nginx 部署vue 以及同一端口下部署监听多个vue 项目
Posted liuwd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx 部署vue 以及同一端口下部署监听多个vue 项目相关的知识,希望对你有一定的参考价值。
场景一
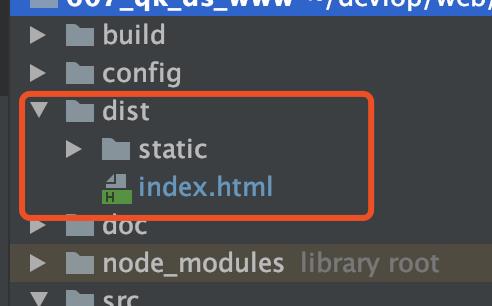
打包vue 命令: npn run build 项目目录下dist文件夹

nginx 部署
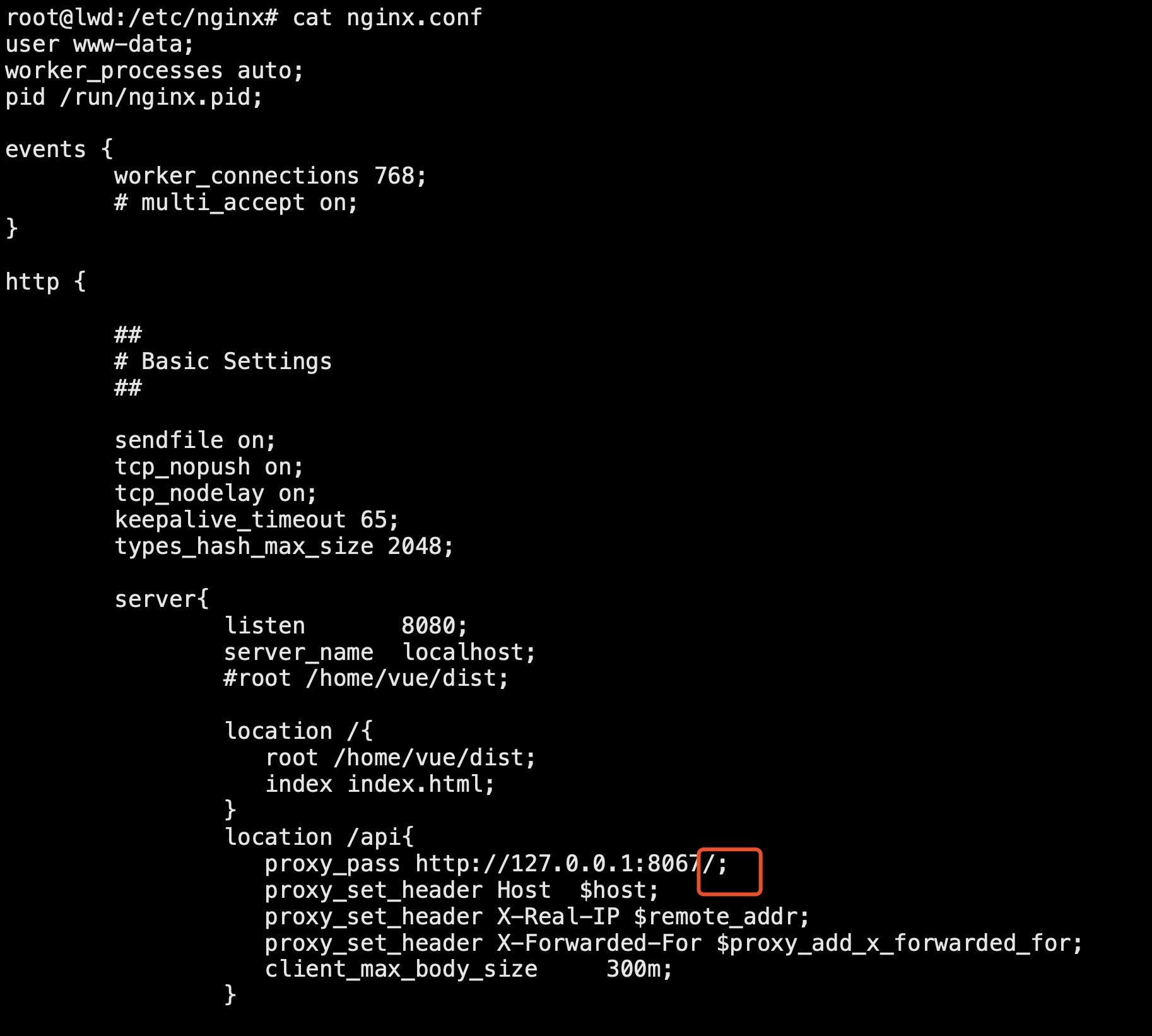
找到nginx conf目录下nginx.conf文件
location /{
root 打包后dist文件所在目录
index index.html
}
由于项目请求采用前后分离 那么采用代理形式 那么api方式代理请求
location /api {
proxy_pass http://127.0.0.1:8066/ 特别注意 8066 后面的/ 当存在这个/时候拼接将会成为 127.0.0.1:8066/user/login 如果不存在/ 那么会成为127.0.0.1:8066/api/user/login
}

场景二
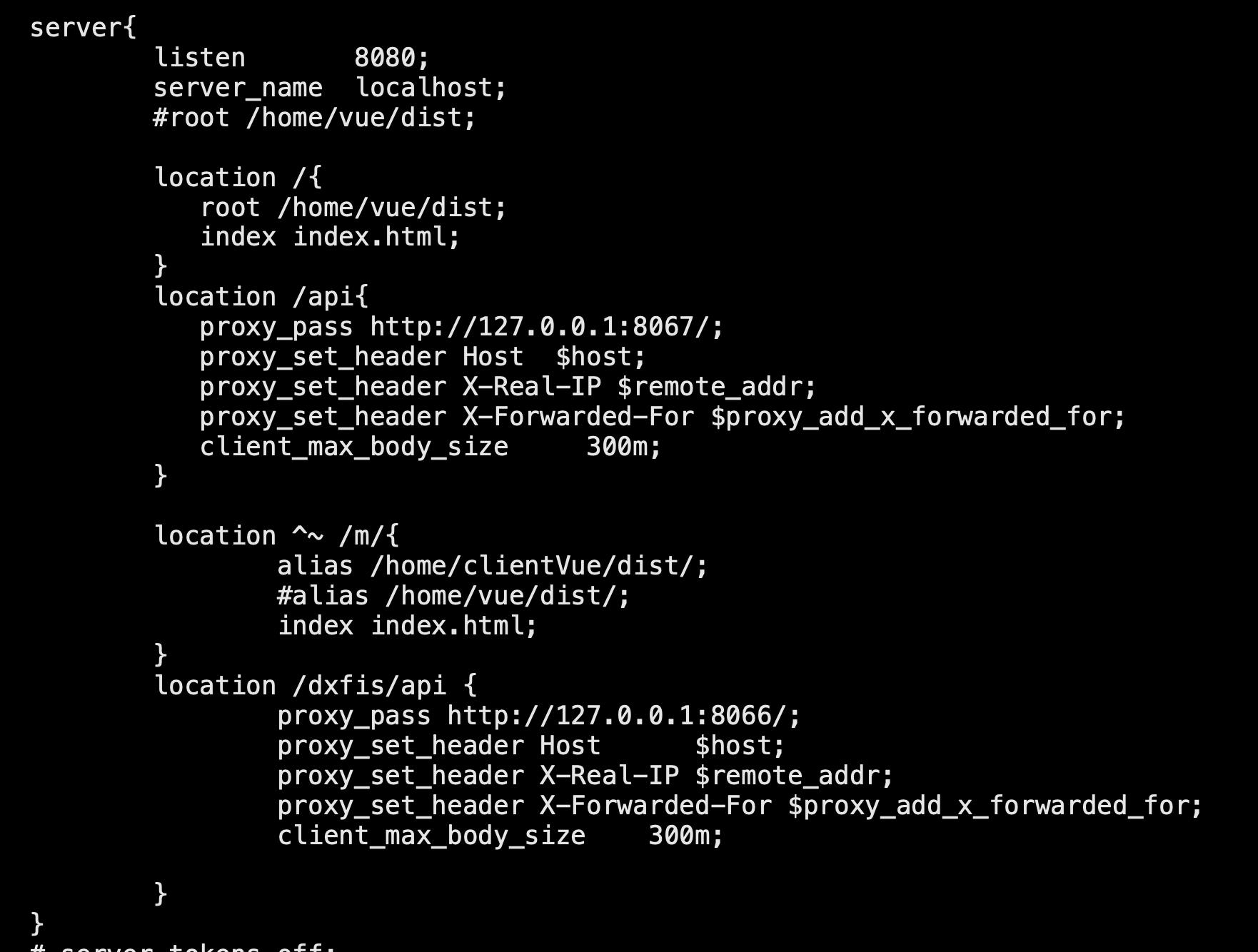
需要配置一个端口监听两个项目场景,公司只有90端口对外 需要提供当前项目两份一个供外部使用 一个给客户试用 同一个项目代理都采用api方式 那么要如何配置那
第一个代理请求是/api方式 那么这个时候第二个如何区分那在请求前面做一次代理拼接 我处理的方式是 在vue拦截器的request请求时候request.uri=“/dsfis” 多拼接一个
项目名 这个时候 原有的/api方式 这样变成了/dxfis/api 就可以在nginx.conf配置文件中通过 代理方式做转发 具体配置如下图:

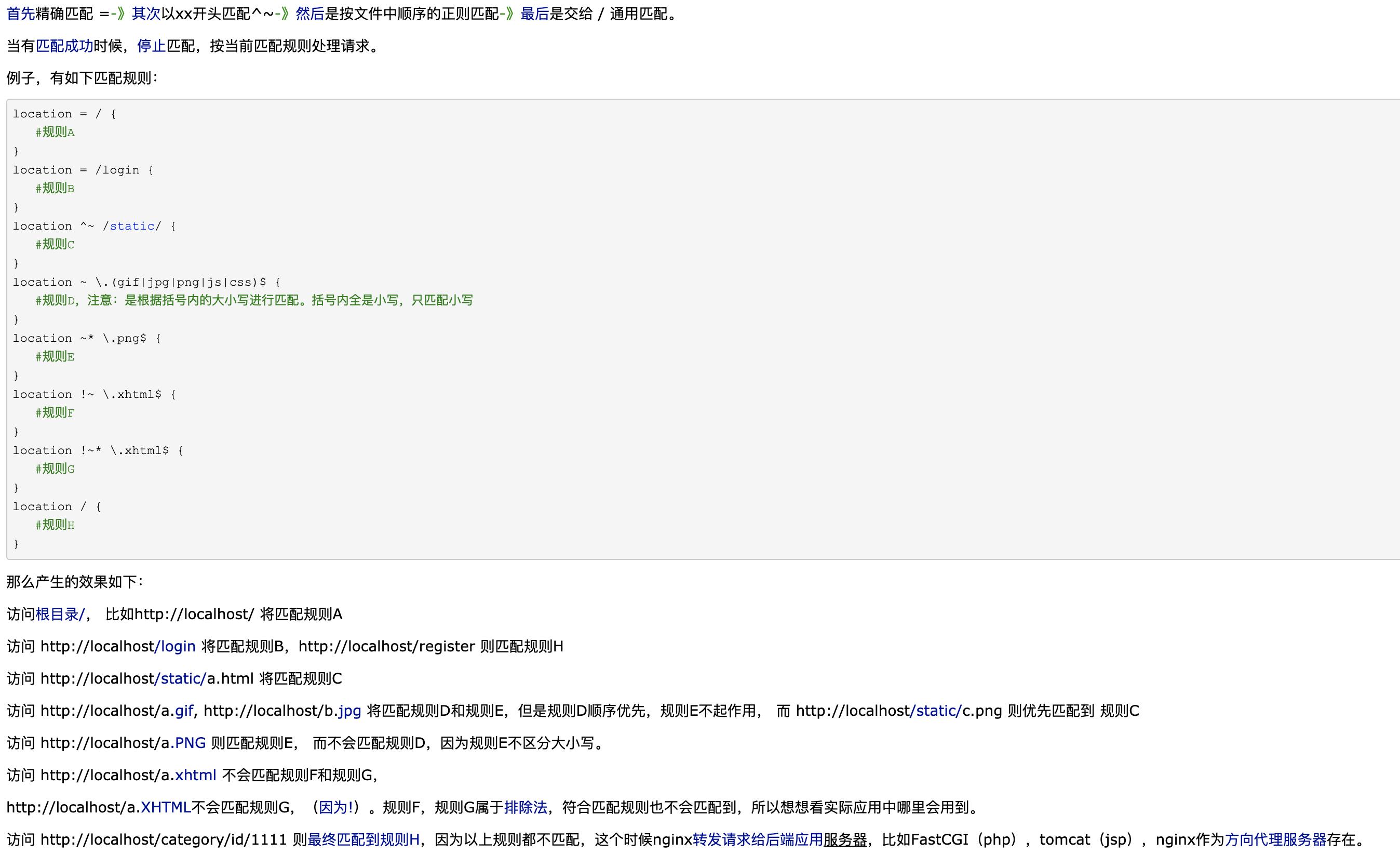
其中在配置过程中location 匹配一定要记住

特别注意:
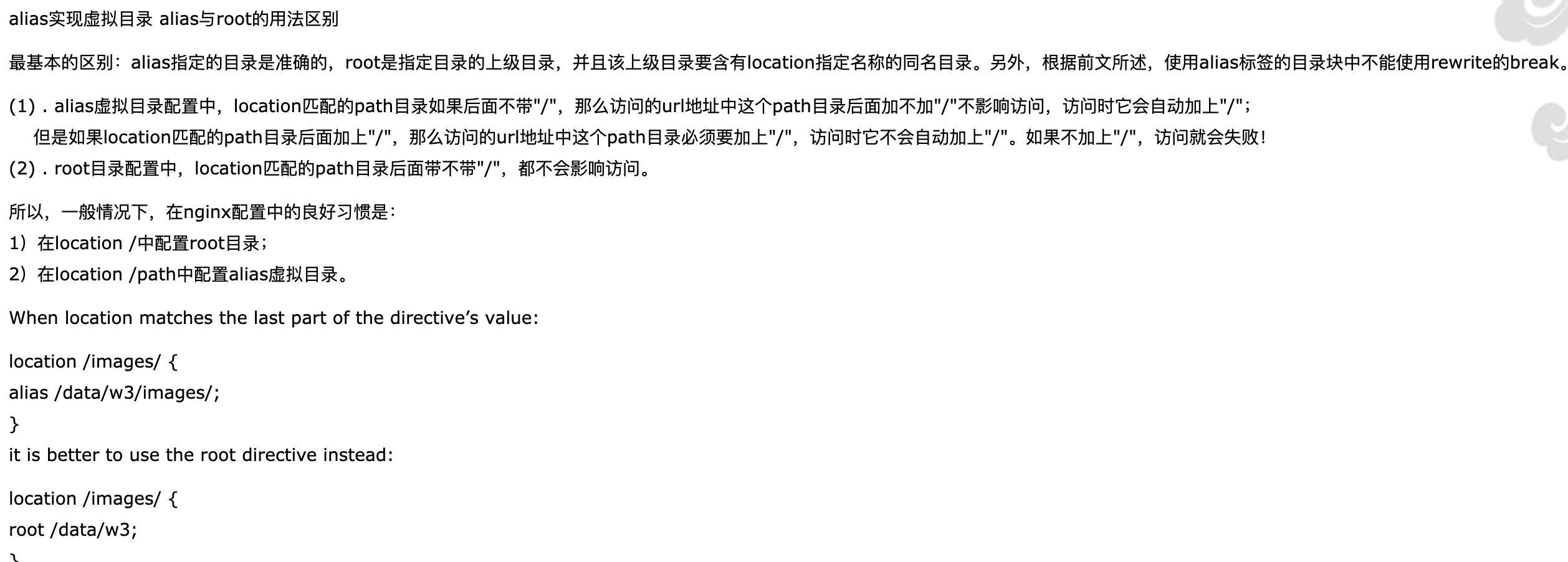
root 与alias

以上是关于nginx 部署vue 以及同一端口下部署监听多个vue 项目的主要内容,如果未能解决你的问题,请参考以下文章