Android入门——UI
Posted 穿越银河系
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android入门——UI相关的知识,希望对你有一定的参考价值。
SwipRefreshLayout下拉刷新控件

<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/swip_refresh_layout"> <ListView android:id="@+id/my_list_view_refresh" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </android.support.v4.widget.SwipeRefreshLayout>

package com.ouc.wkp.ui1; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.os.Handler; import android.support.v4.widget.SwipeRefreshLayout; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.Toast; import java.util.ArrayList; import java.util.List; /** * Created by wkp on 2016/8/25. */ public class SwipRefreshLayoutDemo extends Activity { SwipeRefreshLayout swipeRefreshLayout; ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.swip_refresh_layout_index); swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swip_refresh_layout); listView = (ListView) findViewById(R.id.my_list_view_refresh); final List<String> dataList = new ArrayList<>(); for (int i = 0; i < 30; i++) { dataList.add(i + ""); } final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, android.R.id.text1, dataList); listView.setAdapter(adapter) ; swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { new Handler().postDelayed(new Runnable() { @Override public void run() { //true点击后变成刷新状态 swipeRefreshLayout.setRefreshing(false); Toast.makeText(SwipRefreshLayoutDemo.this, "加载完成", Toast.LENGTH_SHORT).show(); for (int i = 0; i < 20; i++) { dataList.add("新加的数据" + i); } adapter.notifyDataSetChanged(); } }, 2000); } }); swipeRefreshLayout.setColorSchemeColors(Color.RED, Color.GREEN, Color.BLUE, Color.GRAY); swipeRefreshLayout.setProgressViewOffset(false,200,300); } }
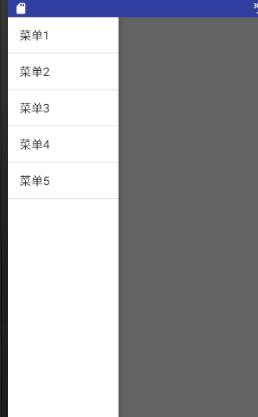
DrawerLayout侧滑控制菜单

<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--第一个子View会作为内容显示区--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="你所需要显示的内容" /> </LinearLayout> <!--第二个子View会作为侧滑菜单--> <!--android:layout_gravity="start" end left right--> <LinearLayout android:layout_width="150dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="@android:color/white"> <ListView android:id="@+id/list_view" android:layout_width="150dp" android:layout_height="match_parent"> </ListView> </LinearLayout> <LinearLayout android:layout_width="150dp" android:layout_height="match_parent" android:layout_gravity="right" android:background="@android:color/white" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="退出登录"/> </LinearLayout> </android.support.v4.widget.DrawerLayout>

package com.ouc.wkp.ui1; import android.app.Activity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; import java.util.List; /** * Created by wkp on 2016/8/25. */ public class DrawerLayoutDemo extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.drawer_layout_index); ListView listView = (ListView) findViewById(R.id.list_view); ArrayAdapter adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, android.R.id.text1, new String[]{"菜单1", "菜单2", "菜单3", "菜单4", "菜单5"}); listView.setAdapter(adapter); } }

RecyclerView循环复用控件
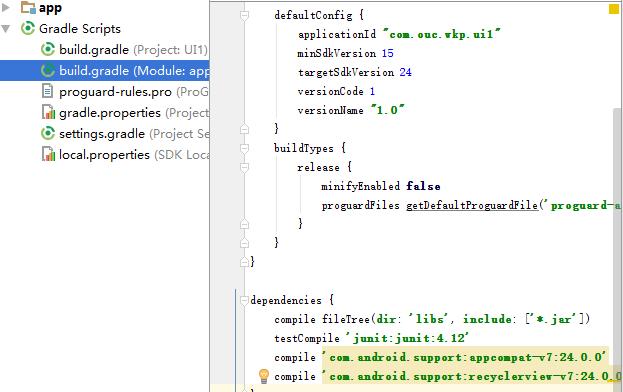
首先在这个文件最下面添加一行,注意版本和倒数第二行对应。

这个控件有点复杂

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="100dp" android:layout_height="60dp"> <TextView android:id="@+id/text_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>

package com.ouc.wkp.ui1; import android.app.Activity; import android.os.Bundle; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * Created by wkp on 2016/8/26. */ public class RecyclerViewDemo extends Activity { RecyclerView recyclerView; String[] dataArr = {"第0项", "第1项", "第2项", "第0项", "第1项", "第2项", "第0项", "第1项", "第2项", "第0项", "第1项", "第2项", "第0项", "第1项", "第2项", }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.recycler_view_index); recyclerView = (RecyclerView) findViewById(R.id.recycler_view); //true进行反转 LinearLayoutManager layoutManager = new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL,false); //layoutManager recyclerView.setLayoutManager(new GridLayoutManager(this,3)); MyAdapter adapter = new MyAdapter(); recyclerView.setAdapter(adapter); } private class MyAdapter extends RecyclerView.Adapter { @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { //parent表示继承父类 false不能少 View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_view_recyclerview, parent, false); MyViewHolder viewHolder = new MyViewHolder(itemView); return viewHolder; } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { ((MyViewHolder) holder).textView.setText("编号:" + position); } @Override public int getItemCount() { return dataArr.length; } private class MyViewHolder extends RecyclerView.ViewHolder { private TextView textView; public MyViewHolder(View itemView) { super(itemView); textView = (TextView) itemView.findViewById(R.id.text_view); } } } }
以上是关于Android入门——UI的主要内容,如果未能解决你的问题,请参考以下文章
