css利用padding生成图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css利用padding生成图标相关的知识,希望对你有一定的参考价值。
先插入html结构:
<div class="line-three"></div> <div class="circle"></div>
结构是不是很简洁!css代码如下:
.line-three{ width: 150px;height: 30px; padding:15px 0; border-top: 30px solid; border-bottom: 30px solid; background-color:currentColor; background-clip: content-box; }
.circle{color:green; margin-top:30px; width: 150px; height: 150px; border-radius: 50%; border:10px solid; padding:10px; background: currentColor; background-clip: content-box;}
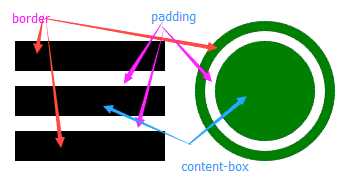
效果图如下:

怎么样是不是很简单呢!我们现在来总结一下:
1,充分利用padding元素!
2,使用border元素,设定边框!
3,css3:background-clip:content-box;最好用的来啦:使用background:currentColor!!!
注:在这里说明一下:currentColor指的是当前文本色,也就是说,当文本的颜色改变的时候,背景色也会改变,就是图标的颜色也会改变。
使用这一特性可以实行更多更好的交互体验!!!如(hover)
以上是关于css利用padding生成图标的主要内容,如果未能解决你的问题,请参考以下文章