弹出层(动态实现弹出层的自由控制)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹出层(动态实现弹出层的自由控制)相关的知识,希望对你有一定的参考价值。
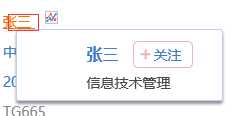
实现效果如图:

鼠标悬浮到“张三”时,弹出张三信息,当鼠标仅从下面与张三结合部分移过来,弹出信息不消失,离开弹出框或离开张三,弹出框消失;
1.准备一个触发的超链接,一个弹出html(html标签)
<a href="#" class="info_name">张三</a>
<div class="info">张三</div> //div样式自己调,div的外框与a标签尽量接近(防止事件中断)
2.写js弹出代码:
<script type="text/javascript">
var variable1=false; //定义两个标量
var variable2=true;
$(function(){
$(".info_name").mouseover(function(){
$(".info").show();
variable1=false;
});
$(".info").mouseover(function(){
$(".info").show();
variable2=false;
});
$(".info_name").mouseleave(function(){
variable1=true;
if(variable1&&variable2){
$(".info").hide();
}
});
$(".info").mouseleave(function(){
variable2=true;
if(variable1&&variable2){
$(".info").hide();
}
});
});
</script>
上面的div可以动态的设置在a标签旁边
以上是关于弹出层(动态实现弹出层的自由控制)的主要内容,如果未能解决你的问题,请参考以下文章