HTML:总结
Posted 空白/
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML:总结相关的知识,希望对你有一定的参考价值。
1.html基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
-
<!DOCTYPE html>
-
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
-
<html>
-
定义整个HTML文件的内容;所有HTML标签都应该放到这里面。
-
-
<head>
-
定义HTML文件的头部,它是所有头部元素的容器。在head标签中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
-
-
<title>
- title元素仅可在head元素内使用。位于title开闭标签之内的文本都会在浏览器的标题栏和 Microsoft Windows 的任务栏上显示。对于 Web 页,“Internet Explorer”会被自动追加到标题后。而在 HTML 应用程序(HTA)中,仅会显示指定的标题。
-
<body>
- body 元素是定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
2.标题
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6>
标题(Heading)是通过 <h1> - <h6> 标签进行定义的.
<h1> 定义最大的标题。 <h6> 定义最小的标题。
3.文本格式化
<b>定义粗体文本</b> <i> 定义斜体文本 </i> <del>定义删除文本</del> <sup>定义上标字</sup> <sub>定义下标字</sub>
文本格式化用于定义具有特殊格式的文本,让文本具有不同的表现形式和语义。
4.图像
<img src="URL" width="100" height="100" alt="替代文字" />
<img>标签用于定义图像,通过src属性设置图片的地址,width和height分别设置图像的宽和高,当只设置宽或高时,图像将被等比例缩放,alt属性设置替代文字,当图像无法加载出来时,替代文字将出现在图像原来的位置上以做说明。
5.图像热区
<img src="URL" usemap="#mapname" />
<map name="mapname">
<area shape="形状" coords="坐标值" href="URL" />
</map>
当页面中引入了一张图片时,可通过设置图像热区定义图像的区域链接。设置图像热区需要将img标签的usemap属性值和map标签的name属性值设置为相同的值,即可关联两个标签,关联之后在map标签里面设置area标签定义图像的热区区域,area标签可设置多个,其中shape属性可设置热区形状,coords可设置热区的各个坐标值,href可设置热区链接。
6.无序列表
<ul type="disc"> <li>实心圆</li> </ul> <ul type="circle"> <li>空心圆</li> </ul> <ul type="square"> <li>方形</li> </ul>
<ul> 元素代表多项的无序列表,即无数值排序项的集合,且它们在列表中的顺序是没有意义的。通常情况下,无序列表项的头部可以是几种形式,如一个点,一个圆形或方形。通过设置<ul>元素的type属性来改变无序列表头部的形式。
7.有序列表
<ol start="5">
<li>默认形式,设置start为5</li>
<li>默认形式,设置start为5</li>
</ol>
<ol type="a">
<li>设置type为小写英文字母</li>
<li>设置type为小写英文字母</li>
</ol>
<ol type="A">
<li>设置type为大写英文字母</li>
<li>设置type为大写英文字母</li>
</ol>
<ol type="I">
<li>设置type为罗马数字</li>
<li>设置type为罗马数字</li>
</ol>
<ol> 元素表示多个有序列表项。通常情况下,有序列表中显示在项前面的编号(a preceding numbering),可以是任何形式的,如数字,字母或罗马数字甚至简单的点。<ol>同样可以通过设置type属性来改变头部序号标记的形式。同时可以设置start属性来指定排序的起点数值。
8.定义列表
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
<dl> 元素是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键-值对列表)。也可以是用户自定义的数据列表。
9.表格
<table border="1" cellpadding="5" cellspacing="5">
<tbody>
<tr>
<td rowspan="2">单元格1</td>
<td colspan="2">单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</tbody>
</table>
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。标签 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。同时标签<th>可以定义表头。
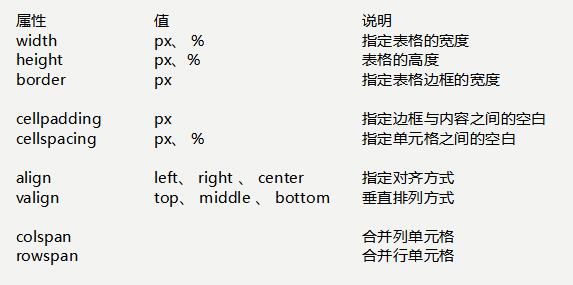
<table>标签可设置的各个属性:

10.内嵌框架
<body>
<iframe src="http://www.baidu.com/" width="1000" height="400" scrolling="auto"></iframe>
</body>
HTML中的<iframe>标签(又称内联框架元素)表示了一个嵌套的浏览上下文(browsing context),实际上是用来在当前页面中内嵌另一个HTML页面。可通过属性设置框架的宽、高、是否显示滚动条和边框。对应的属性名分别为:width、height、scrolling、frameborder。其中scrolling可设置的值有三个:yes(始终显示滚动条)、no(从不显示滚动条)、auto(默认值,在需要的情况下出现滚动条)。
11.表单
<form name="form" action="URL" method="get">
用户名:<input type="text" name="name" />
密 码:<input type="password" name="password" />
</form>
<form> 标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。form标签的action属性规定当提交表单时向何处发送表单数据,method规定用于发送 form-data 的 HTTP 方法。
12.input
<form>
<input type="text">
<input type="password">
<input type="button">
<input type="hidden">
<input type="file">
<input type="image">
<input type="submit">
</form>
<input> 标签规定了用户可以在其中输入数据的输入字段。<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。输入字段可通过多种方式改变,取决于 type 属性。
以上是关于HTML:总结的主要内容,如果未能解决你的问题,请参考以下文章
