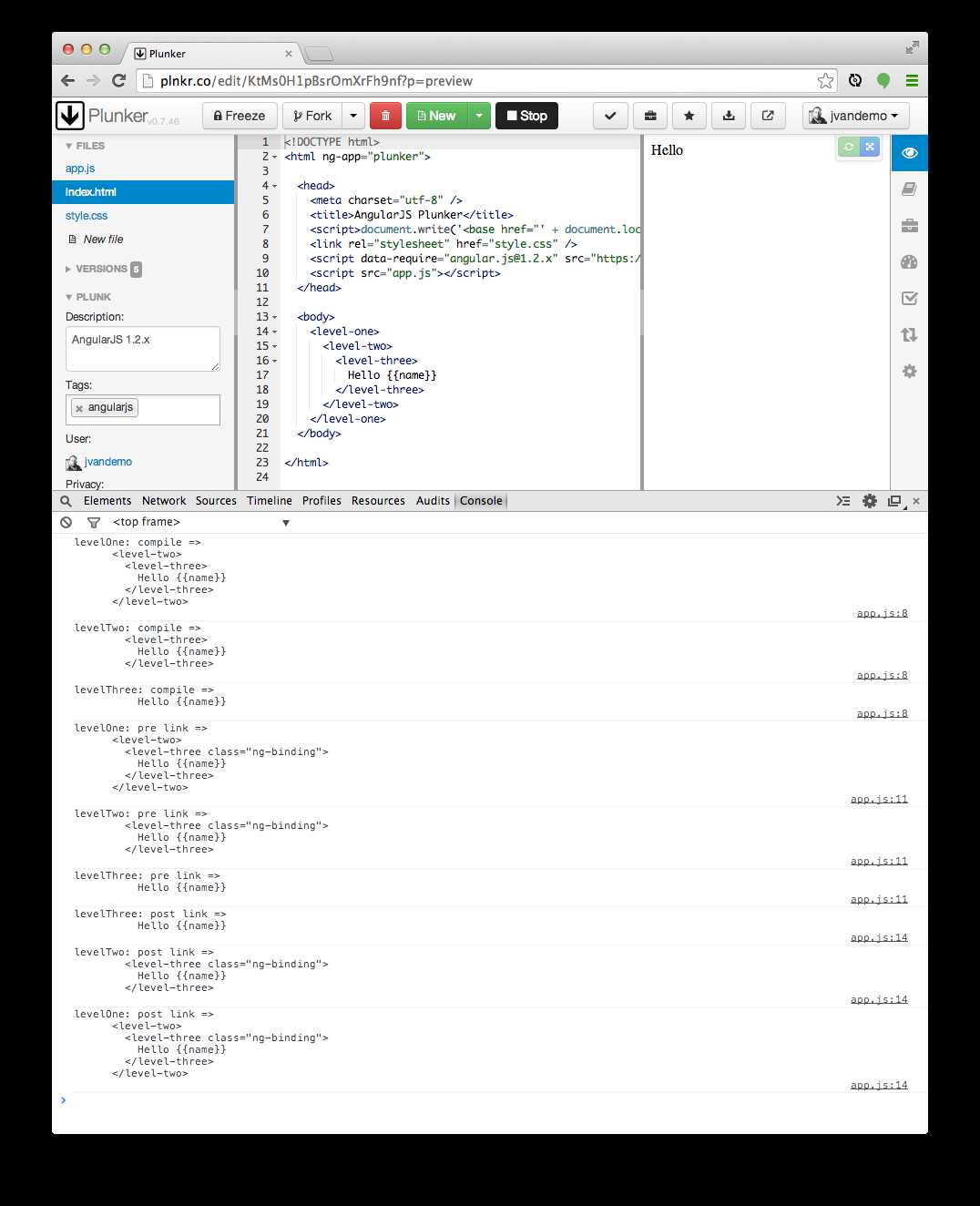
开始分析之前,先让我们看看ng中是怎么样处理指令的.
当浏览器渲染一个页面时,本质上是读html标识,然后建立dom节点,当dom树创建完毕之后广播一个事件给我们.
当你在页面中使用script标签加载ng应用程序代码时,ng监听上面的dom完成事件,查找带有ng-app属性的元素.
当找到这样的元素之后,ng开始处理dom以这个元素的起点,所以假如ng-app被添加到html元素上,则ng就会从html元素开始处理dom.
从这个起点开始,ng开始递归查找所有子元素里面,符合应用程序里定义好的指令规则.
ng怎样处理指令其实是依赖于它定义时的对象属性的,你可以定义一个compile或者一个link函数,或者用pre-link和post-link函数来代替link.
=========================
在ng中,原始dom通常用来标识template element,所以我在定义compile函数参数时就用到了tElem名字,这个变量指向的就是template element
=========================
所以post-link(pre-link)函数的element参数对象是一个element实例而不是一个template element.
===========================
- 如果你在定义指令的时候只使用了一个
link函数,那么ng会把这个函数当成post-link来处理!!!!!!!!!!

以上是关于必须正确理解的---ng指令中的compile与link函数解析的主要内容,如果未能解决你的问题,请参考以下文章
angularjs指令中的compile与link函数详解补充
Angularjs+Typescript 指令实现 $compile