AngularJS中的方法参数的问题
Posted —阿辉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS中的方法参数的问题相关的知识,希望对你有一定的参考价值。
在使用AngularJS开发的过程中出现了如下的问题,一次贴记录下。
感觉也不能说是AngularJS的语法,应该说是JS里面的处理流程应该就是这样子,我现在想通过前端页面传递值到后端(通过方法传递),可是发现这个在后端接收的时候不能直接使用参数,必须使用形参.id(比如我需要传递id,那么我就必须item.id)
<a class="btn default btn-xs black" ng-click="deleteSchool({id:item.id})">
<i class="fa fa-trash-o"></i> 删除
</a>
就是上面的deleteSchool()方法,Angularjs里面的传递值方式就是那样。我以为后台直接接收id就OK。但是不行。把id打印出来会出现一个object对象。
$scope.deleteSchool=function(id){
console.log(id);
}
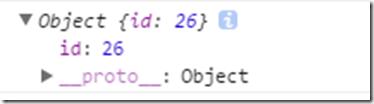
出现这样的情况也就是说js在页面传递的时候在形参这里接收的是一个对象,不是一个单独的参数,我之前一直以为是一个参数而已。没想到是一个对象。我们可以通过F12看到具体的内容。
// 删除方法
$scope.deleteSchool=function(data){
console.log(data);
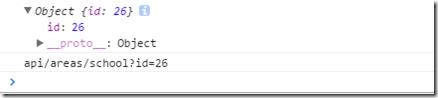
var url=\'api/areas/school?id=\'+data.id;
console.log(url);
$http.delete(url)
.then(function(response){
if(response){
abp.notify.success("删除成功","提示信息");
$state.go(\'schools\')
}else{
abp.notify.error("删除失败","提示信息");
$state.go(\'schools\')
}
});
}
我们通过这样的对象就可以访问到值。之前我还一直在直接使用id,一直出错。这样就可以了。
以上是关于AngularJS中的方法参数的问题的主要内容,如果未能解决你的问题,请参考以下文章
ASP.net MVC 代码片段问题中的 Jqgrid 实现