font-weight: 100-900 在各个浏览器中的表现
Posted 唉呀妈呀梅西
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了font-weight: 100-900 在各个浏览器中的表现相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>font_weight</title> <style> * {margin: 0;padding: 0;} p {font-size: 30px; text-align: center;line-height: 1.5} </style> </head> <body> <p style="font-weight: 900">俱怀逸兴壮思飞, 遇上青天揽明月</p> <p style="font-weight: 800">俱怀逸兴壮思飞, 遇上青天揽明月</p> <p style="font-weight: 700">俱怀逸兴壮思飞, 遇上青天揽明月</p> <p style="font-weight: 600">俱怀逸兴壮思飞, 遇上青天揽明月</p> <p style="font-weight: 500">俱怀逸兴壮思飞, 遇上青天揽明月</p> <p style="font-weight: 400">俱怀逸兴壮思飞, 遇上青天揽明月</p> <p style="font-weight: 300">俱怀逸兴壮思飞, 遇上青天揽明月</p> <p style="font-weight: 200">俱怀逸兴壮思飞, 遇上青天揽明月</p> <p style="font-weight: 100">俱怀逸兴壮思飞, 遇上青天揽明月</p> </body> </html>
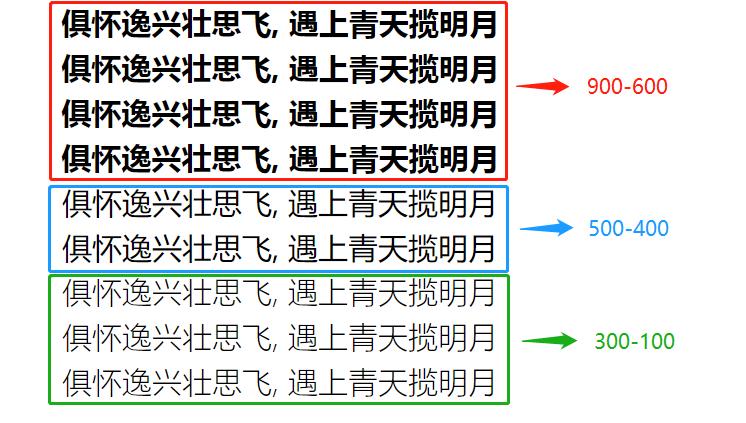
chrome:

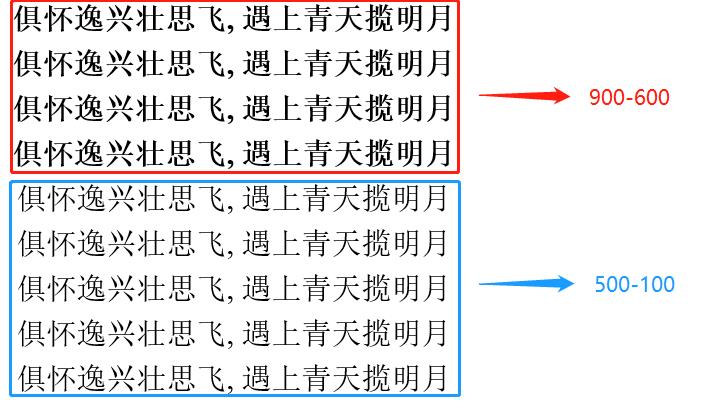
IE:

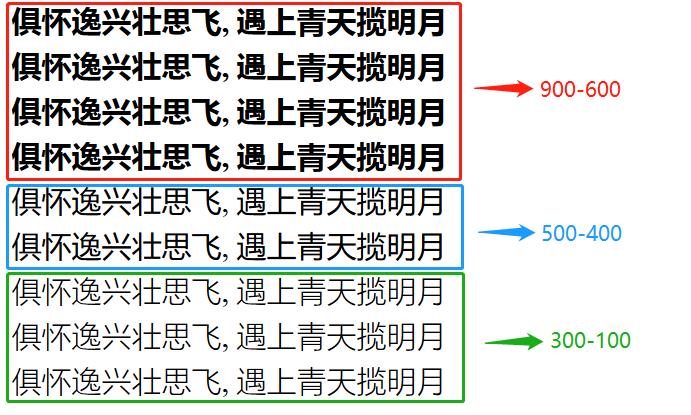
firefox:

总结:
IE fontweight 只有两种字号 : 100-500正常 600-900加粗
chrome, firefox 有三种字号 : 100-300细 400-500正常 600-900加粗
以上是关于font-weight: 100-900 在各个浏览器中的表现的主要内容,如果未能解决你的问题,请参考以下文章