使用vuecli脚手架搭建第一个vue程序
Posted atomgame的记事本
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vuecli脚手架搭建第一个vue程序相关的知识,希望对你有一定的参考价值。
VUE CLI是VUE官方发布的一个快速搭建VUE工程的工具。所以在我们搭建第一个VUE项目之前,需要先来安装VUE CLI脚手架。
安装VUE CLI脚手架
VUE CLI脚手架目前已经发布到了4.2的版本了,可以通过cmd或者vscode的终端来查看电脑上已经安装的VUE CLI版本。
命令是 vue -V,如图:

可以看到现在笔者电脑中已经安装了4.2.2的vue/cli。
新版本的Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g进行卸载。
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。
创建第一个基于webpack模板的新项目:
vue create vue-demo
然后默认回车继续直到安装完成,搭建成功之后会出现下面提示:

接下来我们需要根据提示,进入vue-demo目录,输入npm run serve运行刚才搭建的项目。

出现这个界面,标明我们的项目已经成功运行起来了,可以通过上边的http://localhost:8080进去查看效果,如图:

当前我们使用的是8080端口,有时候我们需要把8080端口留给后端,前端用80端口或者其他端口,怎么办呢?
虽然vuecli4的目录和2x版本不一样,没有config文件夹,使得更改端口不那么直观,但是我们还是有方法改变vue项目的默认端口号。
百度了一圈,内容很多,简单来说就下面的方法:


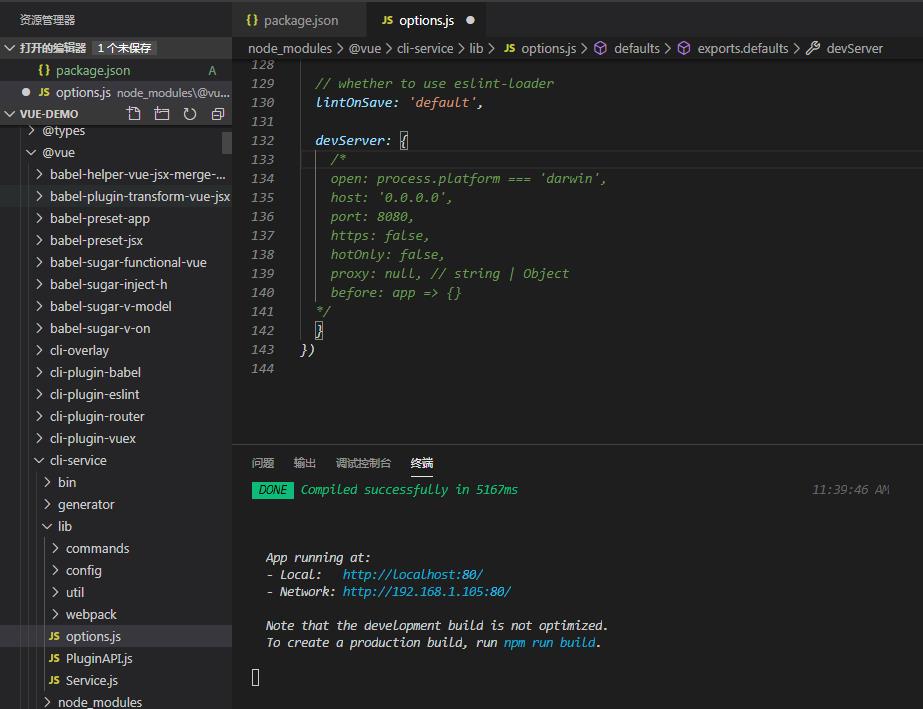
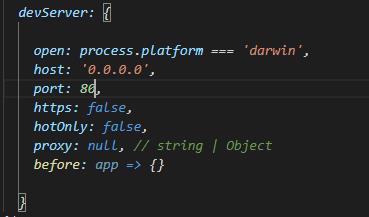
在node_modules>@vue>cli-service>options.js 里边有devServer中的代码段被注释了,看到没有?里边默认的port为8080。所以我们把这段注释取消,然后更改port为80端口,重新编译程序。


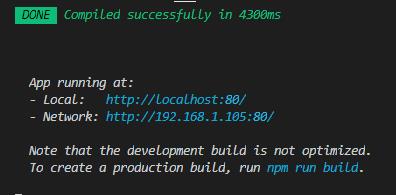
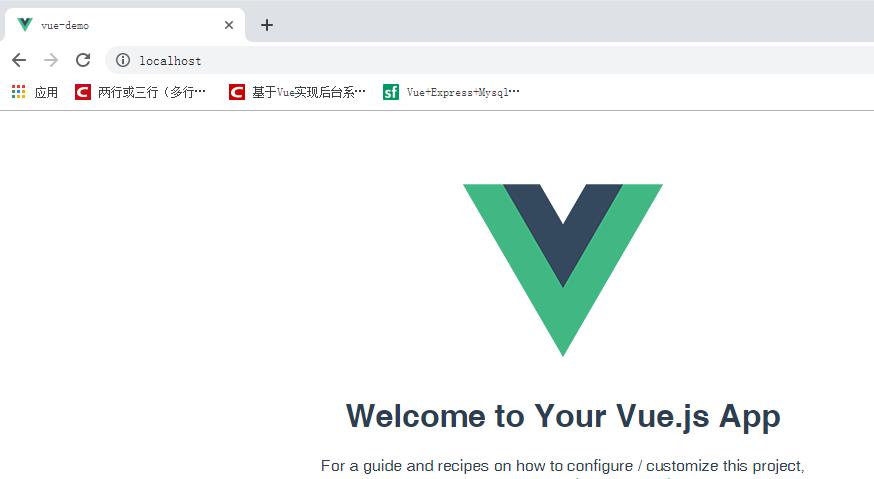
编译成功,我们地址中的端口已经变成80端口了,再用浏览器访问查看:

OK,成功!
后来通过查看vuecli手册,发现修改默认端口还有一个方法:
https://cli.vuejs.org/zh/config/#%E5%85%A8%E5%B1%80-cli-%E9%85%8D%E7%BD%AE
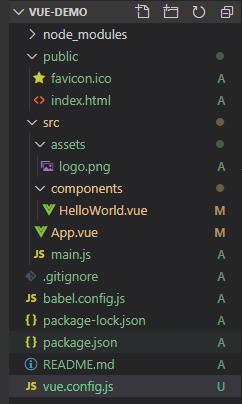
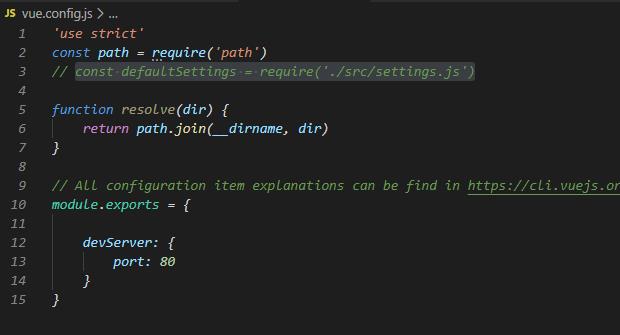
在项目根目录建立vue.config.js文件,该文件会在项目启动时自动加载。


重新编译代码

修改成功!
以上是关于使用vuecli脚手架搭建第一个vue程序的主要内容,如果未能解决你的问题,请参考以下文章